こんにちは。WordPressの記事も、たま~には書くヨス(プロフィールはこちら)です。
今現在(2013年10月)、WordPressのプラグインは22個入っています。プラグインはやっぱ少ない方が、サイト表示が軽くなるのでちょっとずつ減らしていきたいと思っています。超長期的にw。
さて今回は、全ページに自動でOGP情報を書き出してくれるコードを紹介します!
OGPってなに?
さっそくですが、「OGPってなに?」というところからお話します。だって、ネット業界に7年もいた私も一年前まで知りませんでしたから。
そうなんです。このOGPという言葉はそんなに古くから言われていた言葉ではないんです。というか必要もなかったんです。Facebookを始めとしたSNSが大流行する前までは。
SNSで表示したい情報を載せるとこ
OGPは「Open Graph Protocol(オープン・グラフ・プロトコル)」の略です。まぁ、これを聞いてもほとんどの方がポカンやと思います。もちろん私もそのうちの一人ですしw。
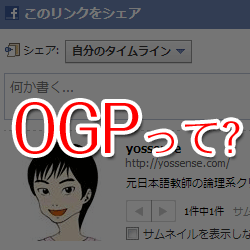
とにかくこのOGPというのは、SNS(とは言っても主にFacebook)で、シェアをするときに、この画像&説明文を表示させてね!という設定のことです。
指定してない時と指定しているときの違い
では、OGPを指定しているときと、指定していないときは何が違うのでしょうか? 具体例を見て下さい。
OGPを指定していないとき
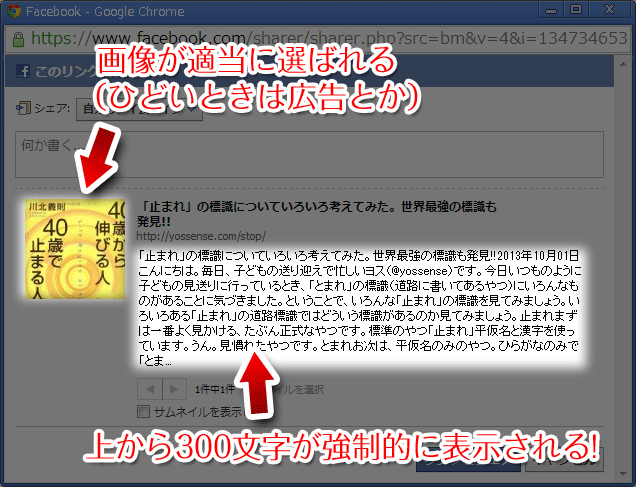
まずはOGPを全く指定していないとき。

これはひどいですね。画像のところが広告の画像になっています。せっかくアイキャッチ画像に凝っても、これでは台無しもいいところです。
さらに、ページを表す文章も、ページ上で上から300文字が強制的に抜き出されます。上から300文字と言っても文章だけでなく、ページのタイトルとか投稿日とか、見出しもごっちゃになります。
最悪ですね。しかも300文字は多すぎでしょう。
ユーザーの読む気をこれでもかと言わんばかりに下げてくれるステキな自動機能ですね。
OGPを指定しているとき
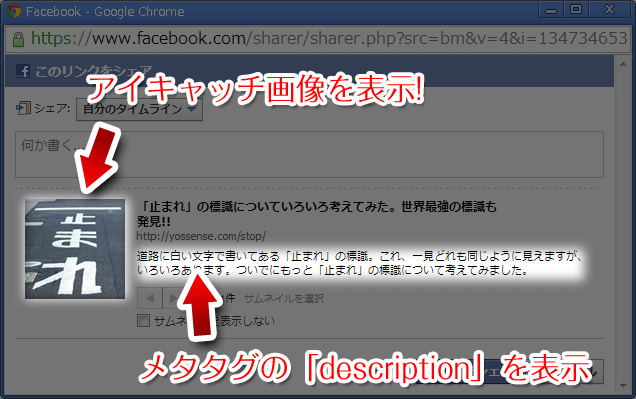
今度はちゃんとOGPを設定しました。

