こんにちは! ヨス(プロフィールはこちら)です。
ブログを書くことが「仕事」になっているわたしですが、実はデザイン出身なんです。
まぁ、自分でもその事実を半分忘れてますが。
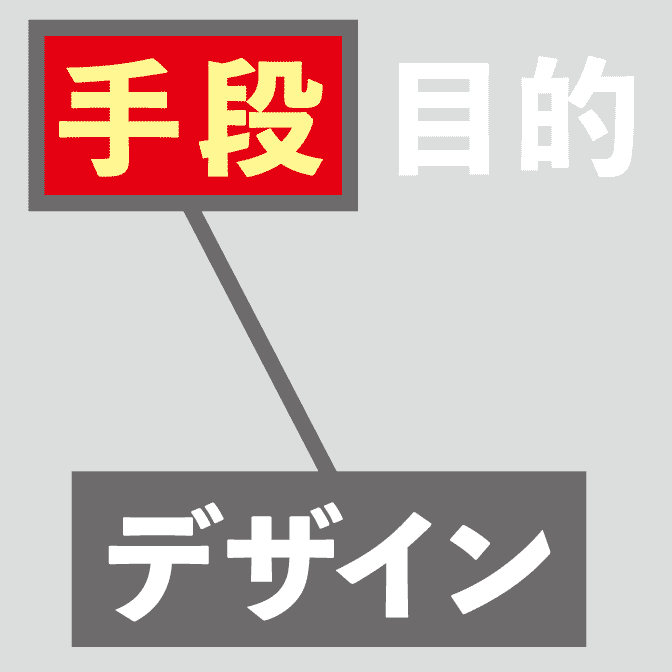
今回は、そんなデザインの超・基本的な考え方「デザインは手段であって目的ではない」ということについて紹介します。
目次
デザインは「意味不明な装飾」ではない
「デザイン」と聞くと「装飾」というイメージがあるかもしれません。
しかも「意味不明な装飾」というふうに思っている人もいるのではないでしょうか。
そんな人に、スーパーのゴミ箱の表示で「デザインとはなにか?」を説明しますね。
スーパーのゴミ箱がカオスだった
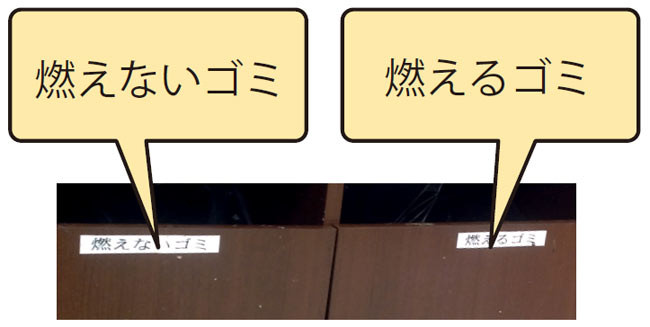
とあるスーパーのゴミ箱に空き缶を捨てに行ったとき、パッと見て困りました。
なぜなら、どちらが「燃えるゴミ」で、どちらが「燃えないゴミ」かがわからなかったからです。

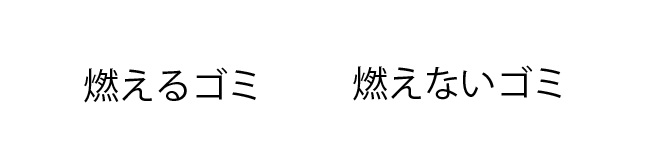
上の画像のように「燃えないゴミ」と「燃えるゴミ」という文字でしか区別されていなかったため、どちらに捨てるべきかが一瞬ではわからなかったんですね。
デザインで解決
これは「燃えるゴミ」と「燃えないゴミ」の表記のデザインが悪いんですね。

パッと見た時にどっちがどっちだかわからないので、デザインしてみましょう!!

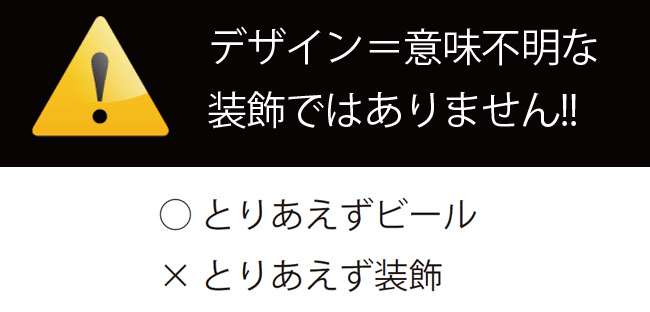
デザイン=装飾だと思っているとこんなデザインをしてしまいそうですが、これはだめな例ですよ。

