こんにちは! 効率化オタクのヨス(プロフィールはこちら)です。
この記事を読んでいるということは、WEBブラウザで効率化を考え、ブックマークレット(Bookmarklet)にたどり着いたということですよね。
「ブックマークレット」というのは、ブラウザのお気に入り(ブックマーク)にプログラムコードを登録し、簡易なプログラムを動かせることのできる便利な機能です。
本記事では「ブックマークレット」がどういうものなのかについてわかりやすく解説します。
目次
ブックマークレットってなに?
ブックマークレットとは、いったいどういうものでしょうか?
簡単に言うと、ブラウザのお気に入り(ブックマーク)に登録できる、ちょっとしたプログラムのことです。
プログラムというと難しく聞こえますよね。
とりあえず、「ブラウザ上で複雑な動作がボタン1つで可能になる」と覚えてください。
ブックマークレットについて、さらに詳しく紹介していきましょう。
ブックマークレットはブラウザ上で使う
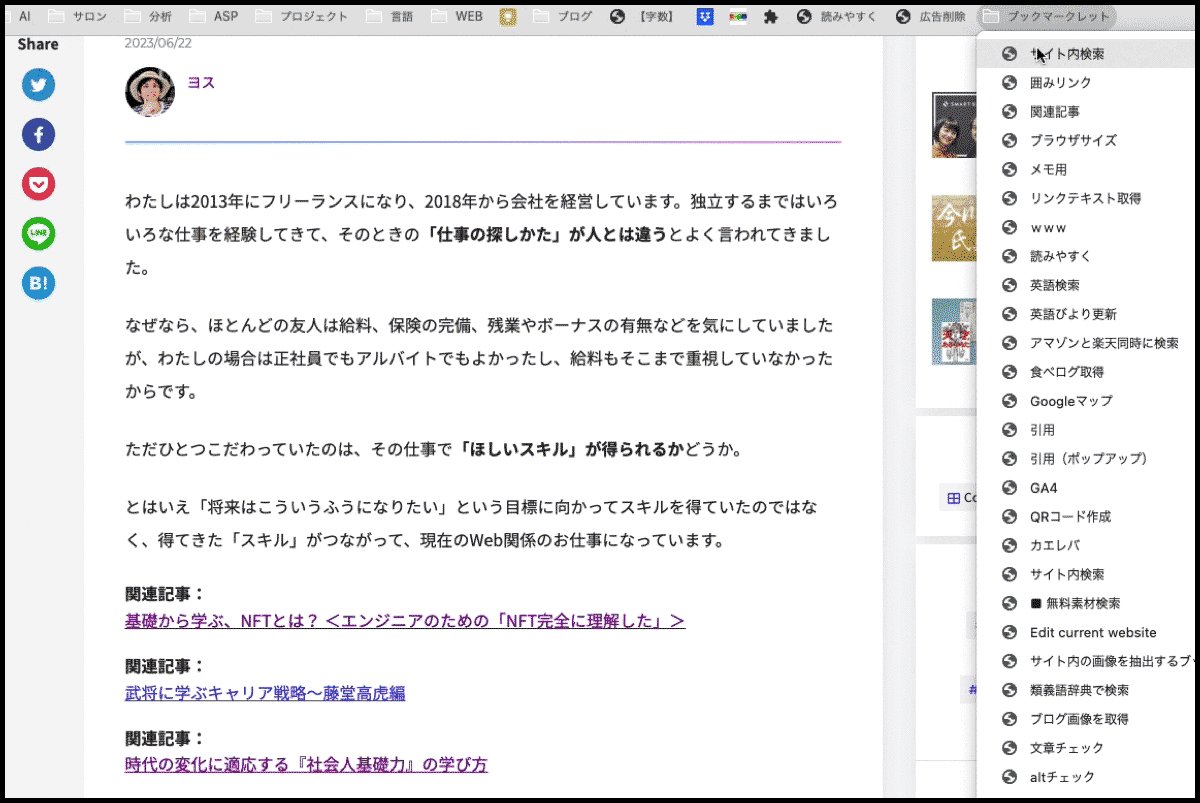
まずブックマークレットは、次のようにブラウザ上で使います(詳しくは後述します)。

言い換えると、ブラウザ以外のアプリ上では使えないということです。
ブックマークレットは「ブックマーク(お気に入り)」に登録して使う
ブックマークレットは「ブックマーク(お気に入り)」に登録して使います。
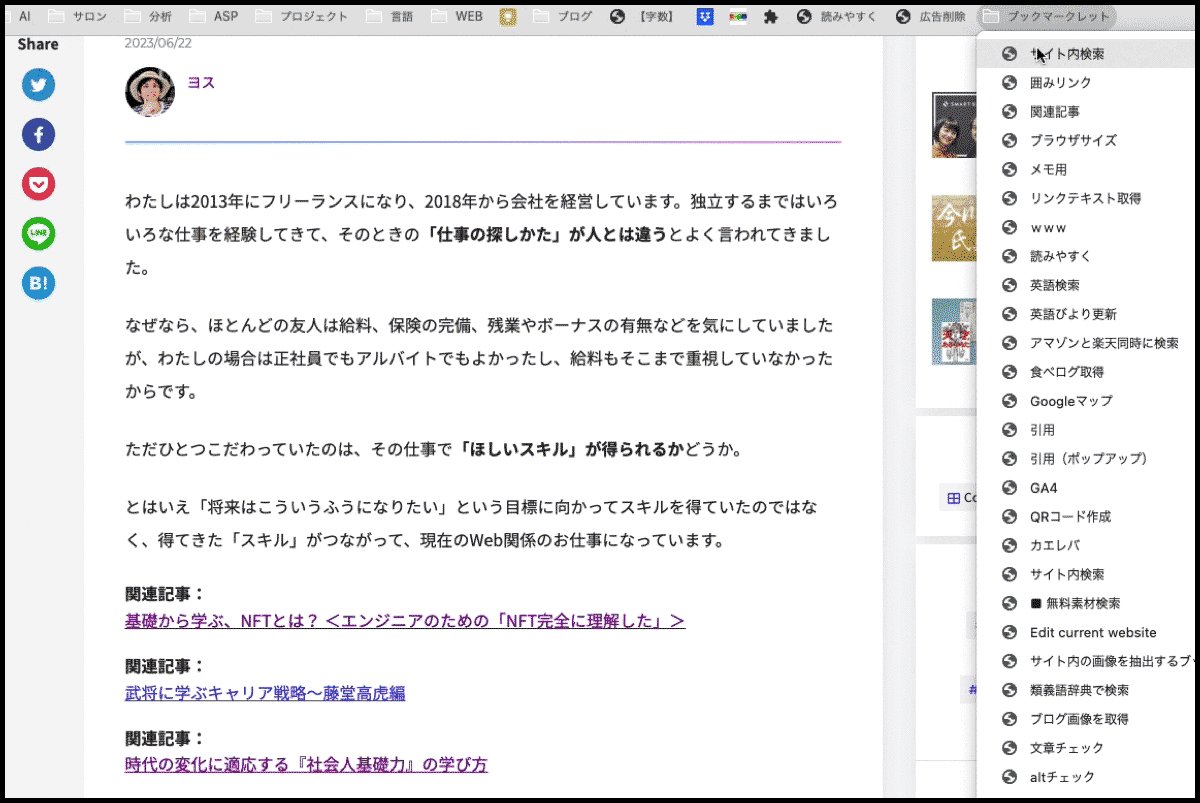
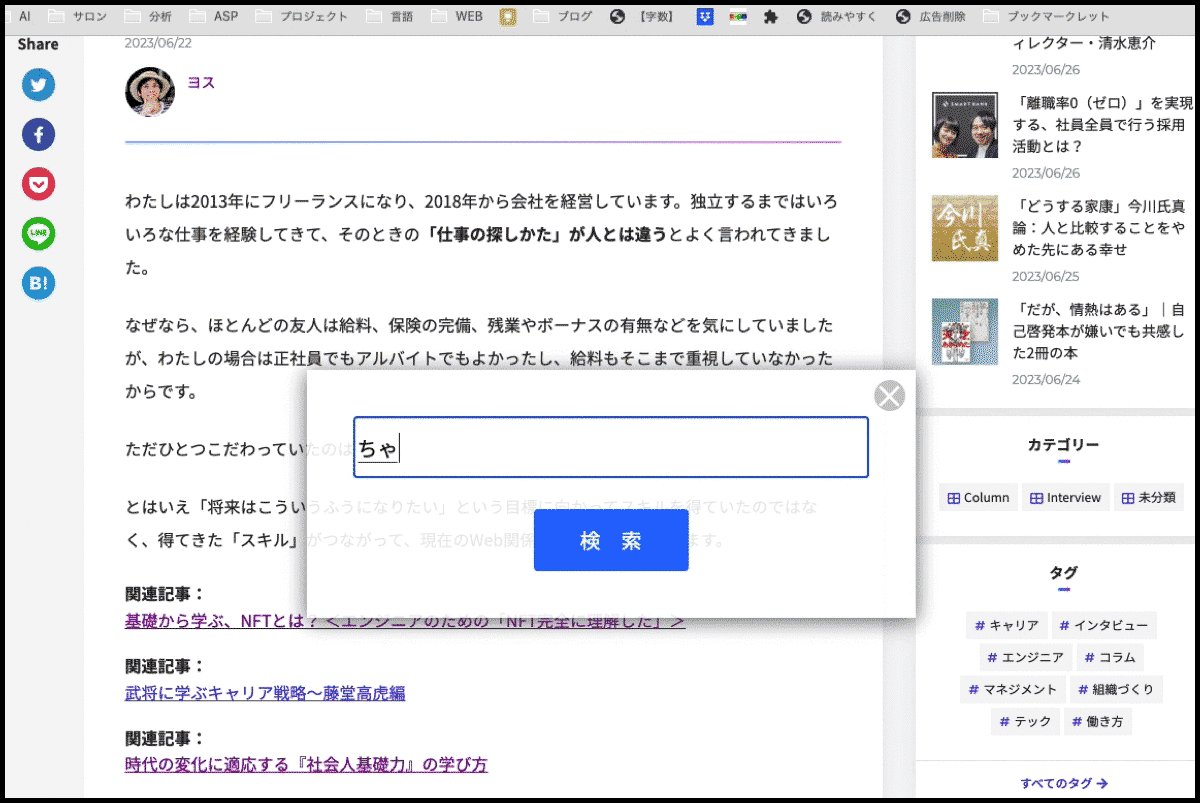
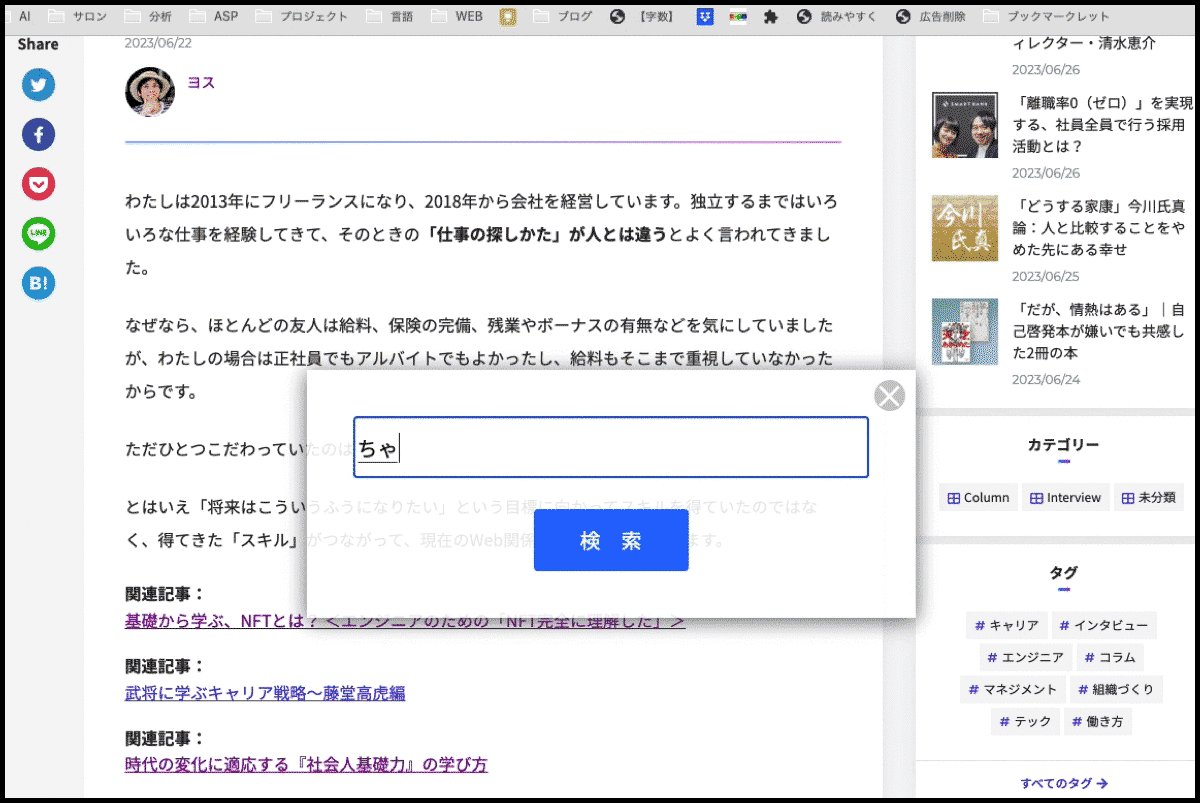
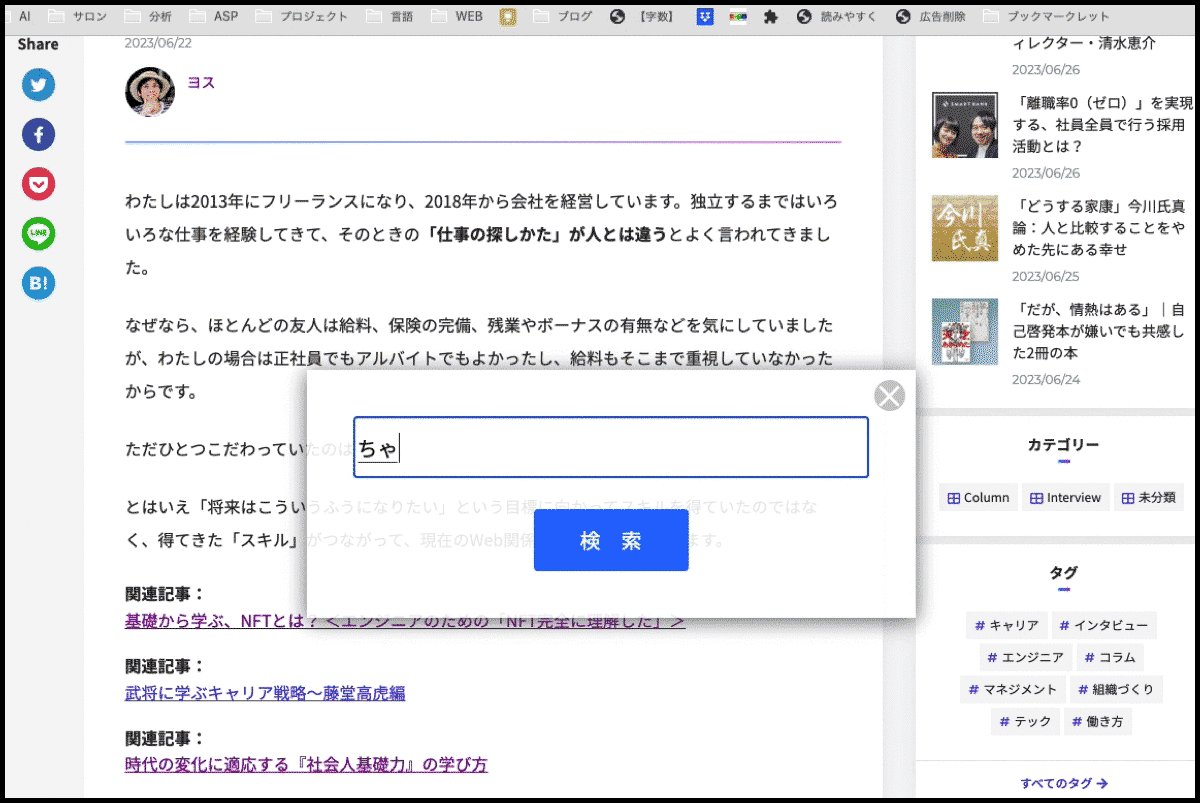
さきほどの例を見てみましょう。

上のアニメーション画像を見ると、Google Chrome上でわたしが登録した「ブックマーク」をクリックしていますよね?
