こんにちは! 2014年はSNSにも力を入れていきたいと思っているヨス(プロフィールはこちら)です!
ブロガーにとってSNSの中でも特に見過ごせないのがTwitterですよね。今回は、存在は前から知っていながらず~っと放置していた「Twitter Cards(ツイッターカード)」についてです。ついさっき設定しましたので、そのことについて紹介します!
目次
Twitter Cardsって何?
Twitterを使っていて画像が出てなんか見やすいぞーってツイートを見たことがありますか? 実はこれが「Twitter Cards(ツイッターカード)」のしわざなんです。自分のブログやWEBサイトに「Twitter Cards」を設置しておくと、ツイッターでURL付きで紹介されたときに、詳細情報が出てくれるんです!
特に画像が出るということは視覚的にかなりの変化があります。これはクリック率に大きな差が現れるのではないかと思っています。
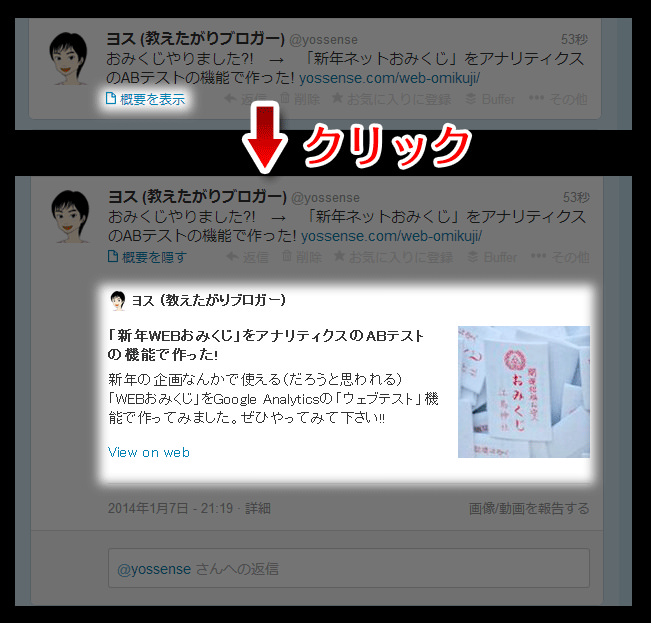
普通の記事紹介ツイート
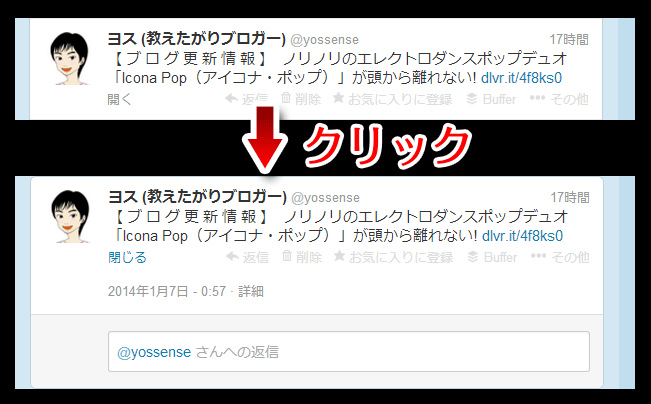
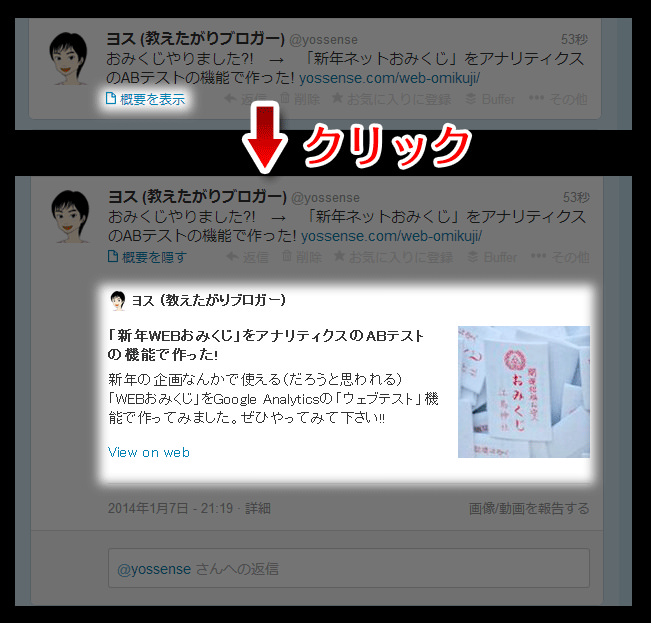
まずは普通の「記事紹介ツイート」を見て下さい。ここで言う「記事紹介ツイート」とは、ブログとかの記事をURL付きで紹介しているツイートのことです。

