2014年7月31日追記: このアプリのデザインは現在では大幅に変更されていますのでご注意下さい!
こんにちは! ヨス(プロフィールはこちら)です。
私は、日常で電車を使う機会が少ない人間です。もちろん、出ぶしょうということもありますが、田舎に住んでいると車中心の生活になるからです。そんな中、久々に遠出で電車を使う機会があって、乗り換え情報と時刻を調べることになりました。
そこで、前々からiPadにインストールだけして、使ったことのなかったYahoo! 乗換案内のアプリを使ってみました。
使ってみた感想ですが、タイトルにあるように恐ろしく使いやすかったです。正直、ここまで一度も迷いを持たずに使えたツールは初めてかもしれません! と言うわけで、なぜここまで使いやすいのかを分析してみました。
目次
「Yahoo!乗換案内」の検索画面

アプリを起動させると出てくる画面です。ざっと見たデザインの感想は、どこから見ても機能重視のカクカクしたデザインです。ムダのないシンプルなレイアウトで、主な配色も黒、オレンジのみです。そもそも内容重視のアプリなのでシンプルデザインにする以外ありえないのですが(笑)。
ではさっそく、大阪の梅田駅から、東京の新宿駅までで調べてみました(別に行くわけじゃないけど)。
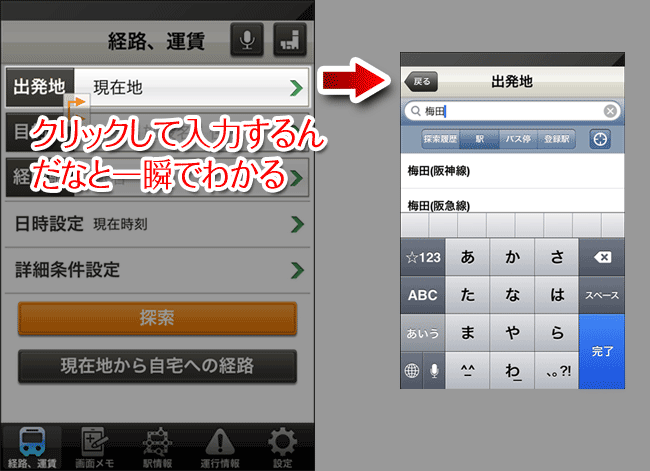
必須入力箇所が一目で分かる
まず目に写ったのが、「出発地」と「目的地」と「経由駅」の部分。黒背景に白文字を使った高コントラストのお陰で、「出発地」と「目的地」が一瞬で目に入ります。
しかもこの欄の右端に矢印マークがあるお陰で、ここがクリック可能で「ここを押したら駅名を入力する画面になるんだな」と予想出来ます。

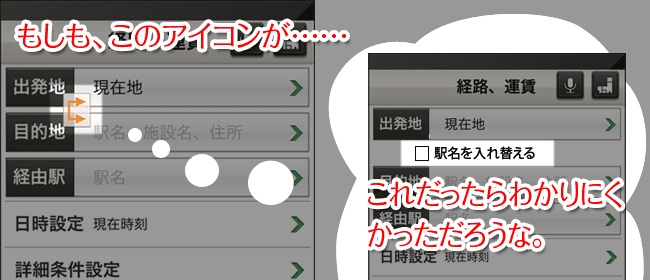
駅名をひっくり返せるのが瞬時にわかるアイコン
これは何気にすごく分かりやすいですね。帰りの時刻を調べる用に「駅名を入れ替える機能」が付いているのは最近では普通になっています。でも、ありがちなのは、文字で「駅名を入れ替える」と書いて、その前にチェックボックスを配置するケース。