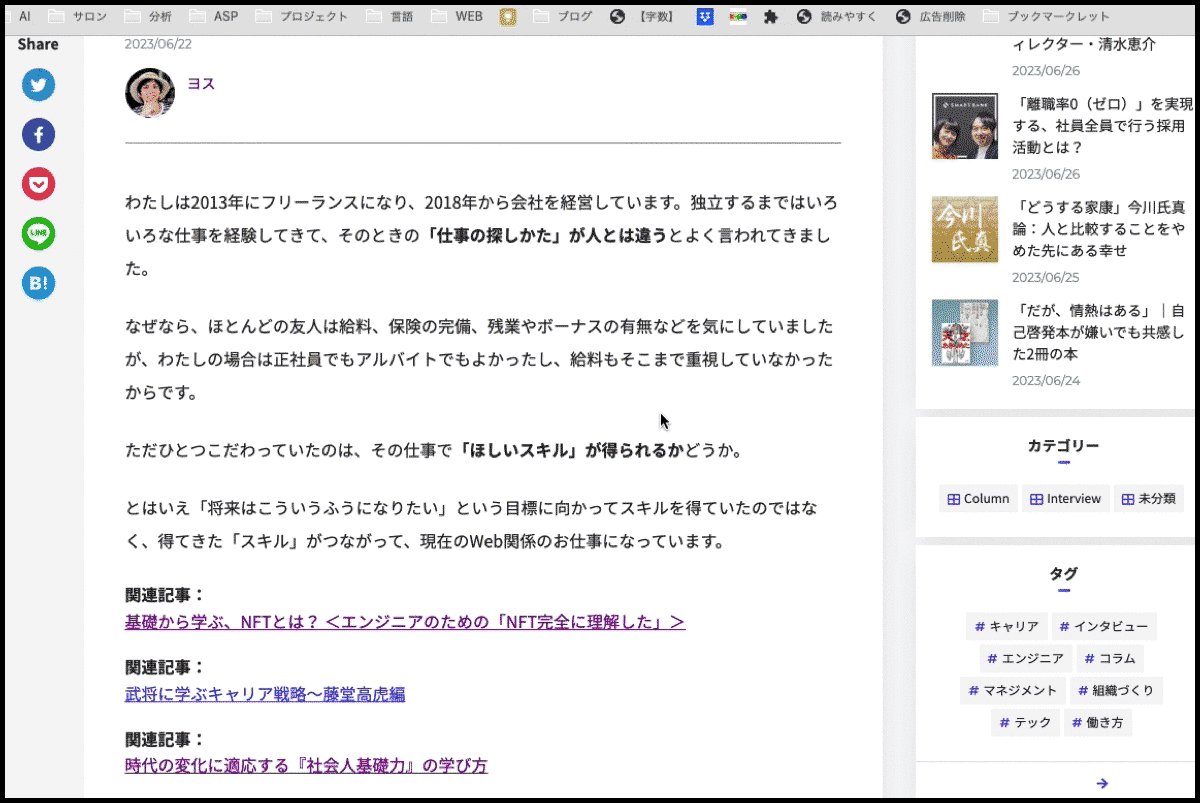
クリックした瞬間、普通はリンク先に飛びますが、代わりに検索窓が出現しています。
後述しますが、このブックマークレットは「サイト内検索」を出現させる役割です。
ブックマークレットは「JavaScript」で書かれる
では、どうやってブックマークレットを作るのでしょうか?
「ブックマーク(お気に入り)」に登録するさいに、「URL」のところに「JavaScript」のコードを入れて作ります。
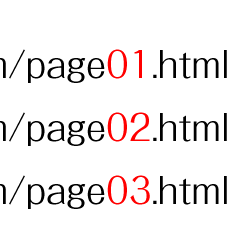
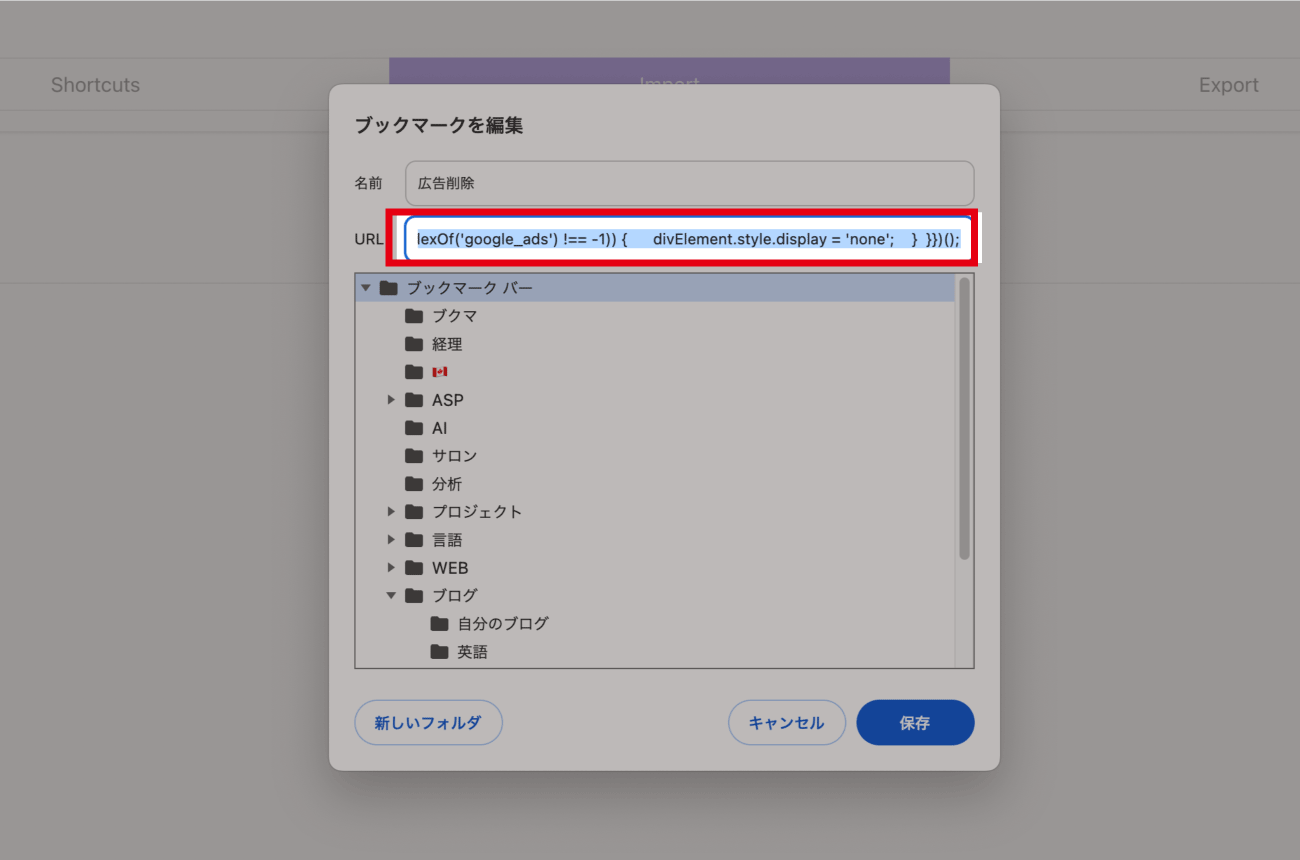
こちらの画像をご覧ください。

本来なら「https://yossense.com/」のようなURLが入るところに「JavaScript」のコードが入っていますよ。
ブックマークレットではどういうことができる?
