こんにちは、作業効率をUPさせるのが趣味のヨス(プロフィールはこちら)です。
作業の効率UPをする方法を考えたり、調べたりすることに時間を使いすぎて、作業のスピードが遅くなってるという噂もありますが、そこはそっとしておいて下さいw。アホが好きでやっているんです!!
さて今回は、Adobe Photoshopで写真加工(あくまでネット用です!)をするときに「こんだけやっていればそこそこ綺麗なんじゃね?」的な最低限の画像加工方法を伝授します!
フォトショで写真を最低限の動作で綺麗にする方法
ではさっそく、最低限の画像加工で綺麗に見せる方法を紹介します。まずは動画をご覧ください。やるのはこの程度のことです。
いかがですか? ショートカットを一切使わずにやってもこれぐらいの時間で完成します。私はいつもショートカットをバンバン使うので、メニューから探すのにモタついている場面がチラホラあっても40秒でできています。では、フォトショップを使って楽に画像加工する具体的なやり方を以下で紹介します!!
写真を開く
好きな画像を開いて下さい。もちろん元写真が綺麗であればあるほど良いです。
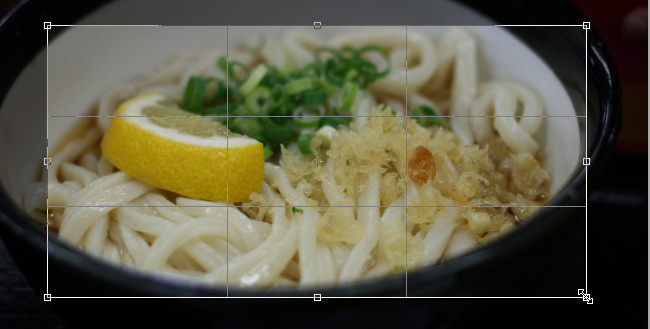
トリミングする

トリミングして下さい。もう自由に、思うがままに。
サイズをネット用に
普通にデジカメとかスマホで撮った写真のサイズは、ネット用にしては大きすぎますので、ご自分のサイト用のサイズにしてください。横幅を入れるとそれに合わせて縦幅も調整してくれます。
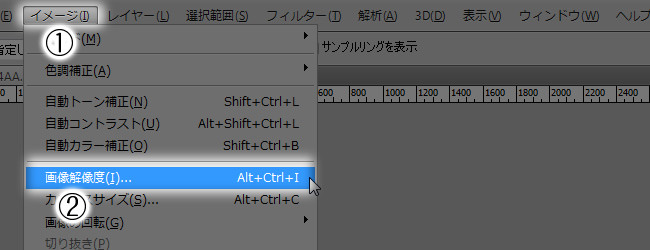
画像解像度を選ぶ

この動作は、ショートカットAlt+Ctrl+Iが便利です。
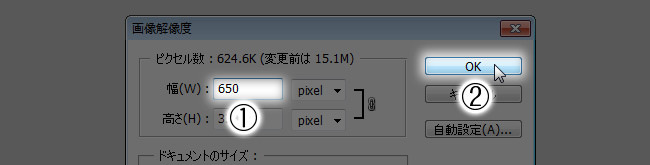
横サイズのピクセルを指定

私の場合は、大抵の写真は、ヨコ650ピクセルでやっています。
原寸表示にする
ちょっとひと休みです。見やすいように原寸サイズ(ここでは650ピクセル)で画像が見えるようにしましょう。
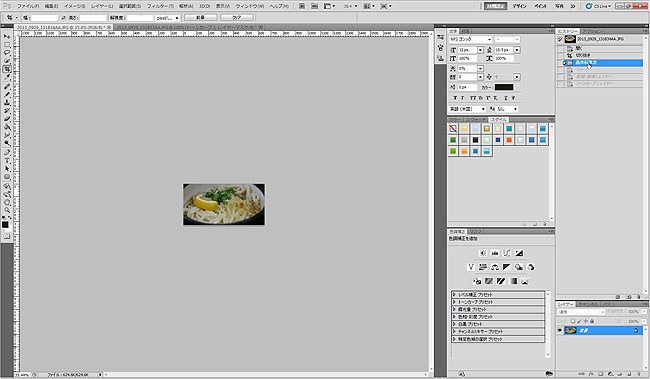
表示が小さくなる
たぶん、全体表示になっていたと思うので、小さいサイズになると画面表示がこんなことになります。小さっ。

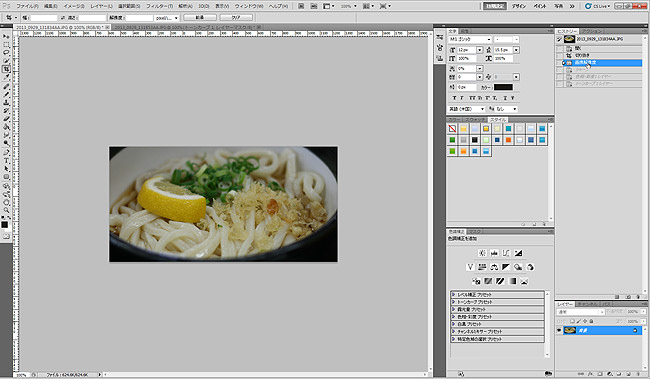
表示を「原寸サイズ」に
これでは見づらいので、表示を原寸表示にします。もうこれはショートカットで覚えましょう。Ctrl+1です。ちなみに全体表示はCtrl+0です。