これを見て、やっぱり瞬間認識力は文字よりもアイコンなんだなと実感しました。「出発地」と「目的地」の間に普通にアイコンを入れると、スペースの統一性がなくなるし、スマホの狭い画面だとスペースがもったいないので、このようにレイヤーをかぶせてアイコンを配置するのは良い手ですね。しかも半透明にしてうざくない程度のオレンジ色なので、邪魔でもないし、目立たない訳でもないし。考えられていますね。
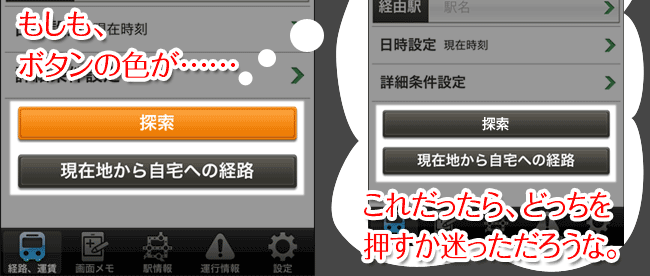
押すべきの「探索ボタン」がよく目立つ
さて、駅名を入れました。「経由駅」はよくわかんないので、入れないでと。次はどこを押すんだろ?と悩む暇を一秒たりとも与えてくれません。
「探索ボタン」が「オイオイ、ここだろ!」と言っているかのような、分かりやすさ。下にある「現在地から自宅への経路」は抑えて黒地にして区別しています。

もし仮に、この2つのボタンを同じ色にしてしまったら、ユーザーはきっと「どっちを押したらいいのだろう?」と迷ったに違いありません。色で差をつけるだけでこんなにユーザーを楽にしてくれるんですね。
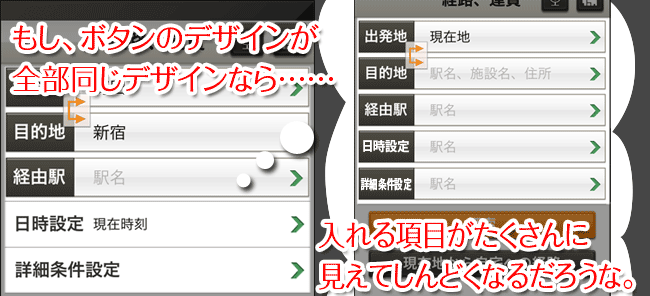
入れなくてもイイ箇所はさりげなく
その下にあるのが「日時設定」と「詳細条件設定」。もしここが上の「目的地」とかと同じデザインなら、どれだけごちゃごちゃしてたでしょうか? 見た瞬間、こんなにたくさんの項目を入れないといけないのか……と絶望に打ちのめされることでしょう。

ちなみに日時は、何もしなければ現在の時刻で検索されるため、触らなくても問題ありません。
「Yahoo!乗換案内」の検索結果画面

お次は検索結果画面です。
この画面はかなりのボタンが入っています。「前の画面へ戻る」「前(後)の電車へ移動するボタン」「『早さ』『乗り換えの少なさ』『安さ』のタブ」「詳細情報を見るボタン」「一番下のファンクションのタブ」と、小さい画面の中に、こんなにいろんなボタンが満載なんです。
それなのにこんなに上手くまとめられています。しかも感覚的に「これを押したらこうなるだろうな」と予測しやすいデザインで見やすいです。
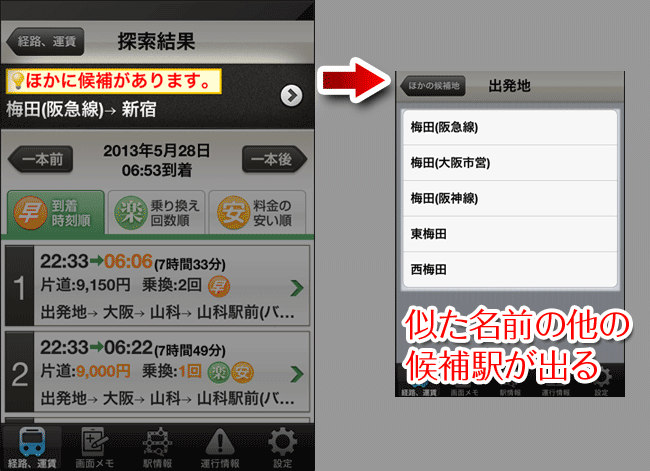
他の候補
探索ボタンを押して、最初に目に入ったのが「ほかに候補があります。」と言うメッセージ。クリックしてみると、なるほど、ここでもっと特定できるのね。
と言うことで、梅田は「阪急梅田」に、新宿は……よく分からないのでそのままで。

