こんにちは! ヨス(プロフィールはこちら)です。
今回はブラウザ(Google Chrome)で開いているタブ全部の「タイトル」と「短縮URL」を一瞬で取得する方法を紹介します。
メルマガとかFacebookで貼り付けるときに超べんりです。
動画も作ったので、こちらを見たほうが早いです!
記事は下にも続きます♪
開いているタブ全部の「短縮URL」を一瞬でGETする方法
今回紹介するのは、わたしの愛用するGoogle Chromeの拡張機能「GetTabInfo」を使ってやる方法です。
まずGoogle Chromeをインストールして、お次にGetTabInfoをインストールしましょう。
複数タブの「短縮URL」を取得
では効率の良いやり方を見ていきます。すっごく簡単です。
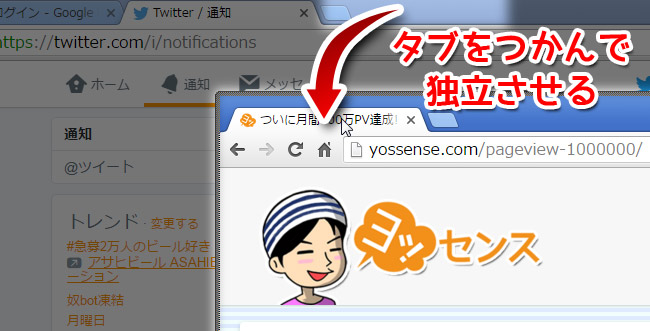
コードを取得したいタブを独立
まず、Google Chromeで、GetTabInfoを使ってコードを取得したいタブを独立させます。

上の画像のように、タブをつかんでドラッグで少し動かし、パッと離すと新しいウィンドウとして独立します。
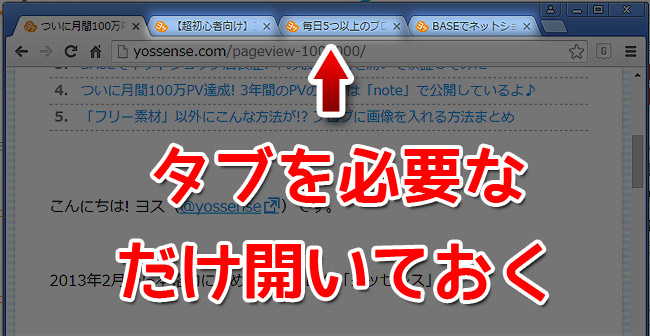
コードを取得したいページをガンガン開く
お次に新しく作ったウィンドウで、コードが必要なだけページをどんどん違うタブで開いておきます。
マウスのホイールボタンで開けますね。

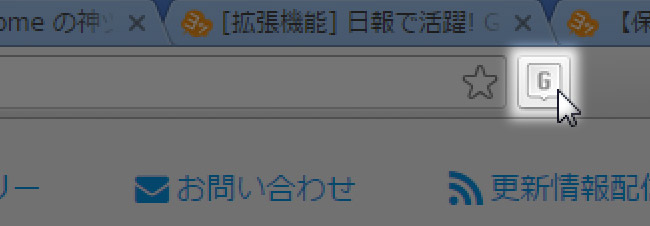
アイコンをクリック
GetTabInfoのアイコンをクリックし、起動させます。

アイコンの場所は、URLを入力するバーの右側です。
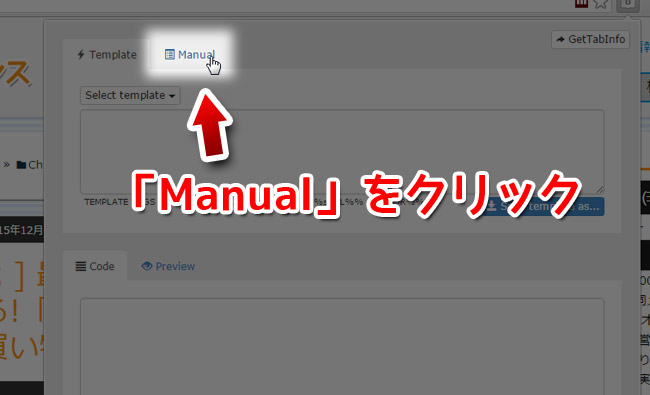
「Manual」のタブをクリック
こちらのManualタブは2019年5月のアップデートで無くなりました。今後は「テンプレート」を使いましょう!
GetTabInfoが開くと、「Template」と「Manual」というタブがあります。
この「Manual」をクリックしましょう。

