こんにちは! ヨス(プロフィールはこちら)です。
今回はProcreateの使い方です。私が頻繁に使っているジェスチャーを紹介します。
目次
基本的なジェスチャー
お絵描きアプリProcreateは便利なのですが、その中でもいろんなジェスチャーでショートカットができることがステキなところです。
あ、ここでジェスチャーって言っているのは「ピンチインで拡大」とか「ピンチアウトで縮小」みたいなやつです。
移動・拡大・縮小
まずは移動です。移動というのは、描いたイラスト自体を動かすことです。
これは二本指で好きな方向にスワイプすればオッケーです。その二本の指を広げる(=ピンチイン)と絵が拡大され、狭める(=ピンチアウト)と縮小ですね。
ちなみに一本指だと線が描けてしまいます(当たり前や!)。
戻る & やり直し
お次は「戻る」のジェスチャーです。パソコンで言うとCtrl+Z(MacだとCommand+Z)のやつですね。
これも直感的には左にスワイプすればよさそうなんですが……
- 一本指で左にスワイプ → 左に向かって線が描ける
- 二本指で左にスワイプ → 左方向に描いた絵が「移動」する
こんな感じになっちゃいます。どうしたらいいんでしょうね?
実は「二本指でタップ」するとできます。その手があったか!と思いますよね。言われないと気づきません。
逆に「三本指でタップ」すると、戻りすぎたのを戻せます。この2つは覚えやすいですね。
長押しで連続で戻れる
二本指でタップした指を話さずにタッチパネルに押し付けたままにすると、連続でどんどん戻れます。
タップを連打しなくてもいいんですね。もちろん三本指も同じです。
コピー&ペースト
お次はコピー&ペーストです。説明が難しいので、こちらのアニメーション画像を見てください。

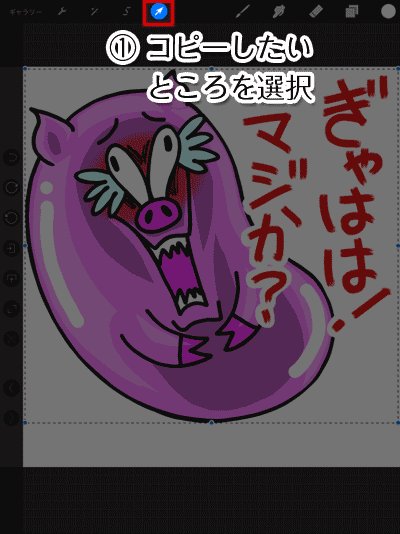
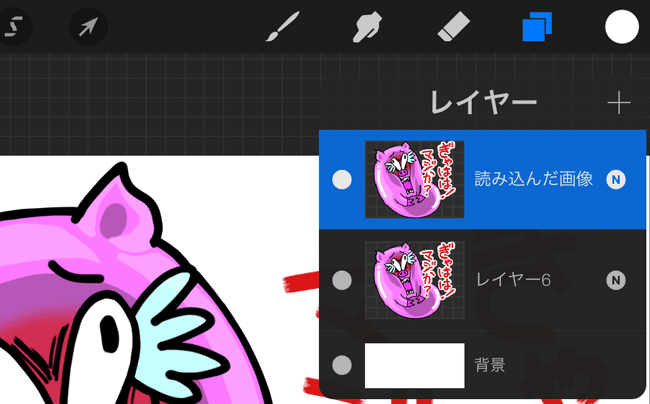
まずは、コピーしたいところを「矢印アイコン」で選択します。ちゃんとその絵を描いているレイヤーを選んでおかないとダメです。
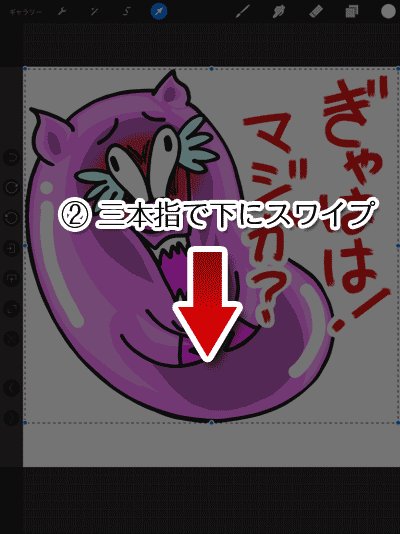
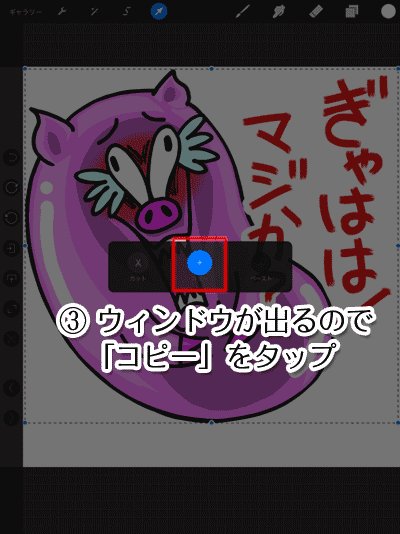
で、お次に3本指で下にスワイプさせます。すると即座にウィンドウが現れます。その中の「コピー」をタップします。
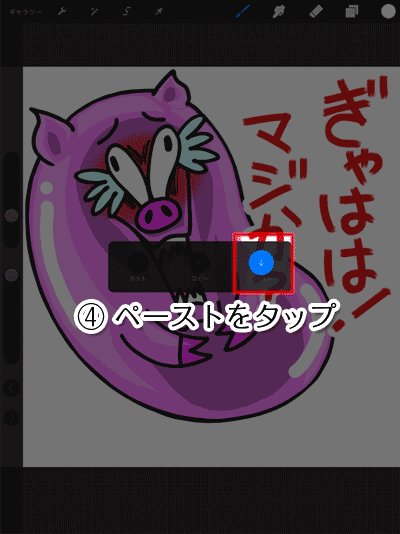
するとまた直後にウィンドウが現れますので、今度は「ペースト」をタップします。