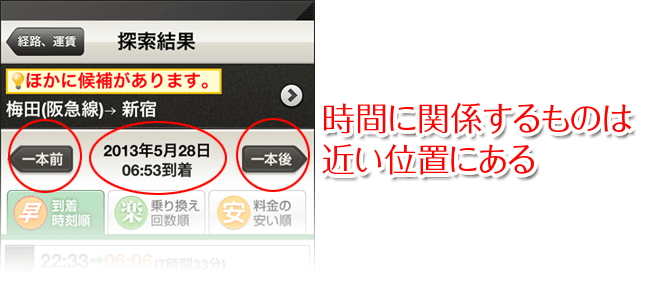
前の電車、次の電車も簡単にチェック
この検索結果は、今の時間から物理的に搭乗可能な電車を提示してくれているんだと思いますが、一個前の電車とか、一個後の電車もチェックしたいですよね。
そんなときも、超簡単に、迷いもなく調べられます。今、表示されている電車の時間のすぐ横に、「一本前」「一本後」という表記でアイコンが設置されてます。

これは設置場所がパーフェクトですよね。一本後も、前も、基準は「時間」なので、この位置でないと分かりづらくなりそうです。関連性のある項目を、近くに配置するという、基本がちゃんと守られているからこその分かりやすさです。
しかも矢印の形で文字と一体化しているのもイイですね。
三種類のタブ
「早(到着の早さ)」「楽(乗り換えが少ない楽さ)」「安(料金の安さ)」を表す3種類の漢字の頭文字アイコンを見るだけで何を優先して表示順番を変えるかが分かります。

微妙に、「早」ならスピード間のある斜めになった太ゴシックを使ってるのがニクいですよね~。分かりやすし。
漢字は文字の意味を表す文字(表意文字)です。アルファベットのように音を表す文字(表音文字)とは違って、一文字で伝える情報量が多いです。上手く使うことで、イラストや写真に匹敵するアイコンになります。
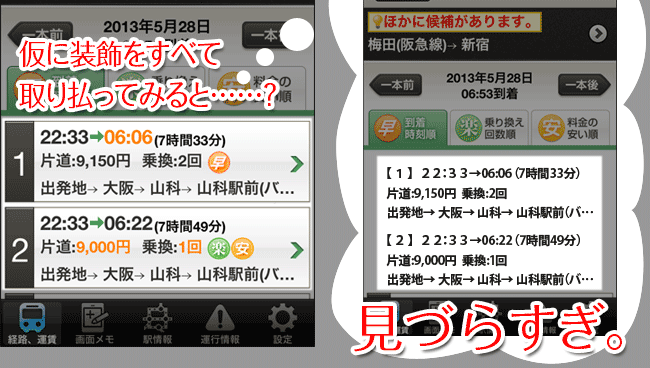
候補がうまくまとめられている!
一つの検索で6種類の候補が出るのですが、上手にまとめられていて見やすいです。
まず、オススメ候補の順位を表す「1」とか「2」の数字がわかりやすいです。どこからどこまでが「1」の範囲で、どこからどこまでが「2」の範囲かというのが見やすいんです。クリックできる目印である「矢印マーク」もちゃんと入っていますし。
ここでは数字の範囲を縦に取っているのがポイントですね。この画面では他に縦に面積を取っている部分がありませんから、特に見やすくなっています。この部分を試しにすべての装飾を取り払ってみるといかに上手にまとめられているのかが分かります。

