こんにちは! 効率UPなことが大好きなヨス(プロフィールはこちら)です!
HTMLの<table>タグって手打ちで入力していますか?
いえ、たぶんしていないですよね(笑)。わたしの場合は、メモ帳(私の場合はTeraPad)のみを使って、パパっと作ったりしています。
では、メモ帳を使って、一瞬でチェック表みたいなものをHTMLの<table>タグで作る技を紹介します。
メモ帳だけで2列TABLEをいい具合に作る方法
まず最初に「メモ帳」を開いて下さい。どんなメモ帳でもOKです。「置換(文字を変換する機能)」だけ付いていれば問題ありません! ちなみに私はWindowsですが、フリーツールのTeraPadを使っています。
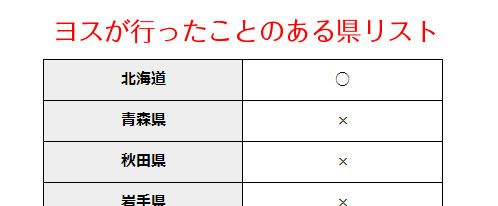
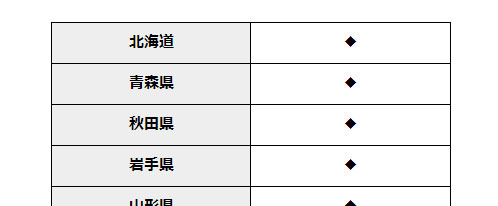
では最終的にはこんな表を作ることにします!

箇条書きを用意する
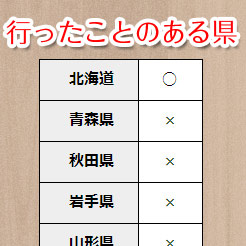
メモ帳を開き、使いたい項目の箇条書きを用意します。こんなやつです。ただ改行をしてひたすら入れるだけでOK。
北海道
青森県
秋田県
岩手県
山形県
宮城県
福島県
新潟県
群馬県
栃木県
茨城県
千葉県
埼玉県
東京都
神奈川県
静岡県
山梨県
長野県
富山県
石川県
福井県
滋賀県
岐阜県
愛知県
三重県
奈良県
和歌山県
大阪府
京都府
兵庫県
岡山県
鳥取県
島根県
広島県
山口県
香川県
徳島県
愛媛県
高知県
福岡県
佐賀県
長崎県
大分県
宮崎県
熊本県
鹿児島県
沖縄県
別にキーボードでカチャカチャ打って入力してもいいんですが、面倒ですよねー。ネット上で探したら割とこういうリストってありますのでまず探してみるといいかも。それをCtrl+Cでコピーしてきましょう。得られる成果が同じなら時間短縮をするに越したことはないですからねー。
一括変換する
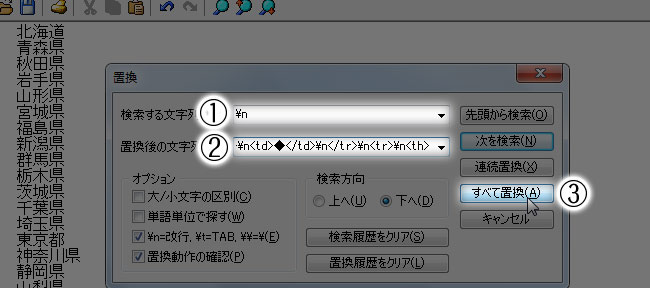
「¥n」(改行マーク)を「</th>¥n<td>◆</td>¥n</tr>¥n<tr>¥n<th>」に一括置換します。
「¥n」は改行を記号化したもので、実際に変換されると「¥n」の文字は消え、改行されています。
置換のやり方ですが、ショートカットを使いましょう。Windowsに最初から入っているメモ帳の場合は、Ctrl+Hを押します。TeraPadの場合は、Ctrl+Rを押します。
どちらもすべて置換をクリックして下さい。すると一気に置き換わってくれます。

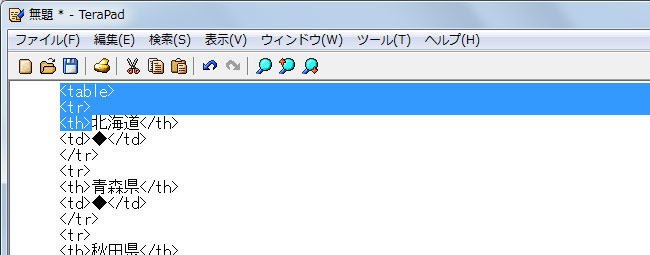
すると、見かけ上は「改行」の代わりにこんなHTMLタグが挿入されます。
</th>
<td>◆</td>
</tr>
<tr>
<th>
◆は、後で手入力で文字を入れる場所が目立つように入れているマークです。私は分かりやすいように、目立つ◆をよく使います。
頭に挿入
一番上の端の頭の部分(1行目)に以下のコードを挿入します。
<table>
<tr>
<th>

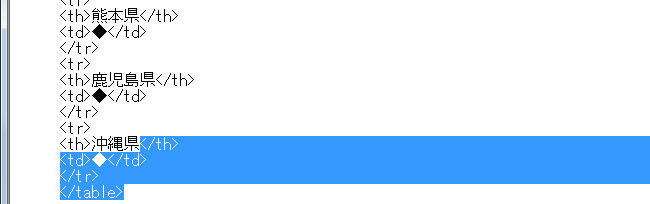
最後に挿入
一番最後の端に以下のコードを挿入します。
</th>
<td>◆</td>
</tr>
</table>

これでひとまずできました。
あとは内容を埋める

では最後に◆マークになっているところを埋めていきましょう。これは一個一個手作業でやるしかないですね。
さて、今回はメモ帳のみを使ってHTMLのテーブルを作る技でした。
HTMLに詳しくない方はちょっと分かりにくいかもしれません。将来的にはHTMLとかCSSの初心者向けの記事も書きたいと思っています。
ちなみに、この記事でも何度も紹介したTeraPadはオススメのメモ帳です。無料なのでぜひ!
WEB関係のスキルを学ぶのって独学では時間がかかりますが、今ならオンラインで学べるスクールもあります。
たとえば完全にオンラインで学べるTechAcademy [テックアカデミー]なら、「Webリニューアル集中プログラム
」という超ターゲットを絞ったコースがあります。
このコースがオススメな理由は、今現在運営しているサイトをリニューアルすることがゴールであること。
つまり、例えば学生なら10万円以下で今のサイトのリニューアルができ、さらに技術が身につくという一石二鳥なコースです。
プロにお願いするとものすごく制作費がかかるので長い目でみると、今学ぶことはかなり合理的です。しかも1週間の無料体験ができるそうなので、気軽にお申込みできますね!
- Webリニューアル集中プログラム無料体験:
https://techacademy.jp/webrenewal-program