こんにちは! ヨス(プロフィールはこちら)です。
今回は、WordPressを使っていて「CSS」や「PHP」をいじる必要が出てきたときのお話です。
どうやって「CSS」や「PHP」にコードを追記するの?という方、必見ですよ。
「CSS」「PHP」にコードを追記する方法
WordPressで「CSS」や「PHP」にコードを追記してデータをいじりたくなることがあるでしょう。
どのようにすればコードを書き加えたり、書き換えたりできるのでしょうか? 今回はそのやり方を紹介します。
【注意】必ず「簡易なバックアップ」を!!
「CSS」や「PHP」を触るときには必ず、
簡易な「バックアップ」を取るのをお忘れなく!
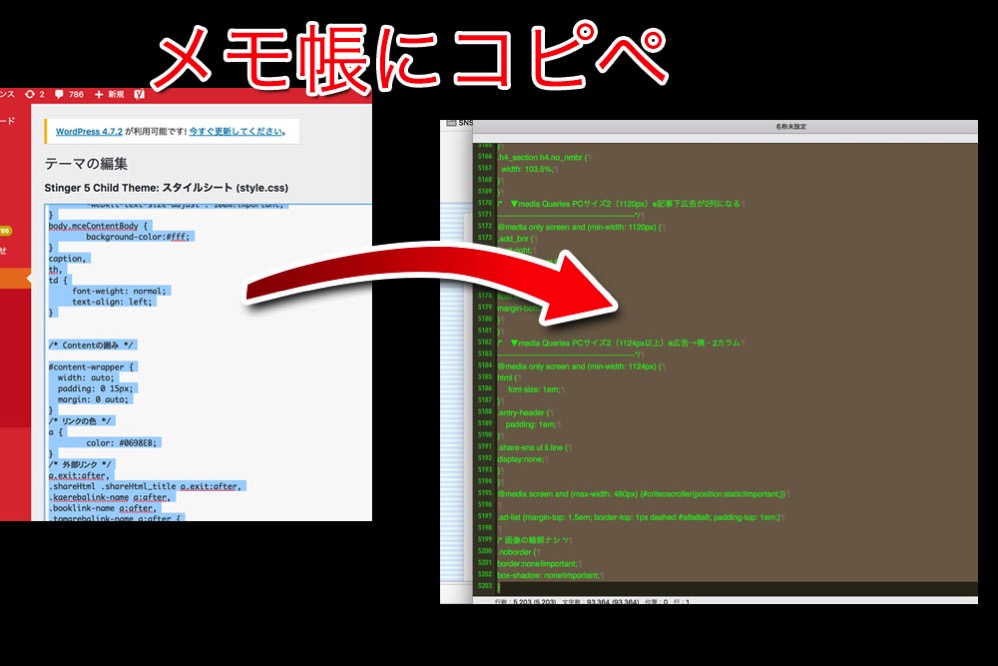
簡易なバックアップというのは、メモ帳などに簡単にコピペしておくことです。