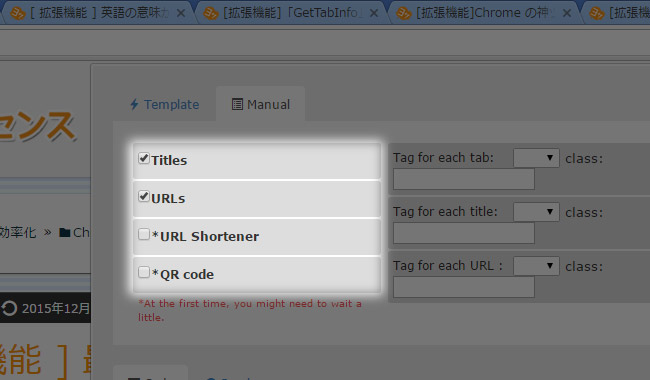
4つのチェックボックスが出現
ここに4つのチェックボックスがあります。

この4つはこちらです。
- Titles(
<title>タグ) - URLs(ページのアドレス)
- *URL Shortener(短縮URL)
- *QR code(QRコード)
現在はQRコードは取得できません。
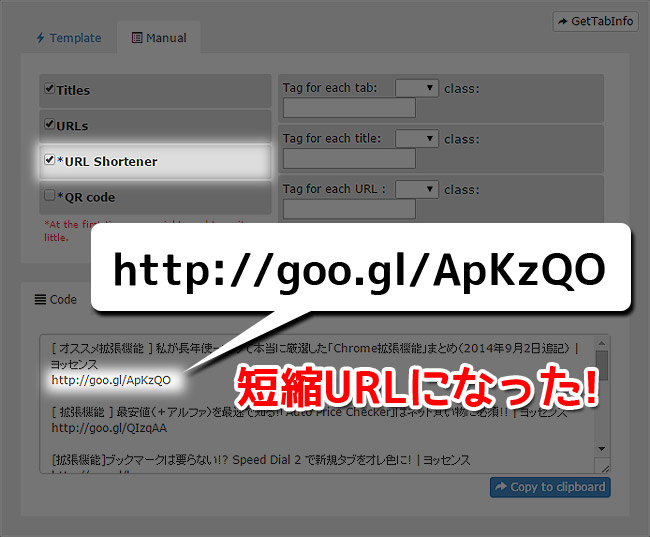
「*URL Shortener」にチェックを入れる
「*URL Shortener」にチェックを入れましょう。

チェックを入れた瞬間、下の方の欄の中に表示されている「URL」が「短縮URL」に変換されます。
ここで大事なのは「URLs」にもチェックを入れたままにすること。ここにチェックが入っていないと、短縮URLも取得できません。
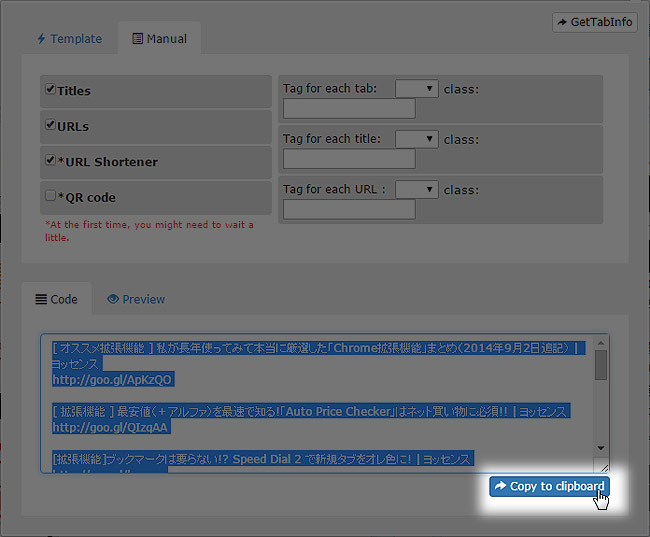
「Copy to clipboard」をクリック
Copy to clipboardをクリックします。

