こんにちは! ヨス(プロフィールはこちら)です。
ブログを運営していて、気がついたら文章ばっかりになってしまいます。

だって、画像を用意するのって面倒だもの……。
面倒なのはめっちゃわかりますが、画像を入れることでこんなにブログって読みやすくなるんですよ!ということについてお話します。
ブログの写真を最大限に活かすコツ
さて、ブログで文章だけでなく画像をわざわざ入れるのはなぜでしょうか?

もちろん、文章だけよりも画像があった方がわかりやすく説明できるからですよね!
「讃岐うどんが美味しい」といくら語っても1枚も写真がないと伝わりません。
そして、画像のもう1つ重要な役目が……
文章だらけの読みにくさをやわらげること
……です。では、今回は記事内に画像を入れるときのコツを紹介します。
写真はたくさん使う
まず、ブログでは写真を多く使いましょう。
自分の意見や主張を書いた記事には必要ないことも多いです。
ですが、商品レビューやグルメレビュー、旅行先の紹介など文章以上に「写真がモノを言う記事」にはできるだけ写真を多く、文章と文章の合間に挿入するのをオススメします。

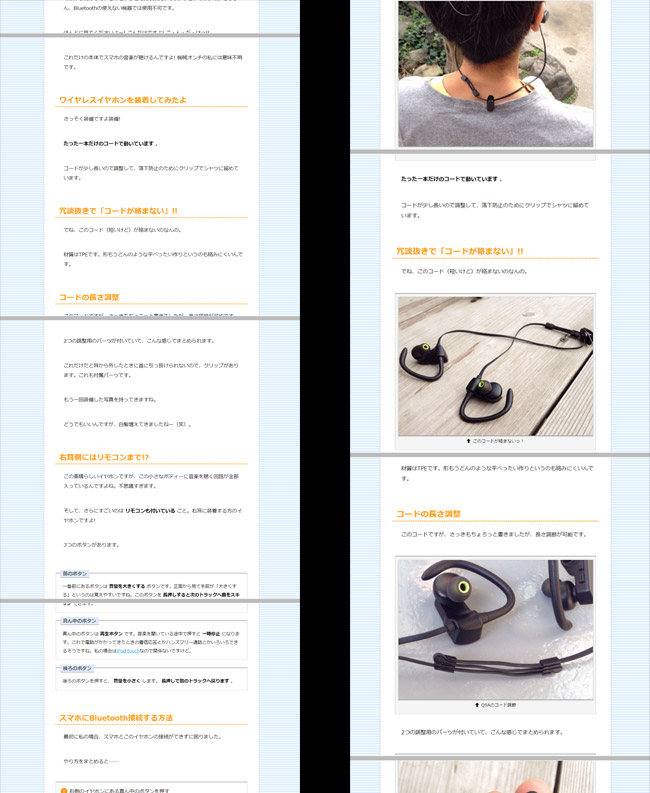
上の画像で言うと、左側が文章のみで書いた記事です。
検索してたどり着いた記事がこれだったら、どちらを見たくなりますか?

もう、言うまでもないですね(笑)。
究極にネット回線の遅い環境なら別かもしれませんが、一般的には右側のように画像が多くある記事を読みたくなります。
これはワイヤレスイヤホンという商品の記事ですが、内容の理解度も画像によって高められますよね。
あと、写真を多く使うことで「文章」→「写真」→「文章」→「写真」のようなリズムが生まれ、マンネリ化せず楽しみながら記事を読めるのも利点です。
写真は大きいサイズで使う
ブログにたくさんの写真をちゃんと使っていても、ときどき写真(画像)のサイズが小さいブログを見ます。
写真が小さいのはもったいない!
それって、もったいないです。まぁ、見てください!