では、ブックマークレットでどんなことができるのか2つの例を見てみましょう。
サイト内検索の欄を出現させる
まずわたしが頻繁に使っているブックマークレットの「サイト内検索」です。

起動した瞬間に検索窓が出現し、そこに入れたキーワードでそのサイト内の検索をしてくれます。
WordPress用の「引用」用のHTMLをクリップボードにコピー
次に紹介するのは、WordPress用の「引用」のHTMLをクリップボードにコピーするブックマークレットです。

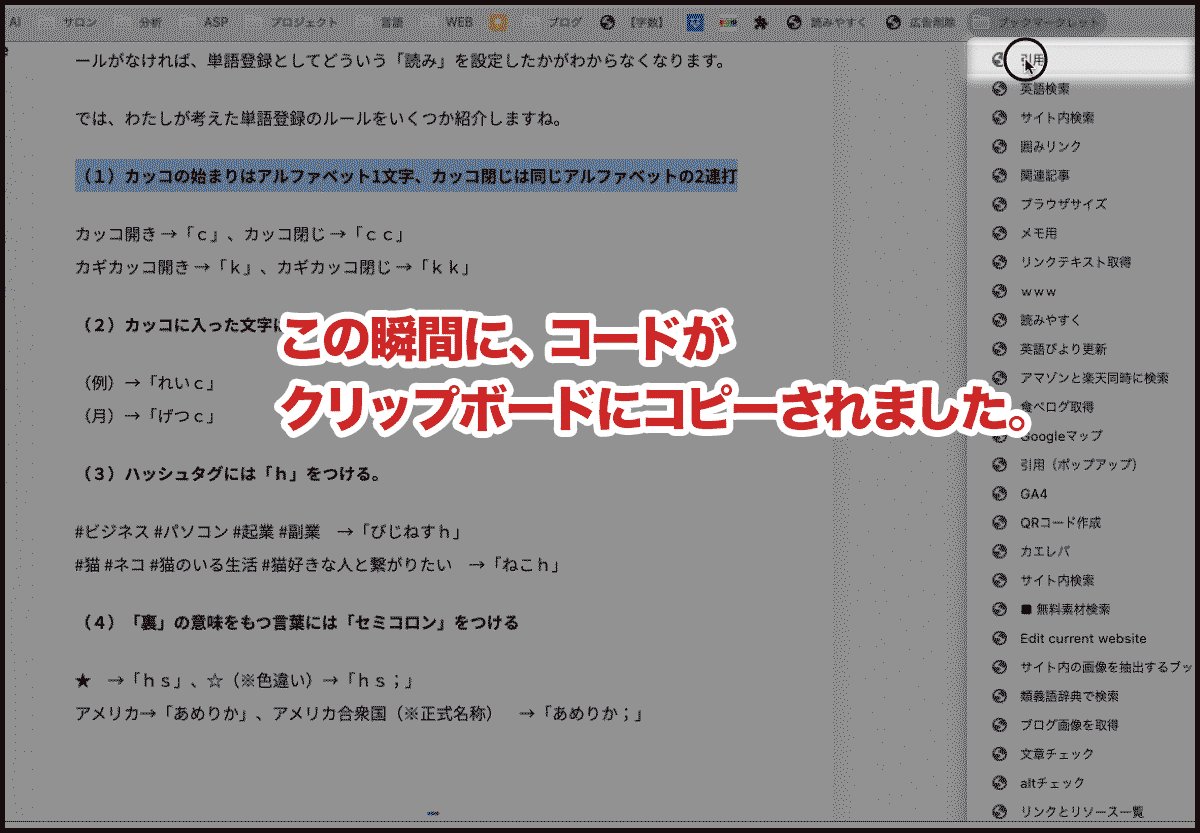
だれかの記事を自分のサイト内で引用したいときに、引用したい文言をドラッグし、このブックマークレットを起動します。
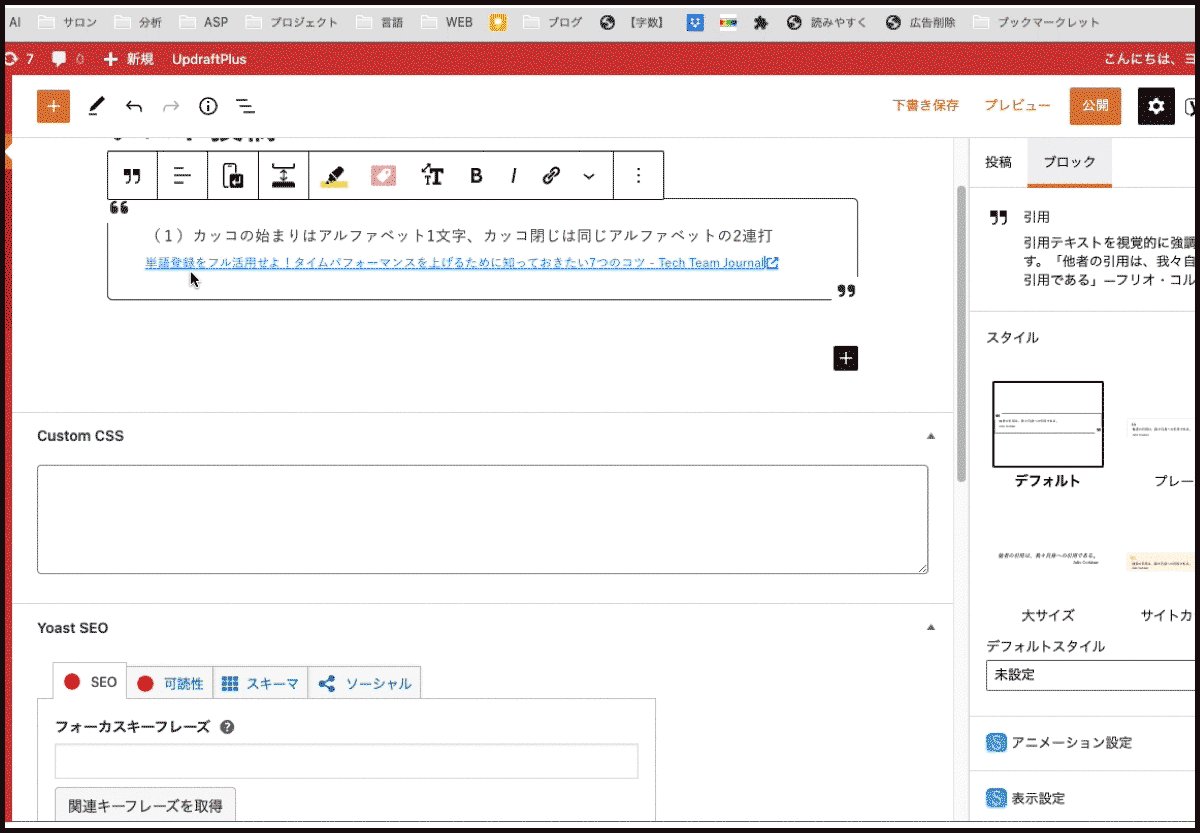
その瞬間に、WordPressの引用するときのスタイルでHTMLコードがクリップボードにコピーされます。
あとは、WordPressの編集画面でペーストすれば一瞬で引用ができます。
ブックマークレットの登録・使い方
それでは、ブックマークレットの登録の仕方から使い方までを解説します。
ブックマークレットの使い方
ブックマークレットの登録方法
まずはブックマークレットの登録方法を紹介します。
Google Chromeでのやり方です。