シャープをかける
画像は小さくするとモヤッとしますので、それをキリッとさせます。擬態語ばっかですみませんw。まぁ、ボヤけるのでそれを見やすくさせるということです。
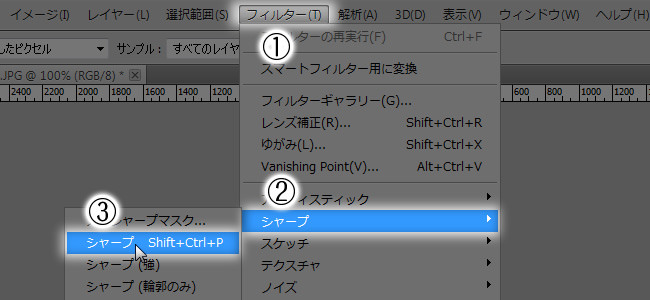
シャープをかける

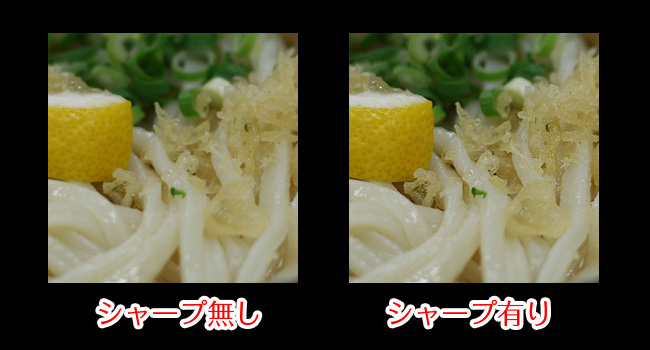
シャープ前とシャープ後
ではシャープ前とシャープ後を見てみましょう。

いかがですか? 右側の方がキリっとしていませんか? 尚、シャープは何度もかけられますが1回で十分だと思います。でも一度、シャープを5回ぐらいかけてみて下さい。面白いですよ。
調整レイヤーの「トーンカーブ」
ここが肝心です! それは「トーンカーブ」。実はこれさえマスターすればほとんどの色補正が出来ると言われるぐらい奥深いのですが、ここではシンプルな使い方のみ紹介です。
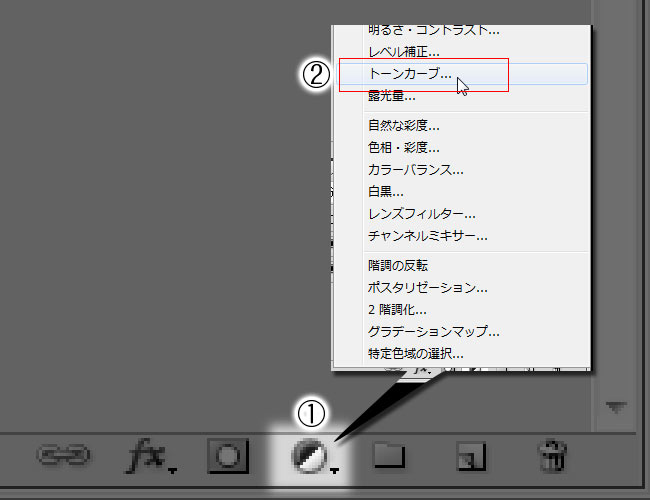
調整レイヤーの「トーンカーブ」を呼び出す

もし、レイヤーウィンドウが画面に出ていないときは、[ ウインドウ ] → [ レイヤー ]の順にクリックします。もしくは、F7でも表示されます。
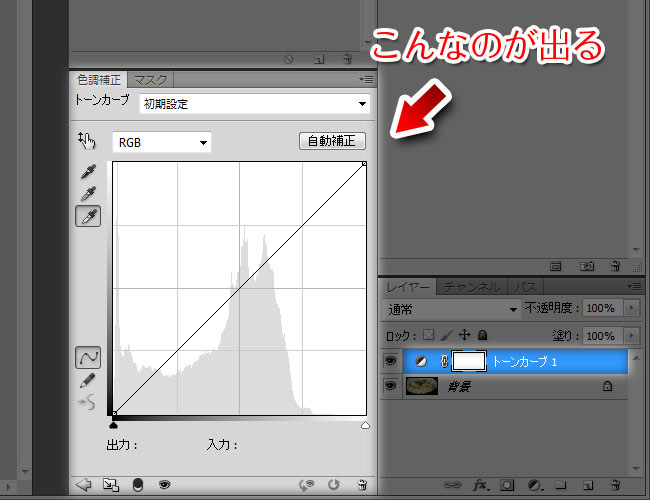
色調補正ウインドウが出る
するとこんな色調補正ウィンドウが出てきます。

