こんにちは! ヨス(プロフィールはこちら)です。
今回は全文章の末尾に「激おこぷんぷん丸」という文字を出す方法を紹介します!
ただ単にafter属性を使うだけ
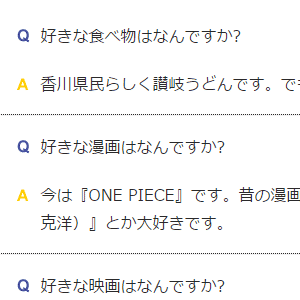
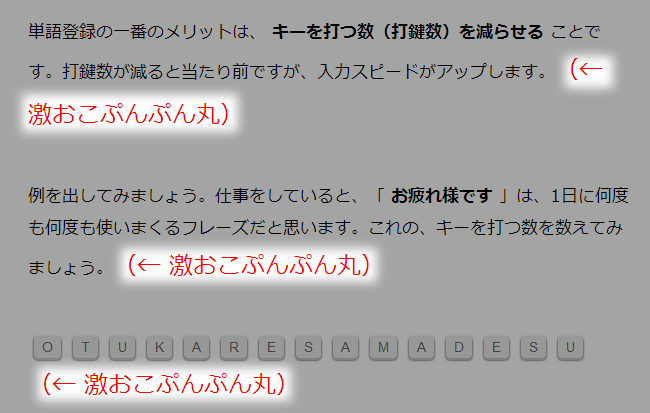
最終的にはこんなふうにしたいのですが……。

HTMLが分かる人なら一瞬でバレていると思いますが、単にafter属性を使うだけです。
p:after {
content: "(← 激おこぷんぷん丸)";
font-size: 140%;
color: red;
}

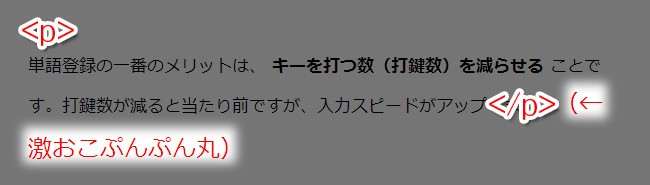
<p>タグにafterで指定本当は全部の文章の後ろに付けたかったんですが、HTMLタグの直後でないと使えません。なので段落(<P>)の後ろにしか付けられておりません。
ついでにbeforeについても
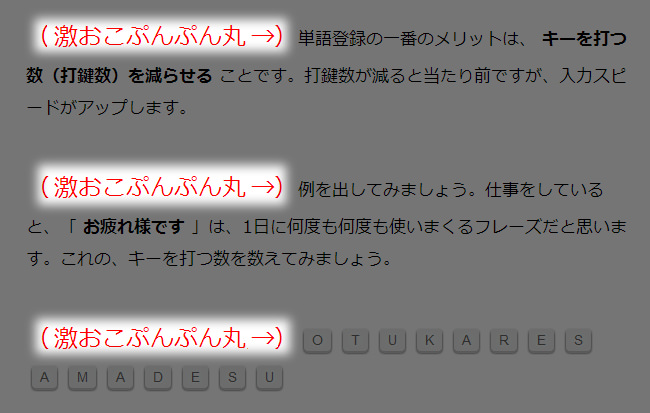
今度はすべての<p>タグの前に文章を挿入してみましょう。

afterはタグの後ろに文字を出しましたが、タグの前に文字を出したいときはbeforeにします。
p:before {
content: "(激おこぷんぷん丸 →)";
font-size: 140%;
color: red;
}
afterとかbeforeで画像を出すときは?
例えば「Twitter」のようにアイコン画像を入れたいときは、こちらのように記述します。
まずはHTMLはこんな感じ。
<span class="icon_twitter"></span>は楽しい。
で、CSSのbeforeで指定しています。
.icon_twitter:before {
position: relative;
bottom: -0.16em;
content: url(ここに画像のURLを入れます);
}
今回はすべての<p>タグの後ろに指定しましたが、通常はこのようなことはやりませんので(笑)。
たぶん<span>などにclass=""を付けてやります。
実はこれ、エイプリルフールの一日、すべての記事の文末に「激おこぷんぷん丸」って入れてネタとしてやりました。
もっとくわしく擬似要素「before」「after」について知りたい方はこちらの記事を!