ブックマークにサイトを登録する(なんのページでもOK)
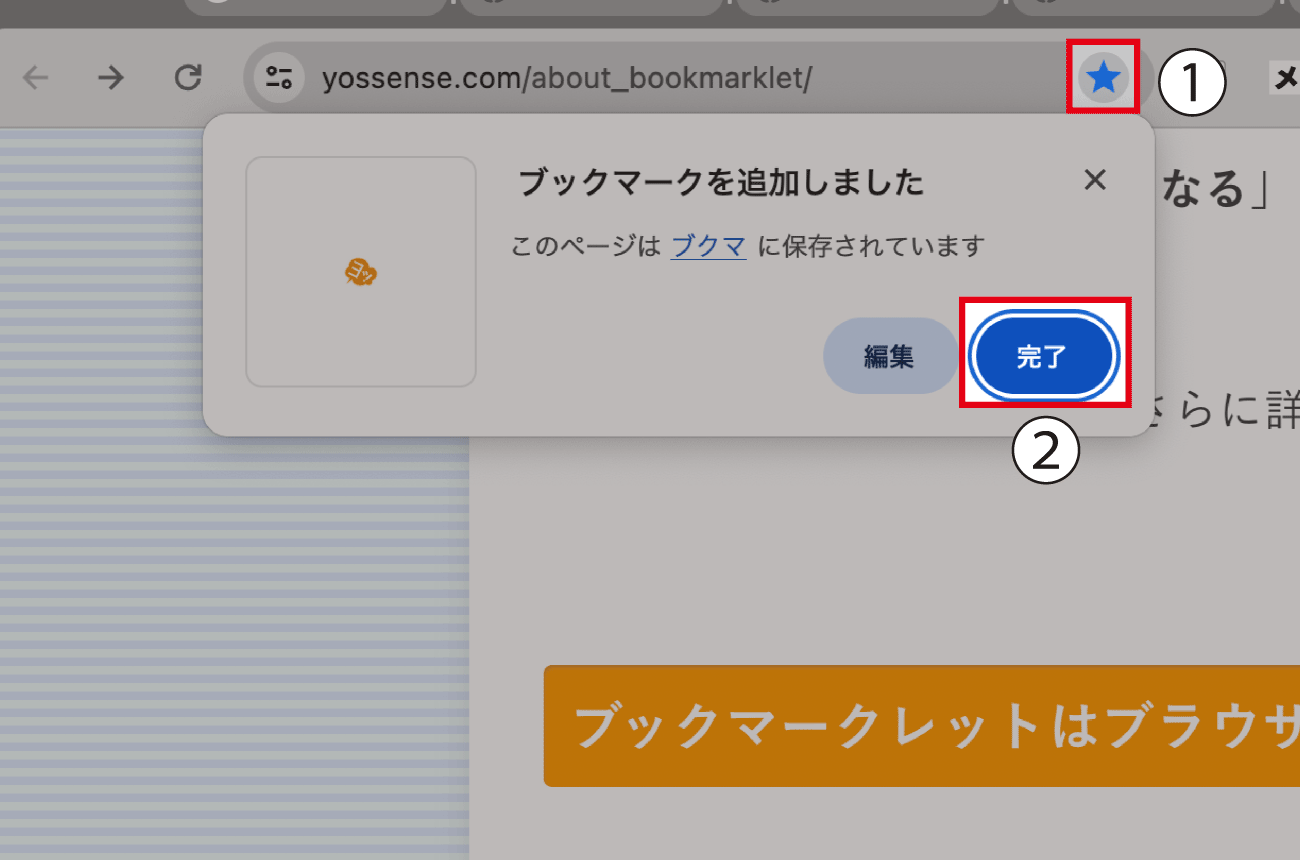
まずは、ブックマークにサイトを登録します。
あくまで「仮」として登録するだけなので、どのページでもいいです。なので今読んでくださっているこのページを登録してみてください。
アドレスバーの横にある「★」マークをクリックし、完了を押せば登録できます。

「編集」をクリック
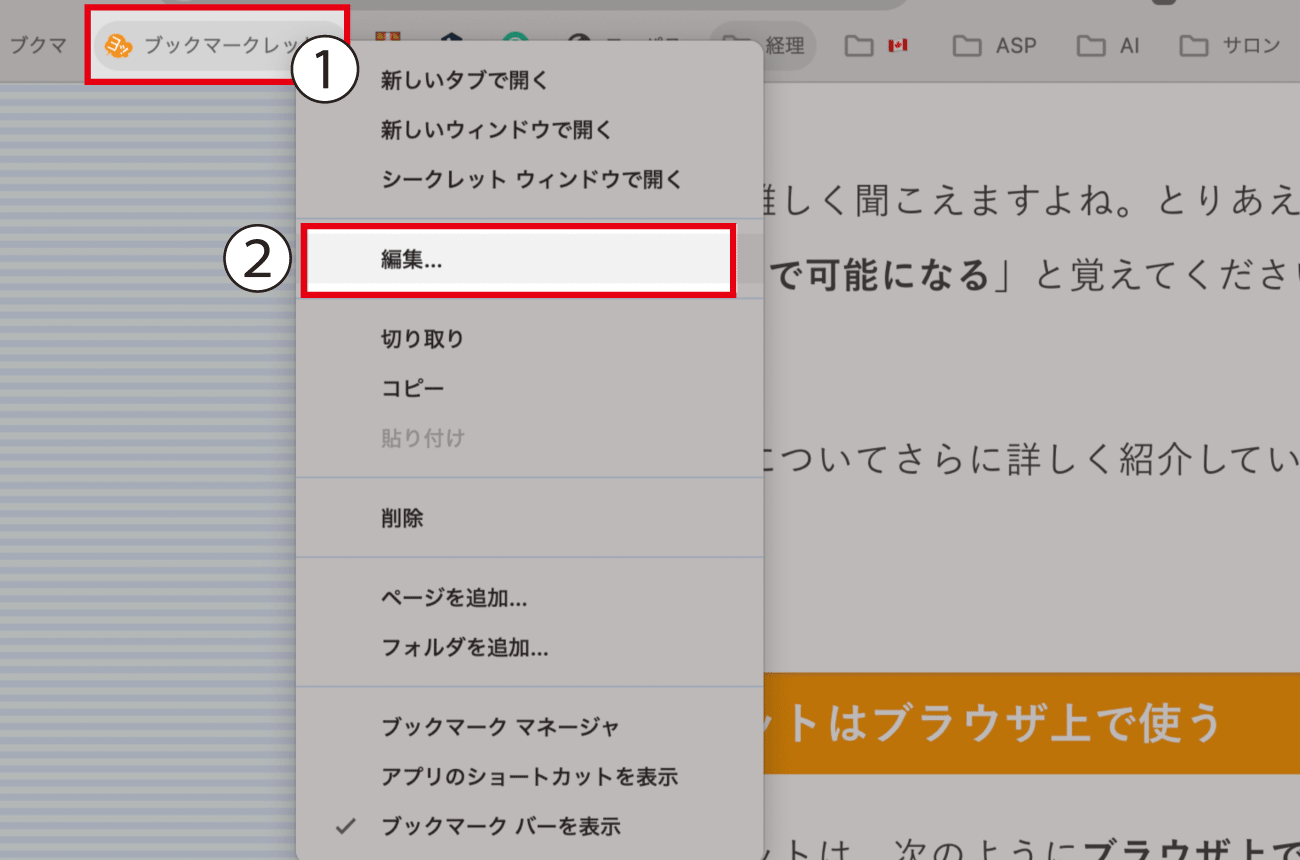
続いて、登録したブックマークを右クリックし、「編集...」を選択します。

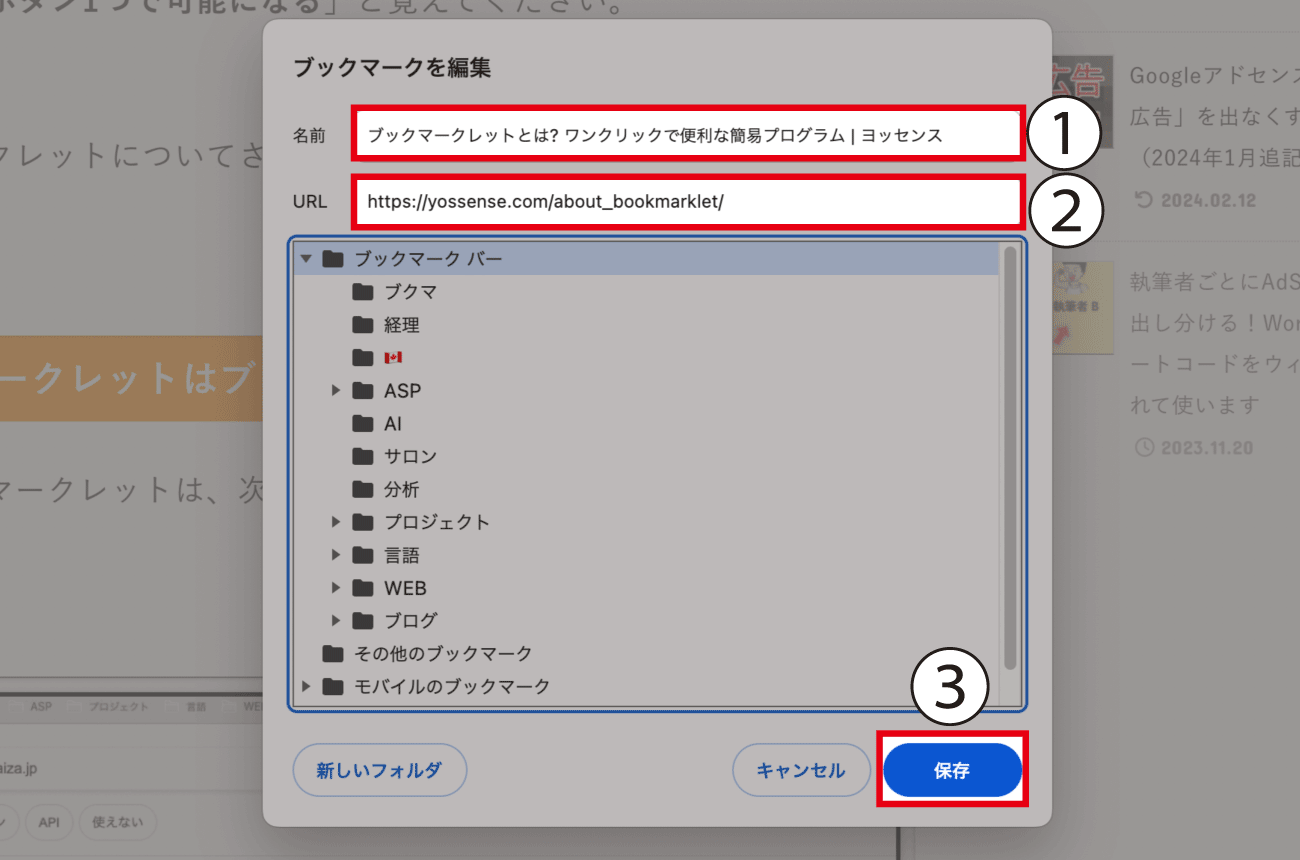
名前とURLを変更して保存
「名前」の欄にはブックマークレットの名前を(わかるものならなんでもOK)、URLのところにはブックマークレットのJavaScriptを入れ、「保存」を押します。

これで、完成! ブックマークに登録したURLとブックマークレットが置き換わりました。
ブックマークレットの使い方
では今度はブックマークレットの使い方を説明します。
パソコンとスマホでやり方が違うのでそれぞれ解説しますね。
ブックマークレットの使い方
パソコンでブックマークレットを起動する方法