出ない場合は、[ ウインドウ ] → [ 色調補正 ]をクリックして下さい。ちなみにショートカットはありません。
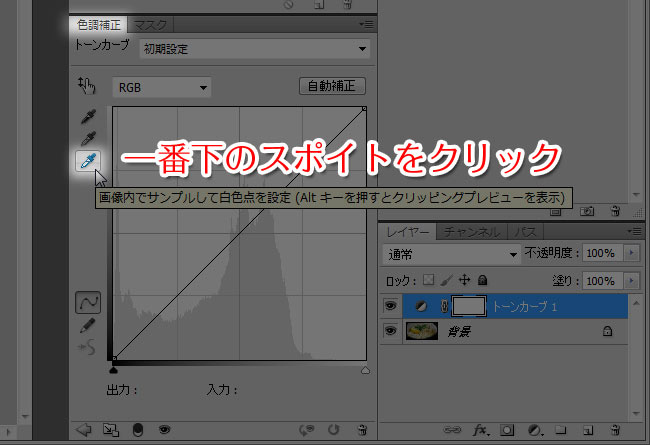
スポイトのアイコンをクリック
スポイトのアイコンをクリックします。3つ縦に並んでいますが、一番下のをクリックします。

真っ白にしたい色を選ぶ
そして、これが一番重要です。この写真画像の中で「ここを真っ白にしたい!」という部分をクリックします。

この写真で言うと、うどんのハイライト(テカリ)がその部分です。ここをクリックするとこの部分の色が文字通り真っ白になります。
ここで言う「真っ白」とは、青も黄色も、赤も、まったくほかの色が混じっていないまさに「真っ白」という意味です。
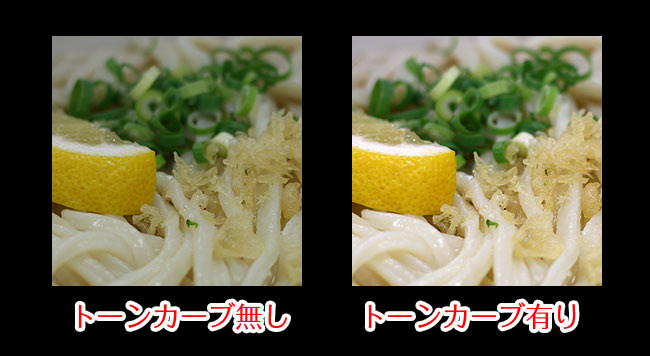
トーンカーブ前とトーンカーブ後の比較
いかがでしょうか? トーンカーブをかける前は「これ白やん」と思っていた部分も、トーンカーブ後と比較すると、意外と濁ってたことがわかると思います。

ちなみに、先ほどのスポイトアイコンの一番上にあったスポイトは、「真っ黒を選ぶスポイト」です。黒をもっと本当の真っ黒にしたいときは、使ってみて下さい。真ん中は「グレイを選ぶスポイト」です。
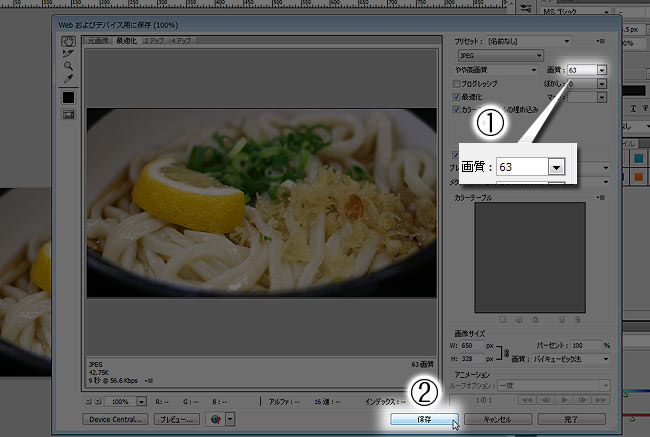
あとは保存のみ
最後に保存です。Ctrl+Shift+Alt+Sで「WEB用に保存」しましょう。

こんな感じの写真画像なら「JPEG」で良いでしょう。色数が少ないイラストなどは「GIF」が、背景を通過させたいときは「PNG」が良いです。
画質は私は60%ぐらいでいつも保存しています。

画質を下げると当然ながら、データサイズが軽くなりますので!
そうすることで、ブラウザで見た時にページ読み込み速度が速くなります。もちろん特別に綺麗に見せたいときは画質をもっと上げますが。
さて、今回の技は、私が7年間ネットショップをしていて、何万枚もの商品画像を加工していくうちに行き着いたAdobe Photoshopでの一番楽な画像加工方法でした。
これにショートカットとかを組み合わせると1枚10秒もかからずにできます。さらに言うと、写真の撮影状態を同じにすれば、自動で何百枚でも加工できるやり方とかもあります。
そのやり方はまた別の記事にて紹介しますね!