こんにちは! ヨス(プロフィールはこちら)です。
2020年9月30日に、わたしの著書『ブログ術大全』が発売されました。
今回はこの書籍についての想いを語らせてください。
「ブログだけ」でお金を稼ぐテクニックの本ではありません
この書籍で伝えたかったのは、「ブログを利用してお金を稼ぐテクニック」ではありません。
伝えたかったこと
ブログを楽しみながら継続し、
ブログのクオリティを上げていき、
その結果として収益を得られるようになり、
収益の「もっと先にあるもの」を得る。
わたしの書籍を読んだ人には、こんなふうになってほしいのです。
そのために、「ブログ力」とでも言いましょうか?

ブログを使っての「伝える力」を具体的に向上させるために、わたしが培ってきた技術をすべて注ぎました。
文章力だけではありません。もともと、デザイン方面の人間だったからこその「ビジュアル的な側面」から見た「わかりやすくするためのテクニック」も満載です。
わたしのオンラインサロン「ヨッセンスクール」にいるメンバーにしか言ってこなかったようなことを大公開しています。
書籍の一部を公開します!
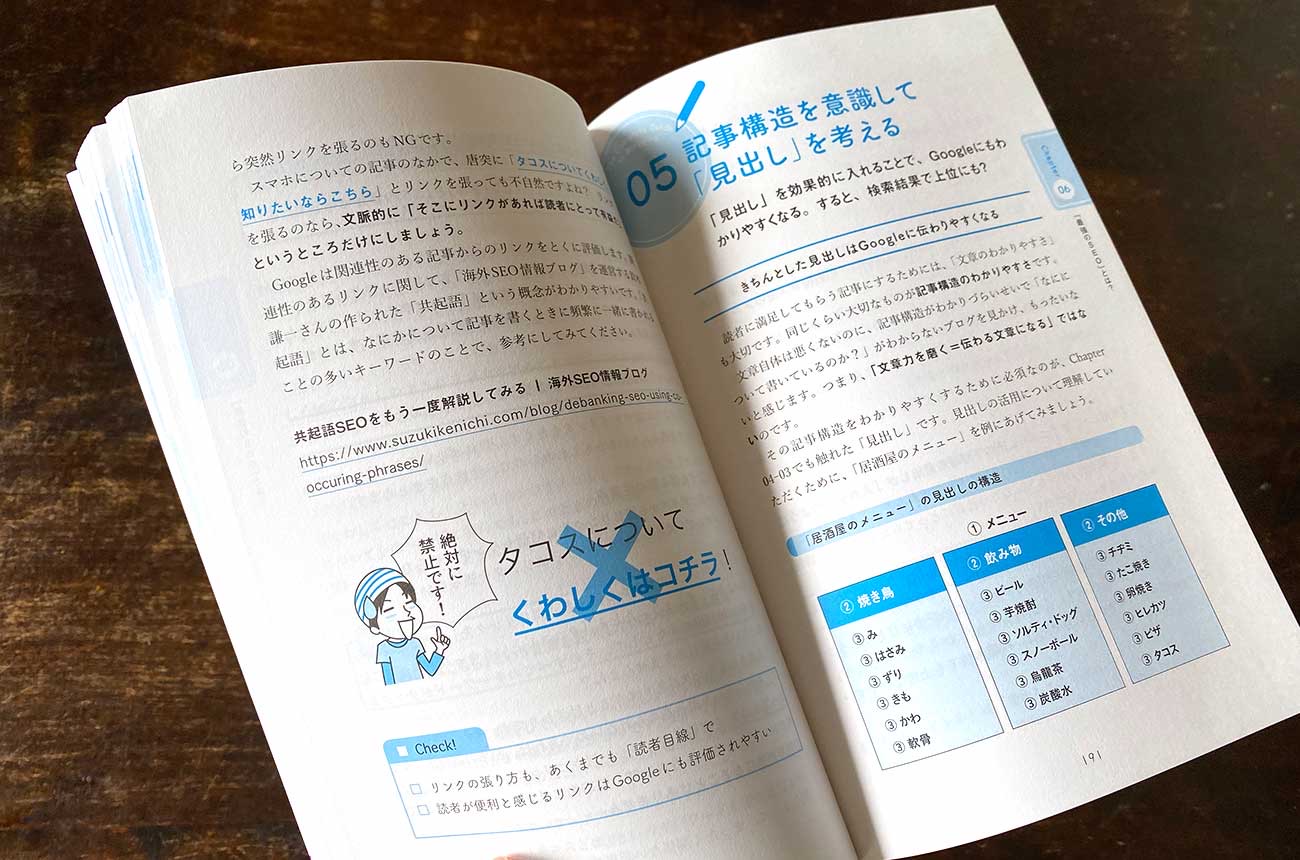
いくら「こんなにイイ本です!」と語ってもなかなか伝わらないと思うので、1節分(3章-06)をまるまる公開します!!