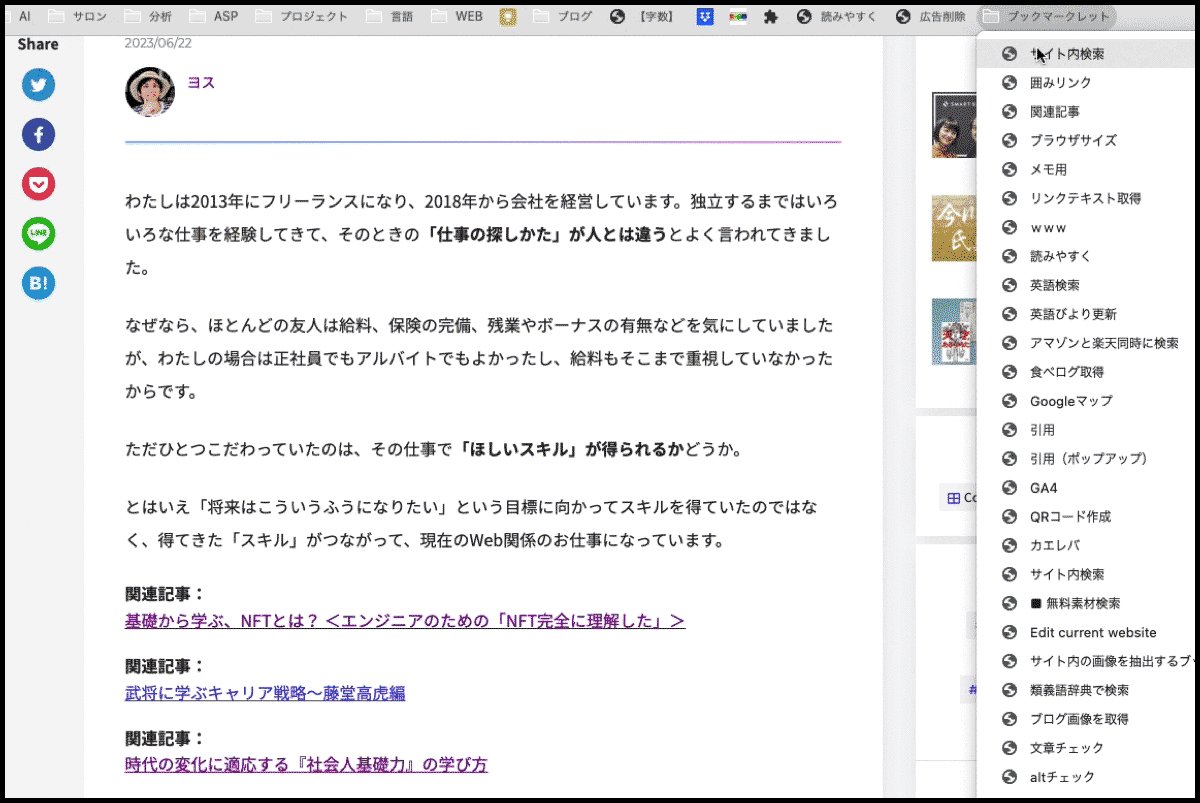
パソコンでブックマークレットを起動する方法は、ブックマーク(お気に入り)に登録したブックマークレットをクリックするだけです。
お気に入りに登録したページに行くのと同じやり方ですね!
ブックマーク(お気に入り)に入れて使うから「ブックマークレット」という名前なんですね。
スマホでブックマークレットを起動する方法
スマホでブックマークレットを起動する方法はパソコンとはすこし違います。
ブックマークレットを起動させたいページを開き、以下の手順をしてください。

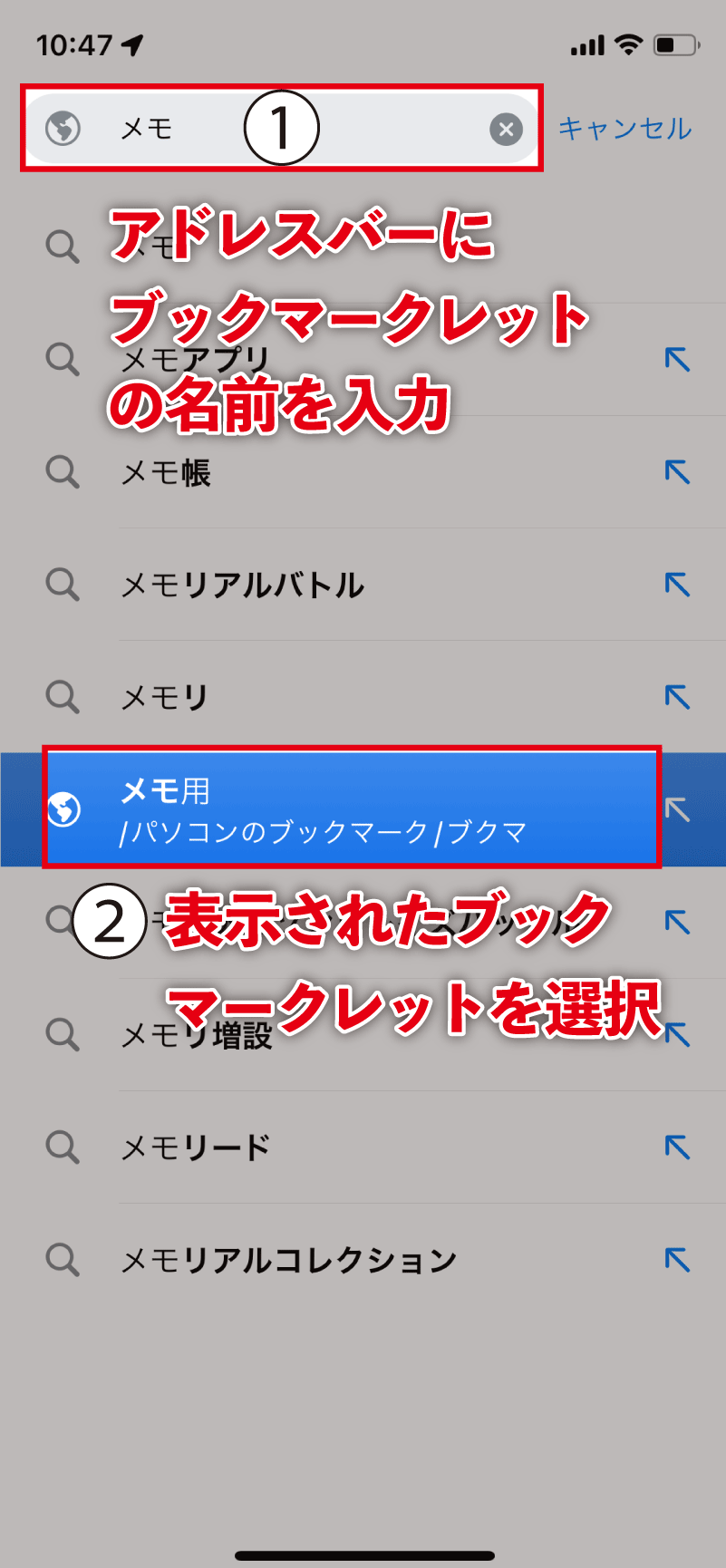
URLの入っているアドレスバーに、ブックマークレットの名前を入力します。
すると、登録しているブックマークレットが「検索予測」として表示されるのでそれを選びましょう。
これでブックマークレットが起動します。
ただし、うまく動かないブックマークレットもあるのでご注意ください。
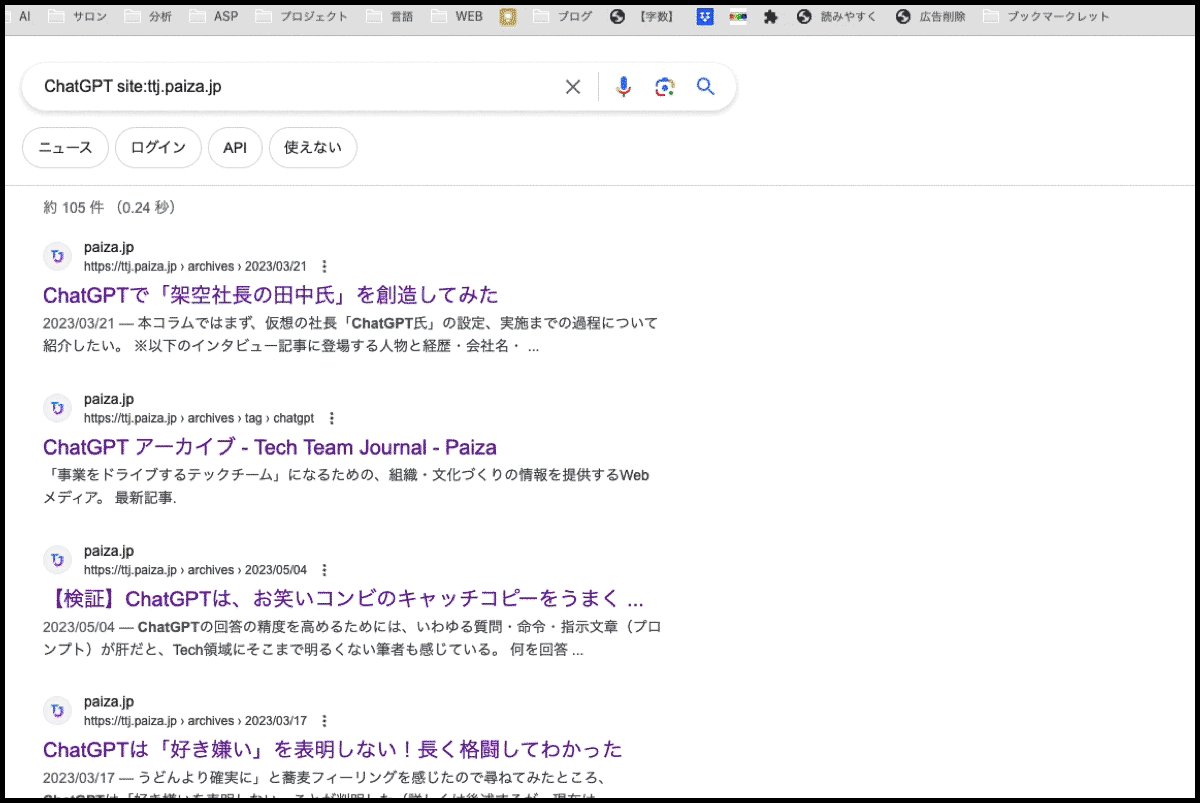
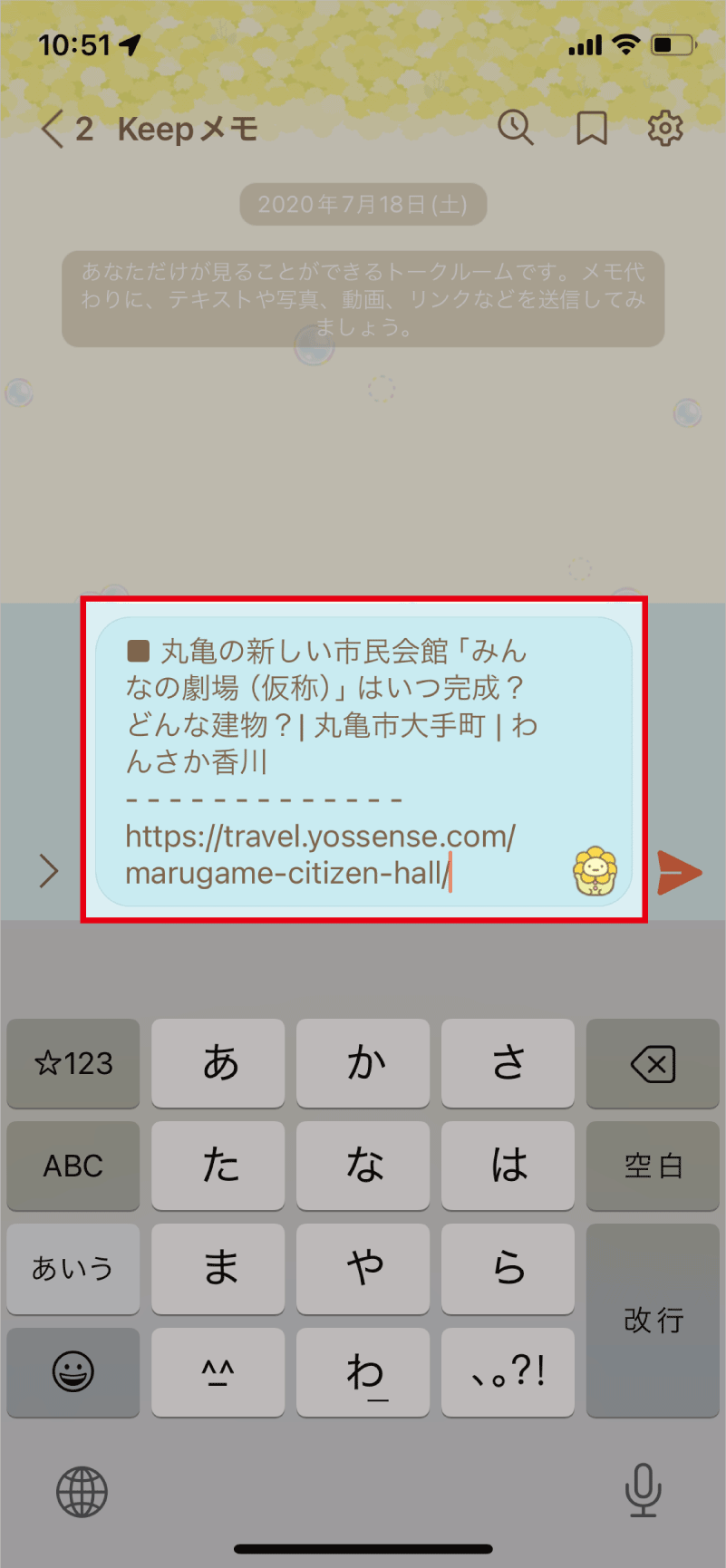
この例で使っているブックマークレットはタイトルとURLをコピーするブックマークレットなので、LINEにペーストしてチェックしてみましょう。

このように、きちんとタイトルとURLがコピーできていました! 大成功です。
ブックマークレットをさらに使いやすくする方法
ブックマークレットをさらに使いやすくする方法も合わせて紹介します。
ブックマークレットをショートカットで起動する
このブックマークレットですが、そのままだといちいち「お気に入り」からブックマークレットを選ばなくてはなりません。
Google Chromeなら、ショートカットでブックマークレットを起動できます。
詳しくは拡張機能 Shortkeys の使い方にて。
ブックマークレットをマウスジェスチャーで起動する
ブックマークレットをショートカットにしましたが、さらに踏み込んで、マウスジェスチャーで起動させられます。
マウスジェスチャーをご存じない方にも、これを機に知ってほしいです。
なお、マウスジェスチャーに設定したい場合は、まず上で紹介している「ショートカットの設定」を済ませてから行います。
Windowsなら「MouseGestureL.ahk」
Windowsの場合は「MouseGestureL.ahk」というマウスジェスチャーソフトを使いましょう。
ブックマークレットとの連携の仕方はこちら。
Macだと「BetterTouchTool」で!