この例では「Twitter Cards」を設置していないので、このツイートをクリックしても何ら変化がありません。
「Twitter Cards」を設定している場合
今度は、「Twitter Cards」を設置した記事をTwitterで紹介したとき。

そうなんです。まず違いは、ツイートの下に「概要を表示」と出ていること。そしてこのツイートをクリックすると、詳細情報が下にパッと現れるんです。
スゴイのはサムネイル画像が表示されること! Twitterは普通、画像はリンク先をクリックしないと分からないんですが、ツイートの中に現れることで、クリックしたくなる率が上がります。
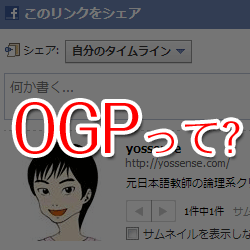
このブログ「yossense」の場合は、WordPressのアイキャッチ画像と、<meta name="description">の文章が表示されるように設定しています。これはOGPで設定したものがそのまま使われています。OGPの設定については下の記事をご参考に!
Twitter Cardsの設置の仕方
では「Twitter Cards」の設置方法を紹介します。
サイトにコードを挿入
OGPの設置が終わっていることを前提で書きます。と言うのも、先ほども少し触れましたが、OGP(Facebookでシェアされたときに出てくる画像や説明文を設定するもの)で設定したものをそのまま使うからです。
そのOGPを設定した後、この下にある2行を<head></head>内に入れてください。
<meta name="twitter:site" content="@Twitterのユーザー名">
<meta name="twitter:card" content="summary">
「@Twitterのユーザー名」のところをご自分のTwitterのユーザー名に変更して下さい。私の場合は「@yossense」と入れました。
挿入したコードが動いているか確認
では上で入れたコードがちゃんと働いているのか、記述ミスがないかを確認しましょう。
確認ページへ行く
まずはTwitter Cardsが有効になっているかの確認ページへ行きます。
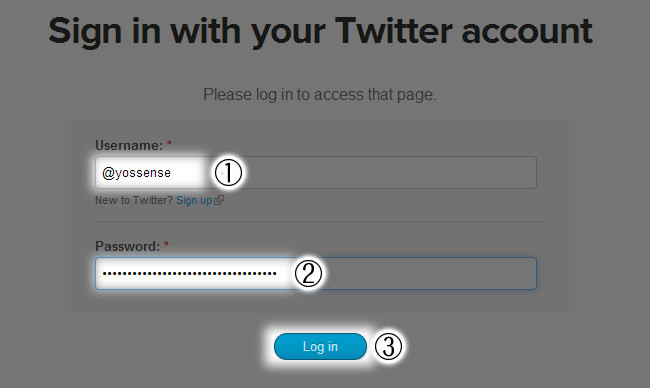
ログインをする
Twitterアカウントでログインして下さい。

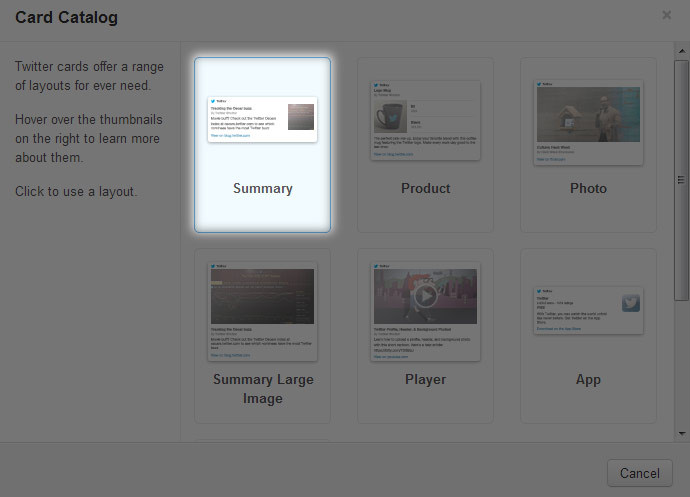
Summaryを選択
なんかポップアップで出ると思いますので「Summary」を選んで下さい。

詳しく言うと、Twitterで詳細を見せるときの見せ方を選ぶやつですが、「Summary」でいいんじゃないかと思います。
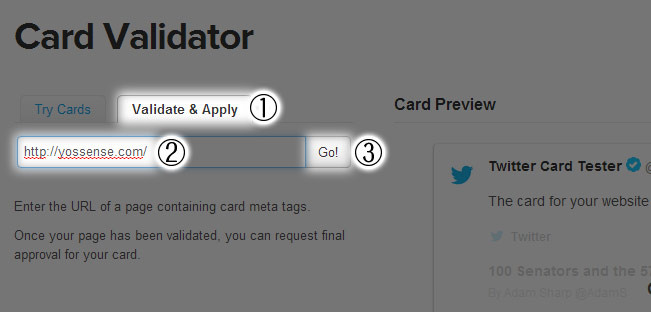
自分のサイトのURLを入力
自分のサイト(ブログ)のURLを入力します。