Chapter 03-06
「上から下に・左から右に読まれる」ことを意識する多くの読者がスマホからあなたのブログを読んでいる。スマホで読まれることを前提にした文章の構成、画像の差し込みを意識していこう
画像をスクロールしないと下の文章や画像は見られない
ブログは上から下に読まれているということを意識しましょう! ……と書くと「あたりまえでしょ!」と言われそうです。でも、本当にそのことを意識した文章を書いていますか?
ここでは「画像を挿入するとき」に気をつけたいポイントです。次の2つの例を見くらべてください。
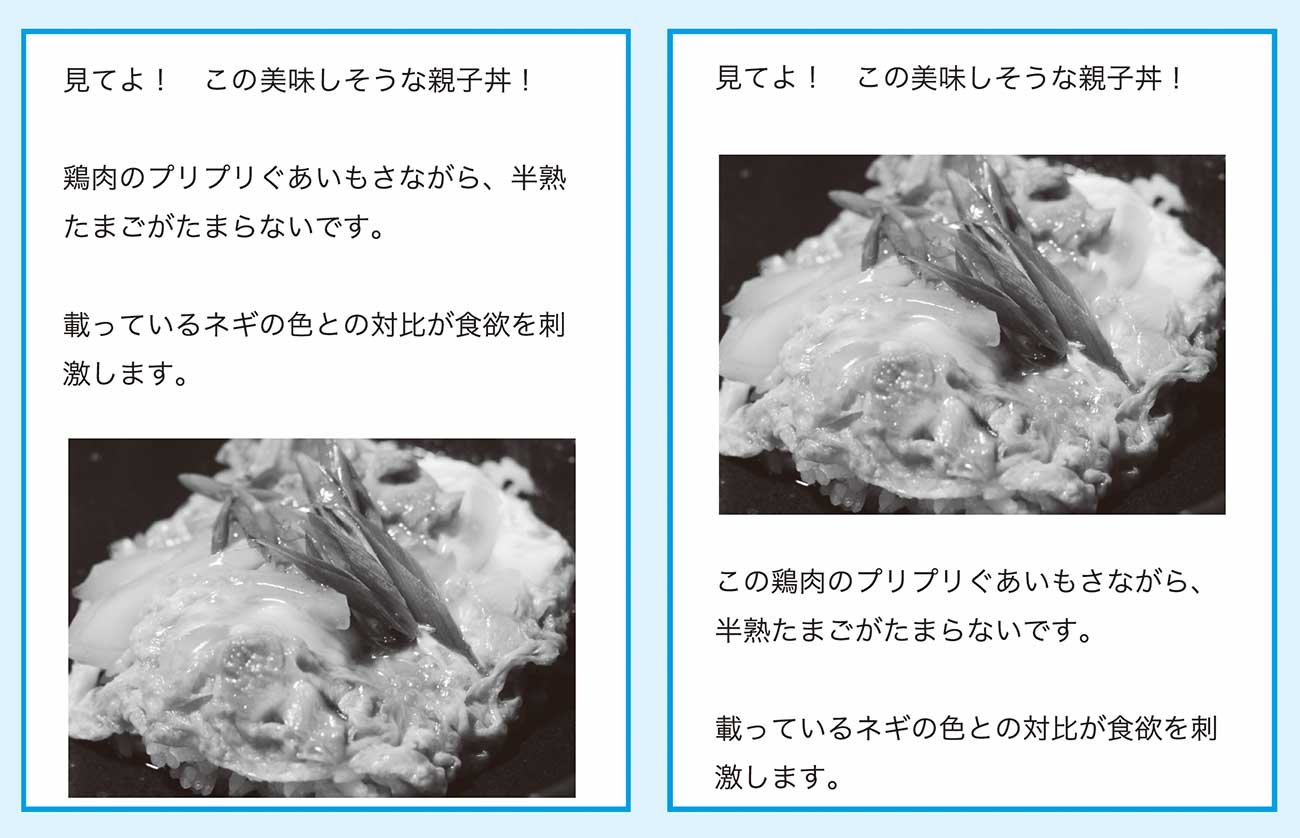
画像を入れる位置の違い(左:悪い例/右:いい例)
左側の画像は「スクロールしないと画像が見られない」ということを考えると、非常にわかりづらい構成になっています。「鶏肉のプリプリぐあいも……」と画像を見る前に言われても困りますよね。つまり、「画像を見なければわからない文」を画像より先に書くのはNGです。ほとんどの読者が「表示される領域が制限されているスマホ」から読んでいることを思い出してください。
ここでお伝えしたいのは、「画面がスクロールしないと下の文章や画像が見られない」ということです。読者は画面に現れる順に文章を理解していきます。
意識すべきは「どれどれ? → 画像 → なるほど!」
では、画像の説明文を入れるときのポイントを紹介します。
1「これ」と表現したら直後に画像を入れる
まず、「これ」や「この」「こんなに」のような指示表現を使ったら直後に画像を入れましょう。先ほどの悪い例だと、「この美味しそうな親子丼」という表現を使っているのに、少し下にスクロールしないと「美味しそうな画像」が見えません。まるで歌詞表示が伴奏とズレているカラオケのようなストレスを読者に与えてしまいます。