目的を考えずにデザインするとこういうことになるんです。
デザインとは?
では、デザインとはなんでしょうか?
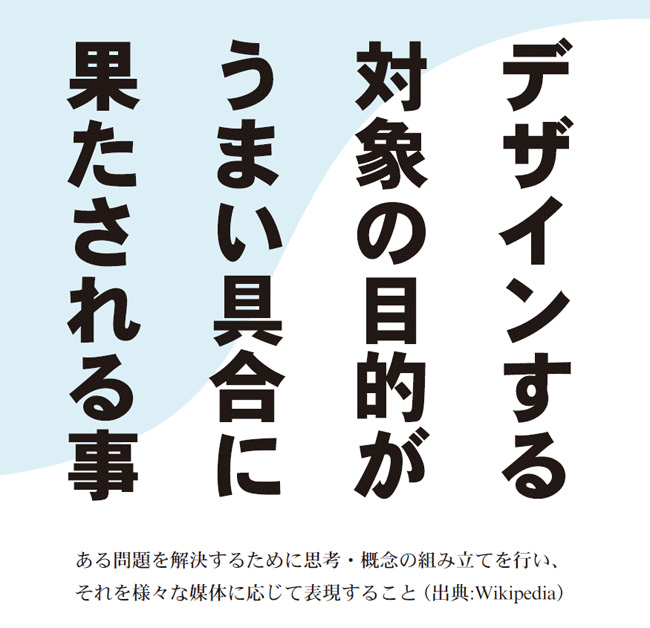
わたしは次のように解釈しています。

「目的を果たす」ということが一番大切なのです。
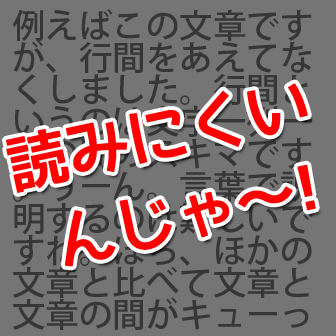
たとえば、上の画像では背景に水色のラインを入れています。これも見栄えがよくなるように無意味に入れているわけではありません。
真っ白な背景だと、実はこの文字、横向きに読みたくなるんですよね。
「果う対デたま象ザさいのイれ具目ンる合的す事にがる」って読んでしまうんです。まぁ、途中で気付くと思いますが(笑)。
でも、この背景の「水色と白色の境目」を右上~左下に配置することで、最初の視線を右上に行かせるように計算しています。
もう一度、さきほどの「勘違いデザイン」を見てみましょう。

ここで表記がオシャレに見えることの優先順位は低いのです。
ではこの表記の目的は?
では、ここでの表記の目的とはなんでしょうか?
「燃えるゴミ」と「燃えないゴミ」の表記の差をわかりやすくして、お客さんのゴミの分別を促すことです。
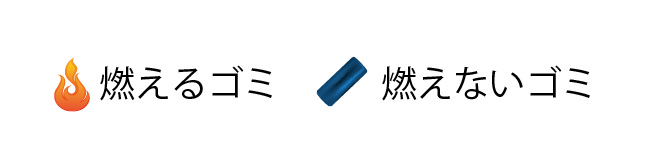
パッと見てわかるように、「燃えるゴミ」には「火」のイラストを入れ、「燃えないゴミ」には「缶」のイラストを入れてみました。

これだけでも瞬時にわかるようになりますよね。
日本語の読めない方にもわかりますし、このゴミ箱の表記の目的を達成するので、これは「よいデザイン」ということになります。
次のように、色を変えるだけでもいいですね。

そう。装飾されるのはなんらかの目的を達成するための単なる「手段」であって、装飾することが目的ではないのです。
オシャレにすることが目的になってはいけない
もう一度言います。デザインは「手段」であって、目的ではありません。
「おしゃれなデザインにしたいなー」という発想は、根本的にNGだということです。
「オシャレにする」はゴールではない
なぜかというと、ゴールが「オシャレにする」になっているから。
たとえば「うちのサイトをオシャレなデザインにしてください」と依頼されたとします。
この依頼でも「オシャレ」なものができるかもしれませんが、目的が達成しないことが多いです。
ではどういう依頼ならいいのかというと「目的を達成するためにオシャレにする」。
つまり、目的と手段が次のようなものならオッケーということです。
- 目的
20代女性向けの安めの服を販売しているので購入してもらう
- 手段
ファッションに関心のある20代の女性が「オシャレ」だと思ってくれるデザインにする
このように目的が明確になれば、使うべき色やフォント、画像やロゴ、サイトの雰囲気も絞られますね。
そうなると、ターゲットの人たちに好まれる「オシャレなデザイン」になるので売上も上がり、目的が達成しやすくなります。
「手段」としてオシャレにするのが正解
そもそもですが、「オシャレ」という言葉は相対的で、その人によって描くものが違います。
だから「オシャレにお願いします」という依頼では「そのデザイナーにとってのオシャレ」なものができてしまい、「依頼主の思うオシャレ」ともズレてしまいます。
でも「依頼主の考えるオシャレ」と「ターゲットの人たちが考えるオシャレ」にも差があるんですよね。
オシャレなデザインがいいデザインではなく、目的を果たすデザインが「いいデザイン」なのです。
もっといえば、ターゲットによってはあえてオシャレにしないほうが正解ということもありますからね。
今回はデザインには目的が大切というお話でした。
ですが、実はデザインにかぎった話ではありません。
どんな仕事でも目的がずれるとうまくいきません。
「上司(ターゲット層ではない人)に納得してもらう」のが目的で企画を立ち上げると失敗しますよね?
きちんと目的を明確にし、その目的に沿った手段を選ばなければだめなのです。
デザインも人生も、なんでも目的を明確にしましょう!