今の段階でここまで読んでも「ええ? どこの画面のこと??」となると思いますが、この記事を最後まで読めばわかると思うので、とりあえず「簡易にバックアップ」という言葉を覚えておいてください。
メモ帳によってはおかしくなる
このときに使う「メモ帳」ですが、Windowsに最初から入っている「メモ帳」では、おかしなことになる(と聞いたことがある)ので、わたしは「TeraPad」という無料だけど賢いメモ帳を使っています。
Macの場合はふつうのテキストエディットだと変になったことがあるので、「CotEditor」を使っています。
「style.css」に追記する方法
スタイルシートのコードを「style.css」に追記する方法です。
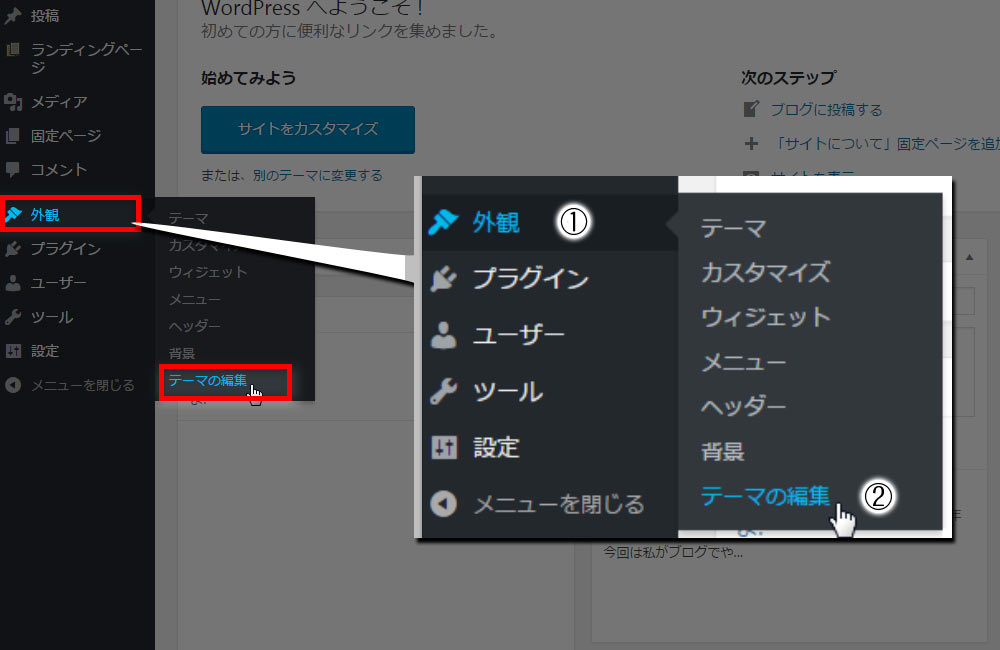
サイドメニューから「テーマの編集」を選ぶ
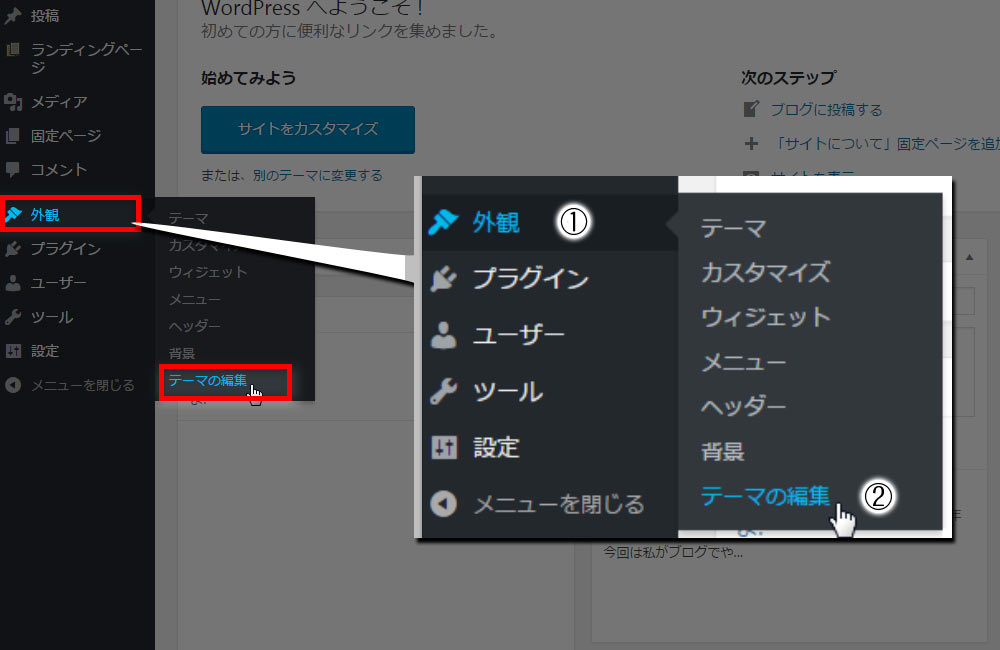
サイドメニューの「外観」から「テーマの編集」を選んでください。