逆に、画像の下に「この画像を見てください!」という説明文があっても同じような違和感があります。説明もなく画像がきて、読者に「え? なんなのこの画像は?」と心をザワつかせてから文章を読ませてしまうからです。
2画面を上下から説明文ではさむ
画像の説明文は、可能なかぎり画像をはさむように上下に入れることをオススメします。画像の説明文には「画像を見たくさせる文章」と「画像を見たうえで読むと納得する文章」の2種類があるのです。
【例】画像を見たくさせる文章
見てよ! この美味しそうな親子丼!【例】画像を見たうえで読むと納得する文章
鶏肉のプリプリぐあいもさながら、半熟たまごがたまらないです。
載っているネギの色との対比が食欲を刺激します画像の上に「画像を見たくさせる文」を入れ、画像の下には「画像を見たうえで読むと納得する文」を入れ、2つの文で画像をサンドイッチにしましょう。
こうすることで、読者は「どれどれ? → 画像 → なるほど!」と、まるで実体験をしているような時系列で読み進められます。この流れには「テンポがよくなる」という効能もあります。
繰り返しになりますが、「画像を見ないとわからない文」を画像より先に書かないよう気をつけてください。読者が画面をスクロールさせて画像を見る前に感想を書くのは、漫才で「ツッコミ」を「ボケ」の前に言っているようなものですから。
左から右に読まれることも意識する
「上から下に読まれる」というだけでなく、「左から右に読まれる」ということも意識しましょう。読者の視線は左から右に移動しているのです。たとえば、次のページにあるようなこんな文があるとします。
【例】主題の「ピーラー」が最後に出てくる
今回は、じゃがいもやニンジン、大根など根菜の皮をむくときに便利な調理器具である「ピーラー」について紹介します。【例】主題の「ピーラー」が最初に出てくる