上の画像は横幅300ピクセルにしています。これはかなり小さすぎま……え? 別に悪くないように見える?
うん。確かに(笑)。写真を大きくしたものと比較しないとわかりづらいですね。
食べ物は大きいほど美味しそうに見える
今度は下の画像を見て下さい。
横幅を650ピクセル(さっきの2倍以上)にしたのですが、断然美味しさの伝わり具合が違います。

特に「行った場所」や「グルメ」「商品レビュー」では写真が肝心なので、できるだけ大きくしましょう。小さくてよくわからない画像を入れるほどムダなことはありません。
それと、クリックして拡大写真を見られるようにしているサイトもありますが、1個1個拡大して見る人なんていません。
ネットのスピードの関係で画像サイズを限界まで削らないといけなかった時代ならまだしも、今は最初から大きいサイズで載せておきましょう。
ただし画像の「容量」には注意
ただし、大きい画像を使うと言っても容量にはご注意を。
わたしの場合、横のサイズが1,000ピクセルで使っていますが、圧縮して150〜200KBぐらいにして使っています。

重たい画像は、表示速度を落とすだけですからね。
絶対に5MBとかのまま使わないでください! 読み込み時間がすっごくかかりますので。
わたしはパソコンではなくスマホで写真のサイズを圧縮しています。
iPhoneの場合は「バッチリサイズ2」、Androidなら「Image Shrink Lite」を使っていて、オススメです(無料だし)。
上の方に写真を入れる
特にグルメ記事や旅行記事なんかに重要なのですが、ファーストビュー(たどり着いてまず見える領域)や「少しスクロールしてすぐに見える領域」には画像を入れるようにしましょう。
検索でたどりつく人が求めるものは「情報」
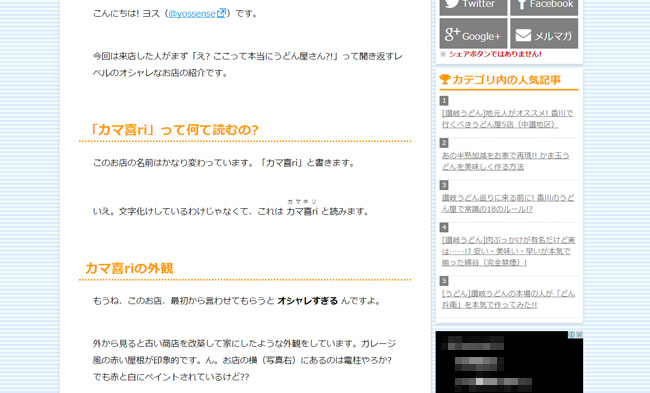
下の画像は、記事上部に画像がない例です。
お店のことを知りたくて検索で辿り着いた記事が、パッと見こんなだったら読む気になりません。

なぜかと言うと、検索でたどり着く人のほとんどが、あなたのブログが見たくて来ているわけではないからです。ほしいのは「情報」で、情報さえあればどのブログでもいいんです。
つまり……
なんか読むのめんどくさそっ!
……と思えば一瞬で離脱して違うサイトに飛んでいきます。
下の方まで見れば写真がいっぱいで魅力的だったり、文章が面白かったりしてもです!
第一印象で離れられることほど悲しいことってないですよね。

残念なことに人間と同じです。ううっ……。
第一印象を良くするために上部に写真を!
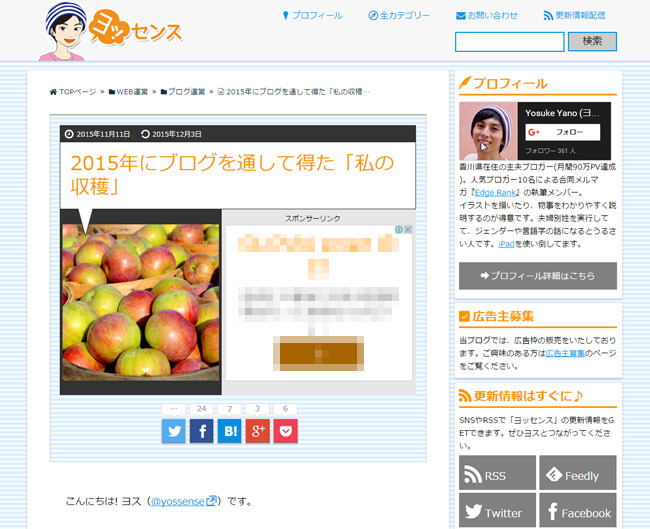
では、第一印象を良くするために、記事の上部に写真を配置してみましょう!