ちなみに細かいですが、注目すべき情報はちゃんと目立つように、色が変えられています。この例の場合、一番安い金額の「13,470円」という情報、そして最速の到着時刻である「14:17」という情報がそうです。これは使っているときには気づかなさそうですが、視線は自然に導かれているハズです。
「Yahoo!乗換案内」の詳細情報画面

お次の詳細情報画面ですが、縦と横のスペースを上手く使っています。この画面も情報満載ですが、上手くまとめられていますね~。「料金の詳細」「駅の詳細」「地図の詳細」と欲しい情報が何でも手に入ります。乗り換えの駅のプラットフォームが何番かとか、この区間は何円かまで細かく知ることができます。ユーザーの視線でよく考えられていますね~。
ちなみに左右にスワイプ(指でシャッと画面をなでる)をすると、詳細情報の次の候補を見せてくれます。
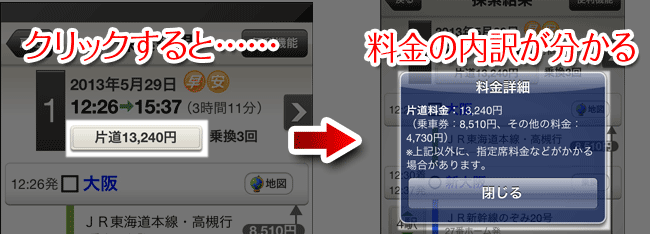
料金の内訳
「片道13,240円」をクリックすると、料金の内訳が見られます。特急料金とかそういうやつです。
この例では出ていませんが、普通は1、3、6ヶ月分の定期代金も表示されます。これはなんで出ていないのだろ?「梅田 ~ 新宿」が遠すぎるから??

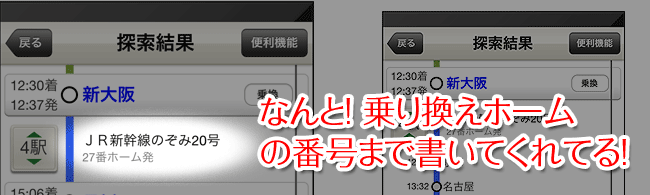
着時間と発時間が、まとまって理解しやすい
駅名のブロックの中に「着」時間と「発」時間が入っているため、見やすいです。駅名を四角で囲んでなかったら、ゴチャゴチャして見えたでしょうね。
あ! しかも、これ、乗り換えのホームまで書いてくれてますね。うほっ! ほんとに便利や!

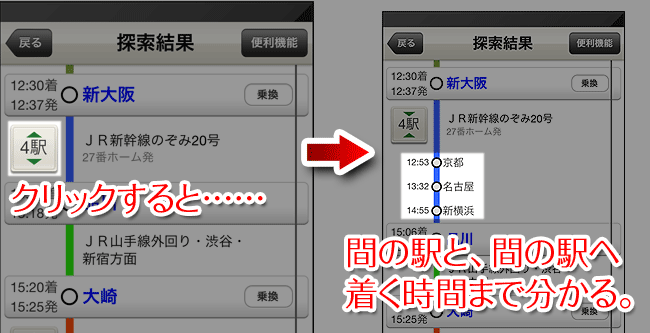
あいだの駅の情報まで
駅と駅の間にある「←4駅→」みたいなアイコンのお陰で、あと何個の駅で到着するかがわかります。しかも、ここをクリックすると、間にある駅名と、そこに停車する時間まで詳しく見られます! すごいなー!

