こんにちは! ヨス(プロフィールはこちら)です。
今回はWordPressのトップページを新着記事の一覧表示(サムネイル風)にしてみました。
説明文章として「All In One SEO 」もしくは「WordPress SEO by Yoast」の「description」を出力するコードも載っているよー。
完成図は、リストタグを使って、こんな感じにしたいな。
<div class="thumbnail_lists">
<ul>
<!--▽ここからループ▽-->
<li>
<a href="【投稿へのURL】"><img src="【サムネイル画像】"></a>
<div class="post_right">
<strong class="title"><a href="【投稿へのURL】">【記事のタイトル】</a></strong>
<p class="time">【投稿した日付け】</p>
<p class="summary">【記事の要約文章】</p>
</div>
</li><!--△ここまでをループ△-->
</ul>
</div>
こんなのを自動で出るようにしたいです。
目次
さて、どうやって自動で出すんだろ?
WordPressはまだ初心者の私。自動で出すやり方をいろいろ検索しましたが、イマイチよくわかりません。
意外と情報がないのです。でも何とか発見(したのですが、参考にしたサイトを忘れちった)。
<div class="thumbnail_lists">
<ul>
<?php $posts = get_posts('numberposts=5'); ?>
<?php foreach($posts as $post): ?>
<li>
<a href="<?php the_permalink(); ?>">
<?php the_post_thumbnail(array(250,250), array('class' => 'left')); ?></a>
<div class="post_right">
<strong class="title"><a href="<?php the_permalink(); ?>"><?php the_title(); ?></a></strong>
<p class="time"><?php the_time('Y年m月d日(D)'); ?></p>
<p class="summary">【記事の要約文章】</p>
</div>
</li>
<?php endforeach; ?>
</ul>
</div>
なるほど。3行目が、自動化で呼び出すのを開始するマークで、4行目の印から14行目の印までをループさせるようにしているんだな(たぶん)。
サムネイル画像は、アイキャッチ画像(WordPressのバージョン3になって使えるようになった新機能)を出力しています。「array(250,250)」の部分の数字は横のピクセル数と縦のピクセル数です。
ここを150と150にすると、150px x 150pxの大きさで表示されます。
記事の要約文章はどうしようかな……。
さて、最後は要約文章ですが、よく使われるやつに「<!--more-->」というのを使うやり方があるようです。
これを記事の導入部分に入れておくと、「<!--more-->」の前までをトップページなどの記事一覧部分に表示させてくれます。ただ、個人的にはこれはあまりやりたくないです。
要約的要素とキャッチコピー的要素
その理由は、トップページなどの一覧表示の画面ではページの要約的要素が重要だと思うからです。どちらかと言うと、ブログの文章の最初の方は、あくまで導入文章のような気がするからです。
つまり文章を読ませるための「挨拶的文章」や「本題へのつなぎ文章」が来ると思うので、ときにほとんど関係ない部分から導入することもあり得るからです。
なので、一覧表示に来る文章は要約的要素(ページの内容を簡単にまとめた文章)と、キャッチコピー的要素(興味を持ってもらう文章)が良いと考えています。あくまで私の場合は。
ということで、やっぱりここの部分は、ここの部分のための文章を書くのがいいかと思いました。
あ、そっか。「description」と目的がおんなじだ!
でも、この部分の文章はある部分の文章と目的が一致することに気が付きました。メタタグの「description」です。

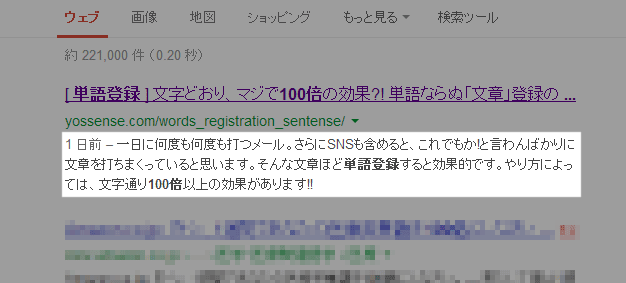
この「description」とは検索エンジンで検索したときに出る「サイトについて書かれた部分」です。
この部分は、それぞれのページで指定することができるのですが、特に指定しない場合、Googleが勝手にページの一部分を抜き出して表示してくれます。
ですが、無数に出るGoogleの検索結果の中からクリックしてもらうためには、「興味を引くような文章」や、「記事を分かりやすく要約した文章」をちゃんと用意しておく方がクリックされやすくなります。
そう、やっぱりこの「description」のために文章を用意するのが長い目で見ると良いということです。
各ページのメタ「description」を出力する方法
でも、検索結果画面のために用意した文章が、トップページなどの一覧表示部分でも使い回しが出来れば素敵です。二度手間になりませんから。
All In One SEO のdescriptionを出力する
WordPressの場合、「All In One SEO Pack」というプラグインを使うと、各ページごとに「description」を入力できるようになります。
ようは、その「All In One SEO Pack」で入力した「description」を使いまわしするということです。
そのためには「All In One SEO 」で入力した「description」を出力するコードが必要です。
こちらのコードを出力したい場所に挿入してください!
<?php echo get_post_meta($post->ID, _aioseop_description, true); ?>
WordPress SEO by Yoast のdescriptionを出力する
現在(2016年5月6日)、わたしが「All In One SEO 」の代わりに使っている「WordPress SEO by Yoast」で入力した「description」を出力したいときはこちらをどうぞ!
<?php echo get_post_meta($post->ID, _yoast_wpseo_metadesc, true); ?>
そいつを入れてみた!
で、それを一覧表示の要約文章に当てはめました。
<div class="thumbnail_lists">
<ul>
<?php $posts = get_posts('numberposts=5'); ?>
<?php foreach($posts as $post): ?>
<li>
<a href="<?php the_permalink(); ?>">
<?php the_post_thumbnail(array(250,250), array('class' => 'left')); ?></a>
<div class="post_right">
<strong class="title"><a href="<?php the_permalink(); ?>"><?php the_title(); ?></a></strong>
<p class="time"><?php the_time('Y年m月d日(D)'); ?></p>
<p class="summary"><?php echo get_post_meta($post->ID, _aioseop_description, true); ?></p>
</div>
</li>
<?php endforeach; ?>
</ul>
</div>
おお! できた!! やったー!

さて、ブログを始めて半年以上経ってから、やっと着手できたトップページのカスタマイズでした。ずーっと気になっていたので嬉しいです。
もちろん、まだまだ時間がなくてカスタマイズしたいのにできていないところがわんさかあるのですが……。
まだまだWordPressは勉強中で、わからないところだらけです。いろいろな方のブログを読んで、実践で覚えて行きたいです。