うん。文章とちゃんとマッチしたアイキャッチ画像(もちろん自分で指定したやつ)。そして、適度な文章量と、そのページを簡素に要約した文章。
これでやっと読む気が少しUPすると言うもの。
これでも読み飛ばされるのがFacebookではありますが。
やっぱりWordPressを使っているんだったら、自動で「キャッチ画像」と「description」を表示してほしいところです。
尚「description」って何?という場合は、以前書いた「月間50000ページViewを達成する為にやった7つの戦略」の記事をご覧ください。
プラグインを使わずにOGPを設定する方法
では早速プラグインを使わないでOGPを設定するやり方です、めっちゃ簡単です。
「HTML」にコードを追加
まずは、<html>にちょろっとコードを追加します。
追加するのはこれを。
<html lang="ja" xmlns:og="http://ogp.me/ns#" xmlns:fb="http://www.facebook.com/2008/fbml">
あ、HTML5でコーディングしているときは、ちょっと違います。<head>タグに書き加えます。と言うことで、HTML5の場合は下のを追加して下さい!
<head prefix="og: http://ogp.me/ns# fb: http://ogp.me/ns/fb# article: http://ogp.me/ns/article#">
もちろん、全ページ共通のPHPファイルに追加します。たぶん「header.php」かな。全ページに入っていないとダメなので。
これで、あとは次の作業でおしまい。
こちらの長めのコードを追加
では今度はこんな長めのコードを、<head>の閉じタグの前、つまり</head>の直前に追加して下さい。
あ! そのままコピペではダメですよー。ちょろっと直すところがあるので、下に書いている詳細を見て下さい!
<!--OGP開始-->
<meta property="fb:admins" content="◆【1】fb:adminsのIDを入力◆" />
<meta property="og:locale" content="ja_JP">
<meta property="og:type" content="blog">
<?php
if (is_single()){// 投稿記事
if(have_posts()): while(have_posts()): the_post();
echo '<meta property="og:description" content="'.mb_substr(get_the_excerpt(), 0, 100).'">';echo "n";//抜粋から
endwhile; endif;
echo '<meta property="og:title" content="'; the_title(); echo '">';echo "n";//投稿記事タイトル
echo '<meta property="og:url" content="'; the_permalink(); echo '">';echo "n";//投稿記事パーマリンク
} else {//投稿記事以外(ホーム、カテゴリーなど)
echo '<meta property="og:description" content="'; bloginfo('description'); echo '">';echo "n";//「一般設定」で入力したブログの説明文
echo '<meta property="og:title" content="'; bloginfo('name'); echo '">';echo "n";//「一般設定」で入力したブログのタイトル
echo '<meta property="og:url" content="'; bloginfo('url'); echo '">';echo "n";//「一般設定」で入力したブログのURL
}
?>
<meta property="og:site_name" content="<?php bloginfo('name'); ?>">
<?php
$str = $post->post_content;
$searchPattern = '/<img.*?src=(["'])(.+?)1.*?>/i';//投稿記事に画像があるか調べる
if (is_single() or is_page()){//投稿記事か固定ページの場合
if (has_post_thumbnail()){//アイキャッチがある場合
$image_id = get_post_thumbnail_id();
$image = wp_get_attachment_image_src( $image_id, 'full');
echo '<meta property="og:image" content="'.$image[0].'">';echo "n";
} else if ( preg_match( $searchPattern, $str, $imgurl ) && !is_archive()) {//アイキャッチは無いが画像がある場合
echo '<meta property="og:image" content="'.$imgurl[2].'">';echo "n";
} else {//画像が1つも無い場合
echo '<meta property="og:image" content="◆【2】画像が一切ない記事ページで表示させたい「デフォルト画像のURL」◆">';echo "n";
}
} else {//投稿記事や固定ページ以外の場合(ホーム、カテゴリーなど)
echo '<meta property="og:image" content="◆【3】ホームとかカテゴリページで出したい画像のURL◆">';echo "n";
}
?>
<!--OGP完了-->
1Facebookのコードを入れる
まずはFacebookのコードです。詳しく言うと「fb:admins」のIDです。
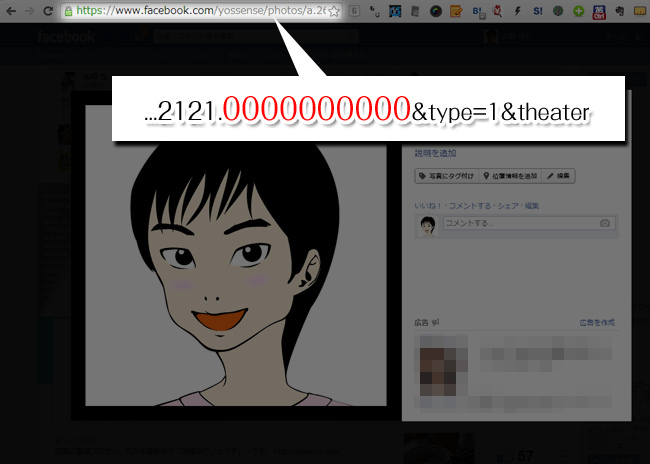
これを調べる簡単な方法は、自分のFacebookアカウントのプロフィール写真を表示した画面のURLを見ることです。このURLの中に答えはありますっ!
よーく見ると、「00000000000&type=1&theater」ってなっているところがあります。で、この「&type」の前にあるランダムな数字(10桁~15桁だと思います)が噂の「fb:admins」のIDです。

画像がページにないときに出したい画像
では次は画像がページにないときに表示したい画像の設定です。画像URLを絶対パスで入力します。

そんなページ、このブログにはないので関係ないですが、こんな画像を入れています。
もしアイキャッチ画像がちゃんと入っていれば、それが使われます。アイキャッチ画像が入っていないときは、勝手にページ上の画像を拾ってきます。先ほども書きましたが、指定していないと、広告画像を自動で拾ってきたり、問題児なことをするので、できる限りアイキャッチ画像を指定しておきましょう。
トップページ、カテゴリページで出したい画像を入れる
こちらは、トップページやカテゴリページで出したい画像です。言い換えると記事ページ以外で出す画像ですね。こちらも画像のURLを絶対パスで入力して下さい。

私の場合、このような自分の似顔絵を設定しています。ロゴでもいいと思います。
おまけ
コードの中にある「<meta property="og:site_name" content="<?php bloginfo('name'); ?>">」の部分では、私は変数を使わずブログタイトルの「yossense」を直接入れています。「content="yossense"」という風に。ブログ名は変わることはないので、変数を使うまでもないかなと。
さて、今回の記事ですがゆめぴょん(@yume_pyon)さんの記事が非常に丁寧で分かりやすく、参考にさせていただきました。ありがとうございます!
参考: 【Web制作】FacebookのOGP設定をプラグインなしで設置する方法 - ゆめぴょんの知恵
ちなみに、「OPG」って間違えて入っていないか、最後に一括変換をかけていますが、もしあったら教えて下さいw。ややこしいわ、ホンマに。

















[…] ◆ [ WP ] OGPとは? WordPressにプラグイン無しで設定する方法 ( via yossense ) […]