今回は「ピーラー」について紹介します。ピーラーは、じゃがいもやニンジン、大根など根菜の皮をむくときに便利な調理器具です。この文のように、主題になっている対象(ここでは「ピーラー」)をまず最初に紹介しておくとわかりやすいです。画像に入れた文字でもこの考え方は大切です。たとえば次の画像をご覧ください。
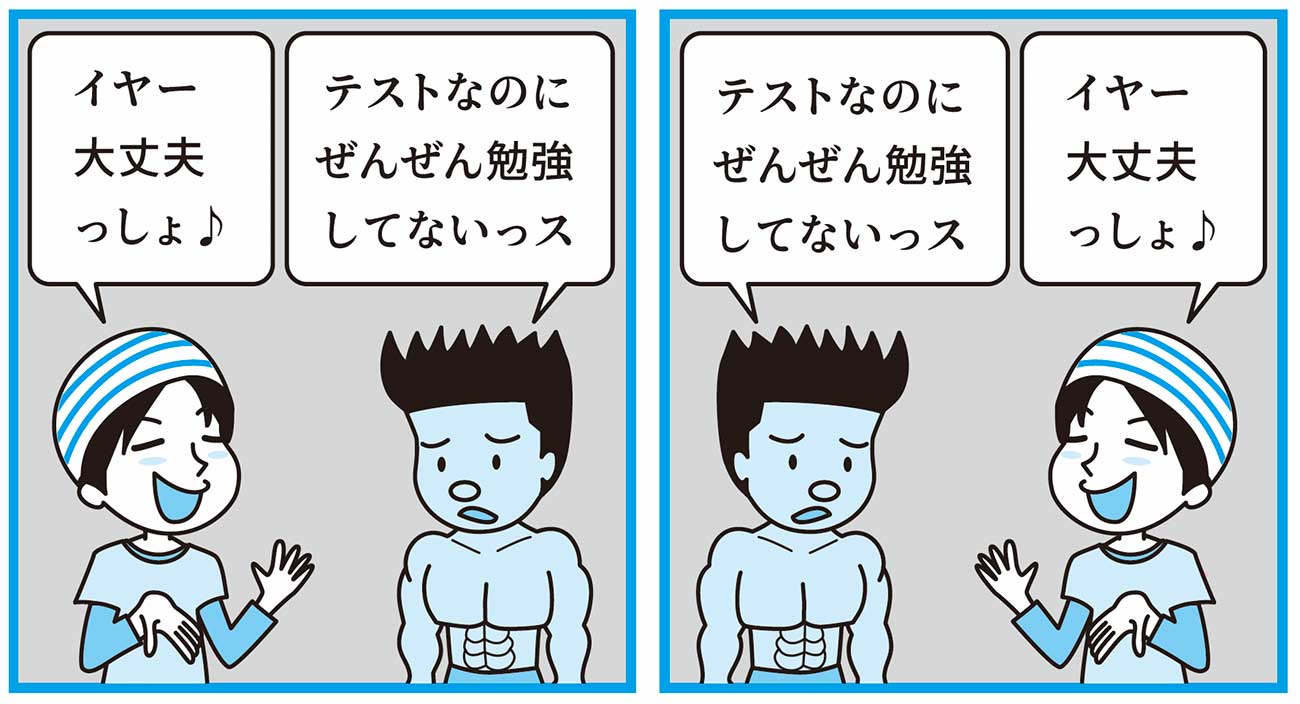
左から右に読まれる(左:悪い例/右:いい例)
画像のなかの文字も左から右(さらには上から下)に向かって読むため、左の画像の会話は順番がおかしいです。左→右の視線を意識して作り直したのが右側の画像です。画像のなかの文字は「左→右に時間の流れがある」と思っているとわかりやすいでしょう。
さらに、冒頭で述べた「上→下」の流れも追加して考えると、左上→右下に向かって時間の流れがあるということが言えます。
ブログの文章も画像内の文字も、読者は常に「左上から右下に向かって読んでいること」を覚えておいてください。
Check!
・読者は画面に現れる順に文章を理解していく
・2種類の説明文で画像をはさむ
読まれる・稼げる ブログ術大全 | ヨス, 染谷 昌利 |本 | 通販 | Amazonより引用しました。
こんなふうに、かなり細かく、具体例も「いい例」と「悪い例」を紹介しているので、実践的です。
読んで実践するだけで、必ず「ブログ力」が確実にアップします。

今しか通用しない技術ではなく、身につけることでブログでもブログ以外でもずっと使える「マインド」の部分をなるべく解説するようにしています。
ブログ力がアップすることは、つまりは「伝える力」がアップすることになるので、ブログ以外の場所でも活躍することでしょう。

たとえば、企画書を書くときや、ポップをつくるとき、クラスだよりをつくるときなど、どんな仕事にも応用できます。
効率オタクならではのエッセンスも、いろんなところで散りばめていますよ!