スタイルシートにコピペ
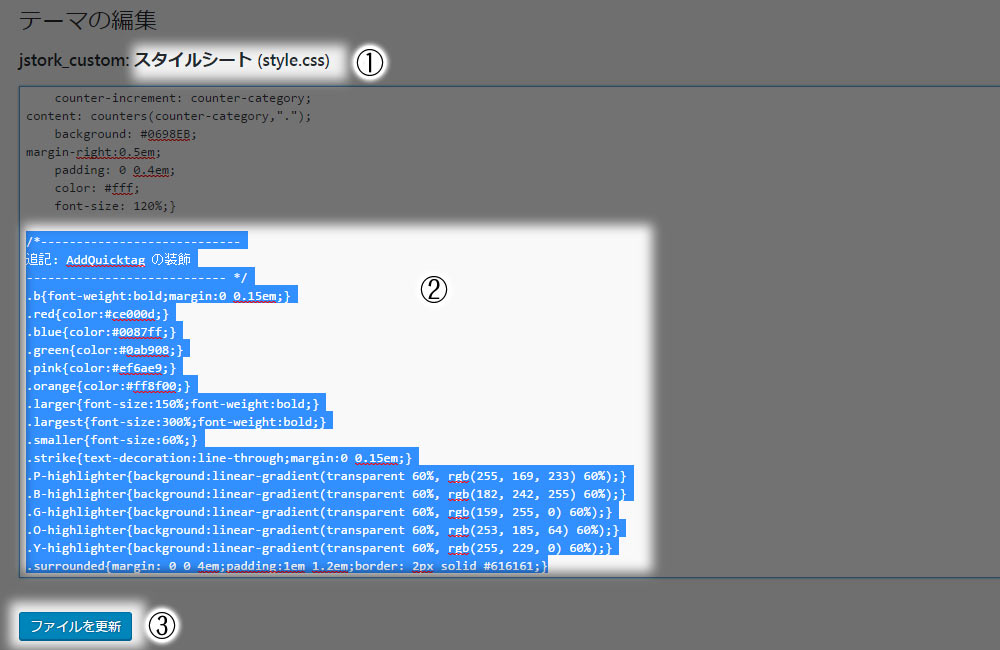
下記のような画面になります。上の方に「スタイルシート(style.css)」と書いていると思いますが、ここでいじれるという意味です。
こちらの画像のように、一番下に追記したいコードを貼り付けます。

ファイルを更新を押すのを忘れずに。
「php」に追記する方法
今度は「style.css」ではなくほかの「php」ファイルにコードを追記する方法を紹介します。
サイドメニューから「テーマの編集」を選ぶ
サイドメニューの「外観」から「テーマの編集」を選んでください。