上の例はうどん屋さんの記事なんですが、美味しそうな画像がパッと目に入ると、それだけでテンションが上がりますよね。
文章ばかりの記事よりも断然読みたくなります。
私の場合は、下の方で使っている写真を使いまわしして上でもう一度使っています。

同じページ内なら、同じ写真を何回使っても1回しかブラウザに読み込まれません。
つまり同じ画像なら、ページ内で何回使っても表示速度が遅くならないってことです。
サムネイル画像も設定しておこうね!
ちなみにサムネイル画像も一番上(ファーストビュー)に表示されるようにしておきましょう。

この画像でいうと、リンゴの写真ですね。WordPressだとアイキャッチ画像と呼ばれるやつです。
私のブログでは「小さい正方形」ですが大きめの画像が最近は一般的ですね。
文章の合間に写真を挟む
さきほども書きましたが、記事内の写真や画像の役割は「視覚的にわかりやすくすること」だけではないです。
意外と知られてないのですが、 「文章の塊」と「文章の塊」の間に挿入することで文章が少なく見えるという効能があります。
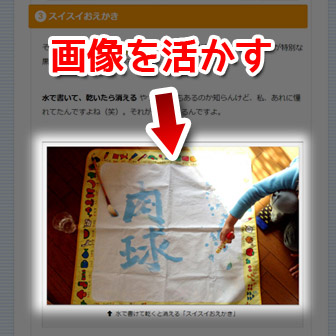
なんとなく画像を入れる例
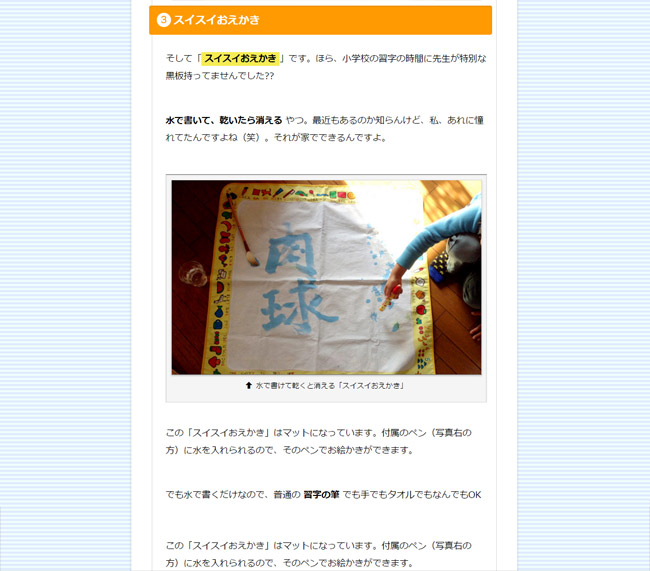
まずはこちらをご覧ください。
何も考えずに、見出し(オレンジの帯で「スイスイおえかき」と書かれた部分)の直後に、なんとなく画像を入れる例です。

まぁ、別に悪くないですよね。ただ、この画像の下に文章が10段落あるとしたらどうでしょうか?
なんか読むのがしんどいですよね。
文章が少なく見えるように画像を配置!
これね、本当に覚えておいてほしいのですが、見ててください。
長い文章の合間に画像を差し込むと、あら不思議……

分散されて、それぞれの文章が少なく見えるんですねー。
文章のかたまりがブワッとあると密集して見えるため「うっ……」となるわけです。
あまり言われませんが、画像を入れる重要な目的の1つに「文章の密集度を下げること」があるのを覚えておいてください。
写真の説明には注意
さて、最後はどちらかと言うと文章についてです。写真周りの文章に気を付けましょう。
下の画像の周りにある文章って、どちらの画像を説明しているのかわかりません。

空白の入れ方や、文章に「上の画像は……」のような文言を追加するなど工夫して、どの文章がどの画像を説明しているのかがわかるようにしましょう。
詳しくは下記記事にて。
さて、今回は文章中に入れ込む画像についてでした。
こういうことって知っていれば何でもないのですが、知らないと絶対にできません。ぜひ、今日の記事から実践してみてくださいね♪
画像をブログで使う方法についてはこちらに詳しく書いています。割と好評の記事です。
こちらはデザインの側面から見て文章を読みやすくする方法をまとめています。こちらも必見ですよー!