ちなみに、ブログは「ブログで稼ぐ」だけが目的ではもったいない……ということも本書で伝えたいことの1つです。
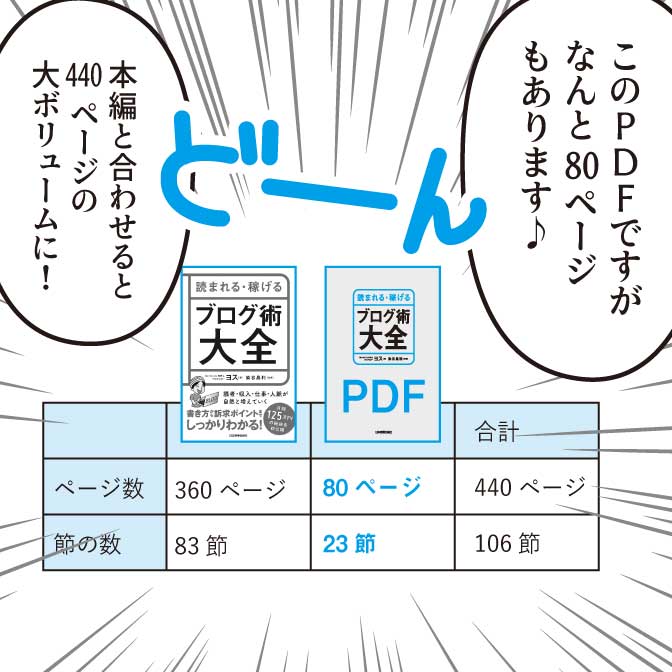
「特典のダウンロードPDF」も含むとなんと440ページも!
本書は合計で360ページにもなるボリュームの書籍です。
でも、じつはぜんぜん収まりきらなかったページがあります。そのページ数は最終的には78ページにもなりました。
その収まりきらなかったページは、特典のダウンロードPDFにして、購入者には無料でプレゼントします。

ちなみに、本編とPDFの内訳はこちらになりますよ。
| ページ数 | 節の数 | |
|---|---|---|
| 本編 | 360ページ | 83節 |
| ダウンロードPDF | 80ページ | 23節 |
| 合計 | 440ページ | 106節 |
なんと……
合計で106節、440ページという大ボリュームです。

あと2節がんばって108(煩悩の数)にしてもよかったな!(←いや、なんでやねん!)
ちなみに、ダウンロードPDFのクオリティはこんな感じになります。

はい。書籍とほぼ同じです。

実は、ダウンロードPDFは出版社側はノータッチなので、完全に自作になります(笑)。ええ、むちゃくちゃ力を注いでいます。
はっきり言いますが、本書はわたしの7年半のブログ歴+5年間ブログを教えた経験の集大成です。
それだけではありません。その前にやっていたネットショップ店長歴7年に得た「ふつうのブロガーはやっていないこと」も書いています。
デザイナー的視点からも書いているし、イラストもわたしが担当しているため、
わたしの44年の人生で得た「表現力」の集大成と言っても過言ではありません。
主に超・初心者〜中級者に向けて書かれていますが、上級者の人でも「おお、なるほど!」と思っていただける点があると思っています。
そのくらい濃度の濃い書籍です。
超・上級者で神レベルの人で「学ぶものは何一つないぞ!」という人でも、わたしの描いた「ブログあるある」などの4コマ漫画はお楽しみいただけます(笑)。
というわけで、わたしの書籍『ブログ術大全』について想いを書かせていただきました。
「大全」を名乗らせていただいていますが、その名に恥じないようにこれさえあれば、ブログのことならなんでも学べるような本になりました。
これからブログをはじめる人からブログをある程度極めた人まで、ぜひ手にとってみてください。
いや、もはや、ブログにまったく関心がない人でも、イラスト(←わたしが担当)だけを楽しんでいただいてもかまいません(笑)。