右の方にあるところからいじりたい「PHP」ファイルを選択
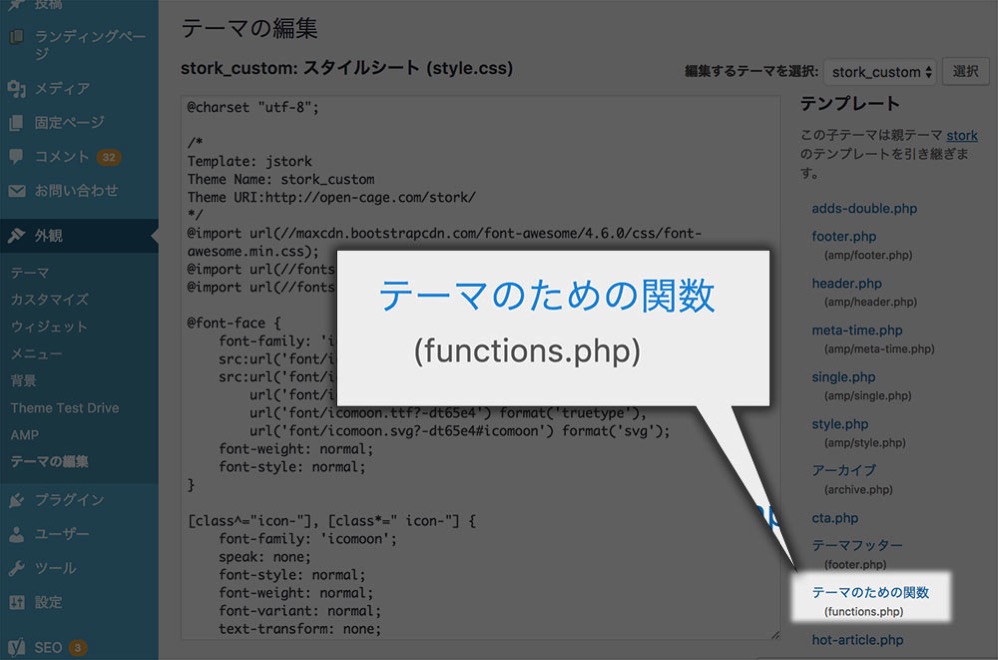
画面の右の方にあるところからいじりたい「PHP」ファイルを選択します。
ここでは「functions.php」を例に出しますね。

テーマのための関数
(functions.php)
……と書いているところをクリックします。
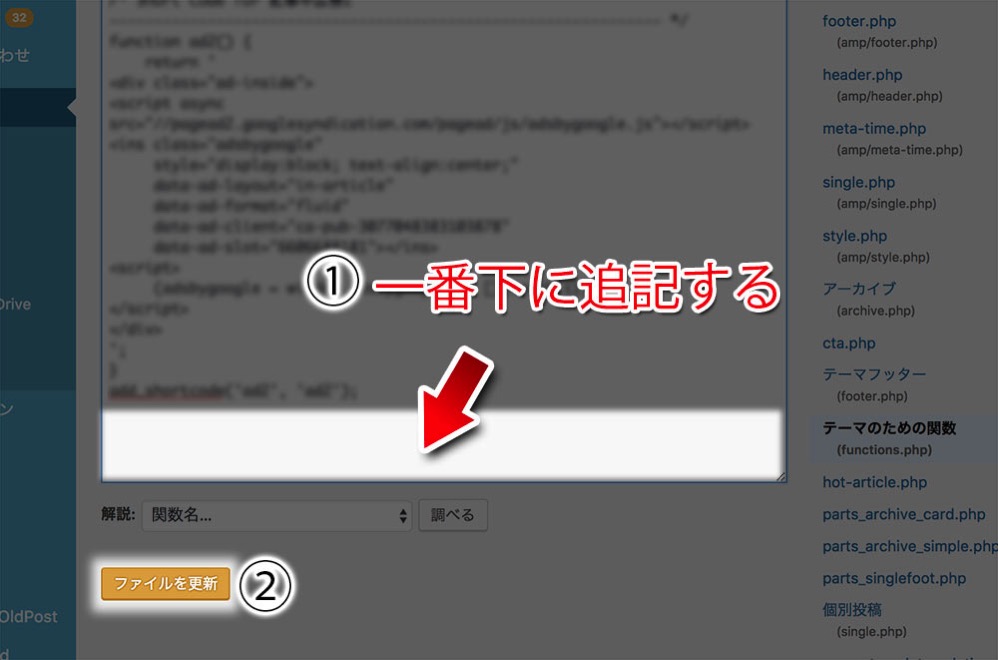
一番下に追記
すると「functions.php」の画面になるので一番下に追記します。

あとは保存するのをお忘れなく(ファイルを更新を押す)。
冒頭でも書きましたが、ここにあるデータをあらかじめコピーして、メモ帳にペーストしておきましょう。
これでもし、画面が真っ白になってもそのコードを貼り直せば元のデータに戻せますので。
以上で完了です。
もう一度書きますが、必ず「簡易なバックアップ」を取ってから行ってください。

絶対の絶対に!