でも、これって正確な時間に電車が着くからこそ表示させることができますよね。よく言われることですが、日本の電車の正確さってスゴイですよね~。
便利機能がマジで便利
この便利機能が凄い! かゆいところに手が届くとはこのことだよ!! ほんとうによく考えられていて感心する!!
自分の携帯にメール
これは素晴らしすぎる機能です。今見ている検索結果をメールに送れる機能です。外だとまだまだネットの繋がらないところってあります。特に田舎では!!
さらに私みたいに、Wi-Fiでしか使えないiPadを持ち歩いていると、ルーターを接続するのが手間です。なのでこの機能で、一度自分の携帯にメールをしておいて受信しておくと、どこでもすぐに発車時刻とか、乗り継ぎ駅名を確認できます。この機能が無ければスクリーンショットを活用しないとダメだったと思います(笑)。
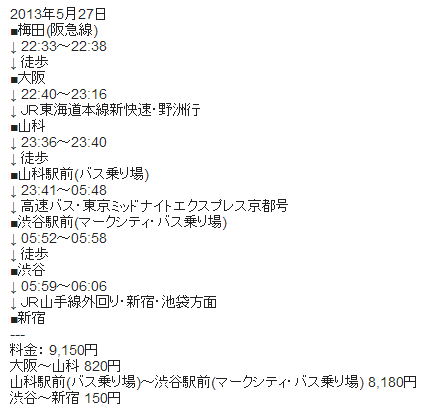
ちなみに、こんなメール本文はこんな感じです。

しかもメール本文は、携帯に送ることを前提に考えられた文面で、見やすいです。ユーザビリティーを熟知しているとは、このことですね。
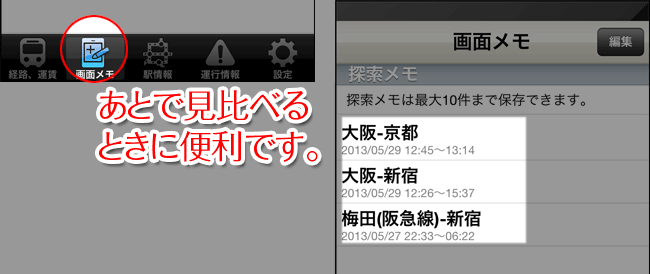
メモに残せるみたい
一度検索して見て、いろいろ見たあと、アレをもう一度見たいなと思うことってありますよね。そんなときに役立つのがメモ機能。10個まで登録できるようです。

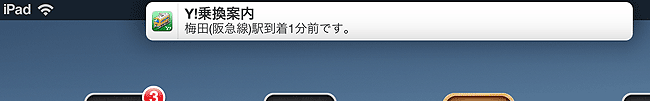
ウッカリさんのためにアラームまでも!
なんと!! ここまで親切なのかっ!?
旅行で初めて行くところの耳慣れない地名って覚えにくいです。なので車内放送を真剣に聞いていないと、降りる駅を通り過ぎてしまうこともあります。でもこのアラーム機能だと、アラーム音と、画面上ではメッセージがヒョコっと出てくれるので、自信を持って降りられますね。

ただアラームって言っても、居眠りしてたら聞き逃しそうなレベルだから、眠るのは危険です。
はっきり言います。Google大好きな私は、Yahooをナメていました。
それなのに、こんなにユーザビリティの高いアプリを見せられると、もう脱帽です。帽子脱ぐだけではすみません。もう全裸になってしまいそうな勢いです(笑)!
私はデザインはユーザビリティーに直結しているものだと心の底から思っております。なので見た目だけ綺麗で、必要な情報がどこにあるかわからないものはデザインが素晴らしいとは思っていません。
逆に欲しい情報がどこにあるか瞬時に分かるものって、デザイン的に優れていないと成し遂げられないと思います。なので「良いデザイン=ユーザビリティーが高い」と言い切っても良いかもしれません。
こういう記事って初めて書いたけど、改めて分析してみると、使いやすいものって、基本がちゃんと守られているからこそできるのかなと思いました。いろいろ新しいものを追い求めるのはデザイナーにとって重要なことですが、基礎がしっかりできていないとダメなんだなぁと自分への戒めにもなりました。もっともっと勉強せねば。















[…] 内の使い方について、とても丁寧に解説している記事がありますので、最後に紹介して終わります。 →[ アプリ ] Yahoo!の電車乗り換え案内が恐ろしく使いやすくて感動した件 – yossense […]