クリックした瞬間に、クリップボードにコピーされます。これをペーストしたらOK!
ちなみに、右上にあるGetTabInfoをクリックしても同じです。
ペーストしましょう
メモ帳とかにCtrl+Vでペッと貼り付けましょう。
[ オススメ拡張機能 ] 私が長年使ってみて本当に厳選した「Chrome拡張機能」まとめ | ヨッセンス
http://goo.gl/ApKzQO
http://goo.gl/QIzqAA [拡張機能]ブックマークは要らない!? Speed Dial 2 で新規タブをオレ色に! | ヨッセンス
http://goo.gl/ksspxg [ 拡張機能 ] 英語の意味が分からない!「英辞郎 on the WEB」ならドラッグだけでOK! | ヨッセンス
http://goo.gl/2yJqjZ
んんんー! 素晴らしすぎますね。
この例の場合、「| ヨッセンス」が全部に入ってウザいので一括変換で消し去るとさらに良いですね。
テンプレートに保存もオススメ
このGetTabInfoには「テンプレート機能」もあります。頻繁に使うのならこれを利用するのもオススメ。
%%TITLE%%
%%sURL%%
上のようなコードを保存しましょう。上に空白の改行を入れているのはワザとです(複数コードを取得するときに境目がわかりやすくするため)。
GetTabInfoの「テンプレート機能」についてはこちらを。
装飾をテンプレートに入れる
テンプレートに入れるときに、見やすくするための装飾を入れるとさらに便利になります。
■参考: %%TITLE%%
--------------------
%%sURL%%
上記のように、テンプレートに■参考: や--------------------のようなものを入れておくのをオススメです。
■参考: [ オススメ拡張機能 ] 私が長年使ってみて本当に厳選した「Chrome拡張機能」まとめ | ヨッセンス
--------------------
http://goo.gl/ApKzQO
■参考: [ 拡張機能 ] 最安値(+アルファ)を最速で知る!「Auto Price Checker」はネット買い物に必須!! | ヨッセンス
--------------------
http://goo.gl/QIzqAA
■参考: [拡張機能]ブックマークは要らない!? Speed Dial 2 で新規タブをオレ色に! | ヨッセンス
--------------------
http://goo.gl/ksspxg
■参考: [ 拡張機能 ] 英語の意味が分からない!「英辞郎 on the WEB」ならドラッグだけでOK! | ヨッセンス
--------------------
http://goo.gl/2yJqjZ
こんな感じで取得できますので!
今回のこの技ですが、わたしはメルマガやFacebookで活動しているオンラインサロンのようにテキストでしか文字を出力できない媒体のときにフル活用しています。
いやー、便利すぎて困っちゃう。いや、困らんけど。ちなみに読みやすいメールの書き方に関してはこちらをご参考に!
こちらはGetTabInfoの関連記事です。ブログを書いている人は必読ですよ~!
効率化を求める人のための書籍『光速パソコン術』
わたしは自他共に認める「効率化オタク」です。
そのわたしが、KADOKAWAさんから『効率化オタクが実践する 光速パソコン仕事術』という書籍を出版しました。
おかげさまでめちゃくちゃ好評です。この記事を気に入ってくれたなら、きっと満足していただけるはず!