Macの場合はアプリ「BetterTouchTool」を使いましょう。
マウスジェスチャーだけでなく、トラックパッドでジェスチャーをすると同時にブックマークレットを起動……みたいな夢のようなことも可能ですよ。
ブックマークレット用コードを自分で書く方法
最後にブックマークレット用のコードを自分で書く方法を紹介します。
JavaScriptを知っているなら問題ありませんが、そうじゃない人だとハードルが高すぎますよね。
そこで「ChatGPT」に頼るのです。
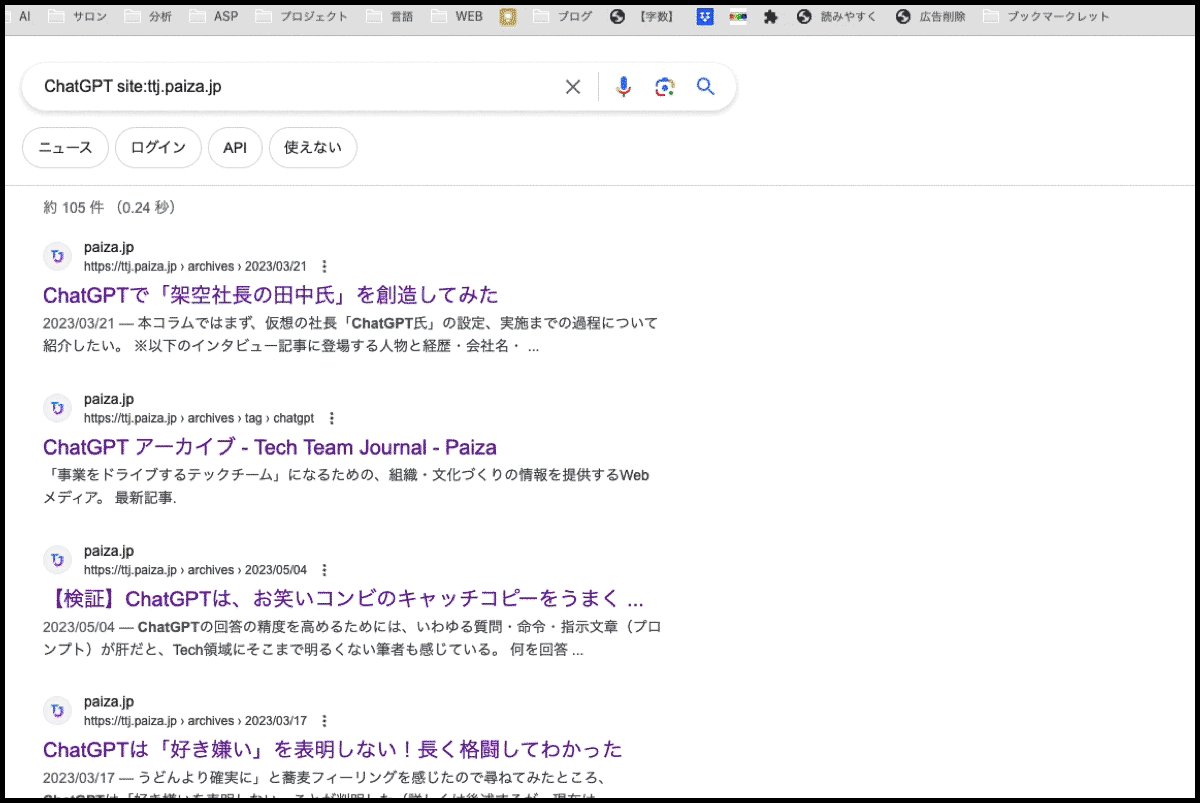
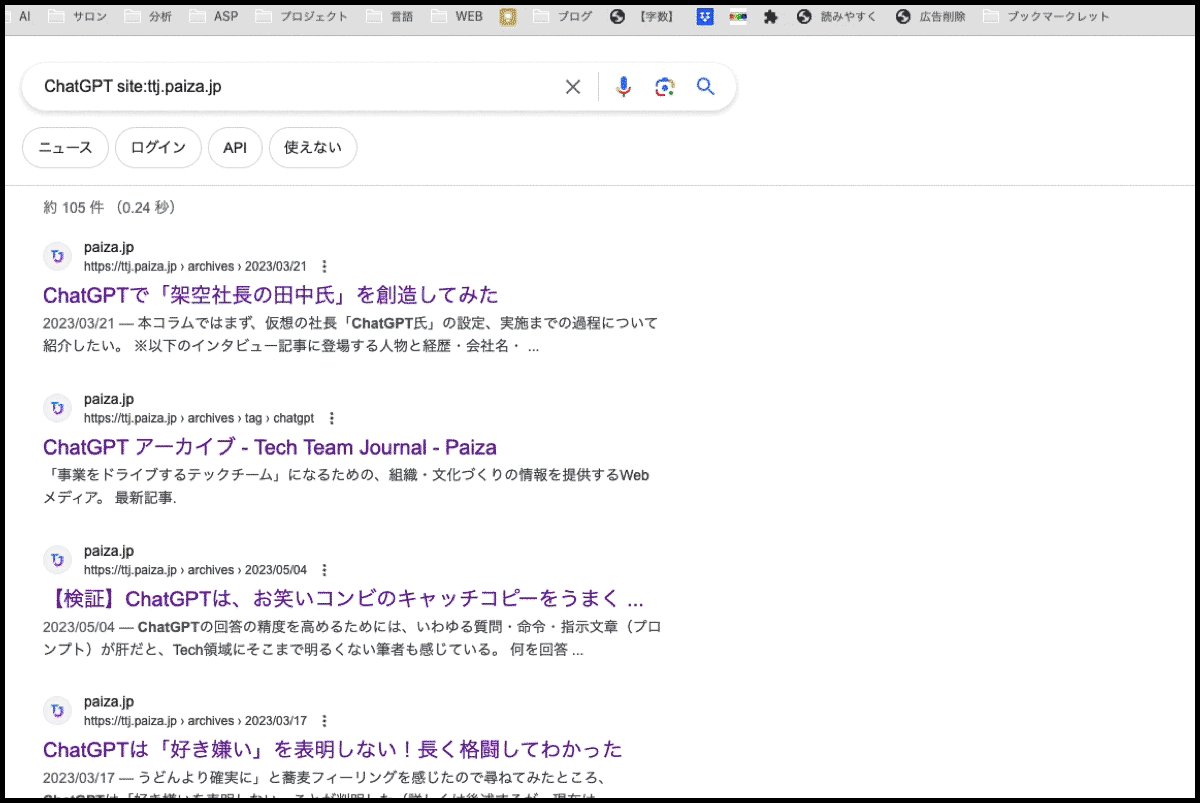
たとえば、こんなふうにプロンプトを書くことでブックマークレット用のJavaScriptを書いてくれますよ。
#指示文 以下の条件を満たす「ブックマークレット」を作りたいので、JavaScriptコードを書いてください。 #条件 ・できるだけシンプルに ・表示されているページの真ん中に<div>の領域が出現。以下のCSSが適応される position: fixed; top: 50%; left: 50%; transform: translate(-50%, -50%); background-color: rgba(255, 255, 255, 0.9); padding: 45px !important; text-align: center !important; box-shadow: rgba(100, 100, 100, 0.9) 0px 3px 20px !important; z-index: 99 !important; ・その<div領域には「検索窓」と「検索ボタン」が出現 ・検索窓のCSSはこちら border: 1px solid #333; margin-bottom: 10px; width: 500px !important; height: 60px !important; font-size: 20px !important; ・出現するボタンのCSSはこちら width: 150px !important; height: 60px !important; font-size: 20px !important; background-color: rgb(40, 121, 255) !important; border: 1px solid rgb(40, 121, 255) !important; border-radius: 4px !important; color: rgb(255, 255, 255) !important; letter-spacing: 1em !important; text-indent: 1em !important; padding: 0.5em !important; margin-top: 20px !important; ・出現する検索窓とボタンは別々の行にする。 上の行→検索窓、下の行→ボタン ・ボタンには「検索」と表示される ・その検索窓で検索するとGoogleの「サイト内検索」の形(ここに検索ワードを出力 site: ここにサイトのドメインを出力)で検索される ・検索結果は同じタブ内で表示(新しいウィンドウを開かない) ・その検索窓で検索した日本語のキーワードが文字化けしない処理をする ・出現する検索窓とボタンは画面の上下左右の真ん中の場所に ・出現したらすぐに文字入力できるようにキャレットは出現した検索窓に出るように ・検索窓に入力し、ENTERキーを押せば検索される仕様に。 ・できるだけ簡素なコードで、文字数も少なく ・<div>領域の右上には「×」マークの「閉じるボタン」を表示。クリックで<div>領域を閉じる。閉じるボタンのCSSは以下のとおり。 position: absolute; top: 10px !important; right: 10px !important; width: 30px !important; height: 30px !important; line-height: 1 !important; font-size: 30px !important; background-color: rgb(204, 204, 204) !important; border: none !important; border-radius: 50% !important; color: rgb(255, 255, 255) !important; cursor: pointer !important; padding: 0px !important;
まとめ
さて今回はブックマークレットがどういうものかについてお話しました。
このブックマークレットは、一般的には認識度が非常に低いと思います。
ぜひ仕事の効率化を求める人は導入してくださいね。簡単ですので!