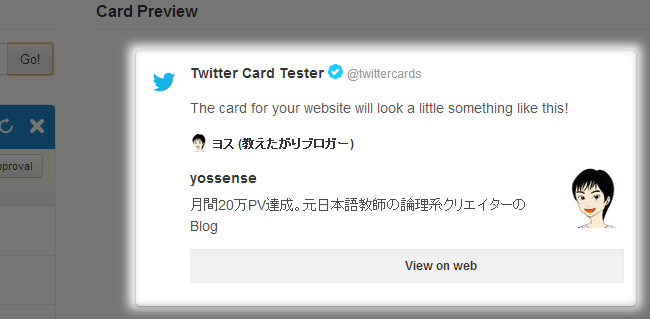
プレビューを確認
右側にプレビュー画面が出ます。ちゃんとサムネイル画像とか説明文が入っていますか? 入っていたら成功です!

もしここがちゃんと出ない場合は、コードが間違っているんだと思われます。OGPのコードがおかしいのかもしれません。再確認してみましょう!
「Twitter Cards」の申請
では「Twitter Cards」の申請をします! この作業で最後です。
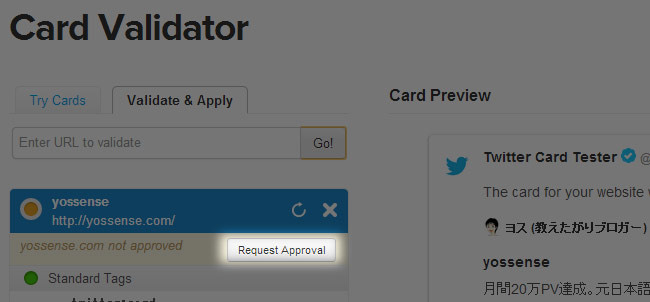
「Request Approval」をクリック
先ほど「Twitter Cards」が動いているかプレビューで確認しました。その下に「【サイト名】 not approved(承認されていません)」と出ています。なので、承認してもらいましょう。

ボタンをクリックするとポップウィンドウが出てきます。
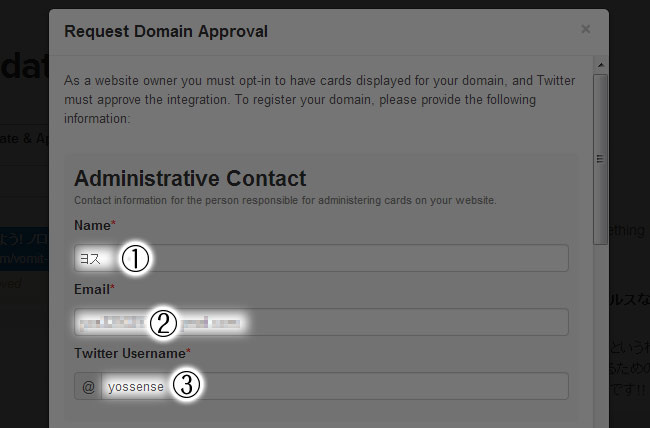
「Administrative Contact」を入力
では「Administrative Contact(管理者の情報)」の部分を入力していきます。

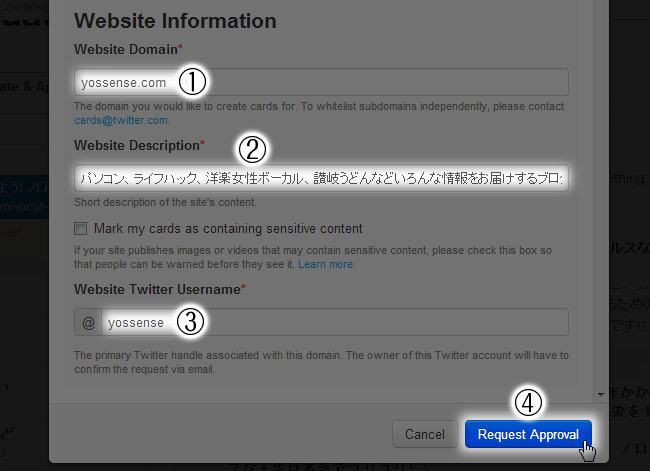
「Website Information」を入力
さらに下に「Website Information(サイト情報)」を入力する部分があります。そこを入力していきます。

リクエストを送信
これでリクエストがTwitterの方に行きました。Closeをクリックすれば終了です。

私の場合は、この画面を閉じてすぐ反映されていました。

こんな感じに。
実はいろいろサイトを調べてたのですが、ネット上にある情報とかなり違っていて困惑しました。やってみると簡単なんですけどねー。
上でも書きましたが、OGPの設定ができているのを前提に書いていますので、まだの方はまずは下の記事からOGP設定をしてくださいね!
Twitterと言えば、こんな記事もオススメです!