ちなみにペーストしたものは別レイヤーとして出現します! これは便利です。
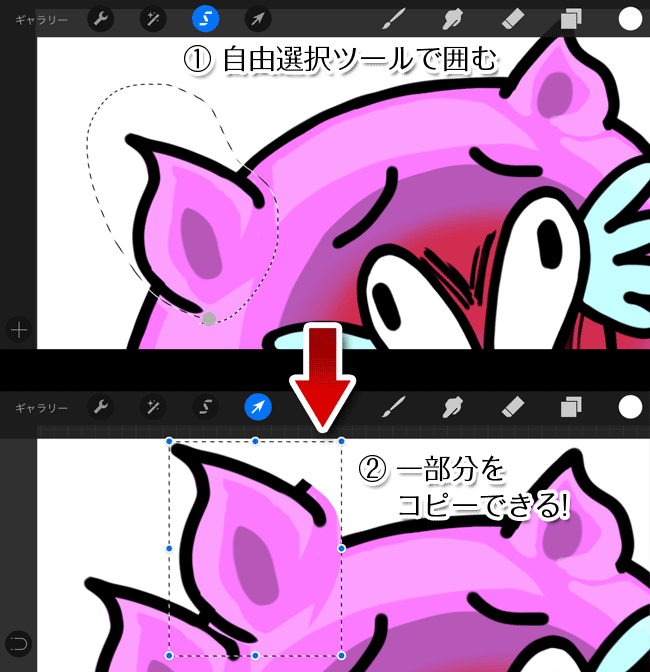
部分的にコピー&ペースト
もちろん、部分的に選択してコピペすると、例えばイラストの「目だけ」を複製することもできます。

全部消す
下書きを描いたけど、一旦全部消したいときってありますよね。わざわざ消しゴムツールで消すのも面倒くさすぎます。
そんなときに便利なのがレイヤー内の絵を全削除するジェスチャーです。
3本指で「 Z 」を書くんです。たったこれだけです。反応が悪いことがあるのですが、これは慣れかなと。
レイヤーを使ったジェスチャー
お次はレイヤーを使ったジェスチャーたちです。
レイヤーを挿入
まずは、新規レイヤーを増やすやり方です。
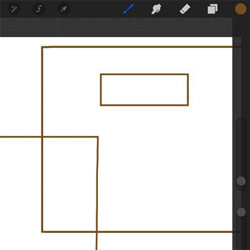
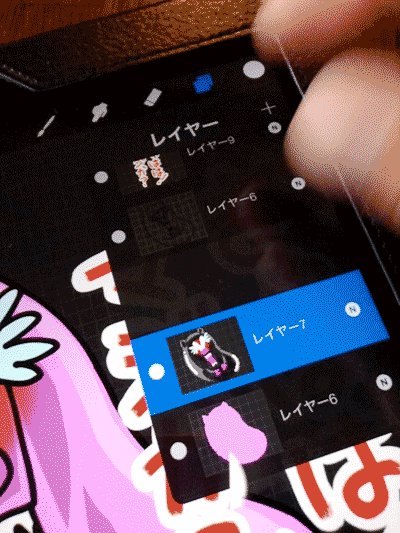
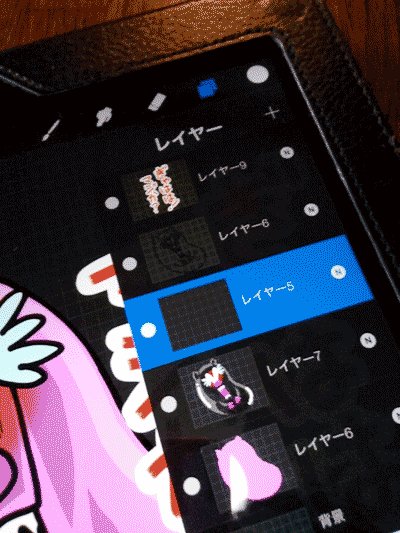
レイヤーを開いて、挿入したい場所で拡大するときにやる2本の指を開く動作(ピンチアウト)をするだけです。下の画像の例では「レイヤー6」と「レイヤー7」の間に挿入しています。

ほら、こんなに簡単!
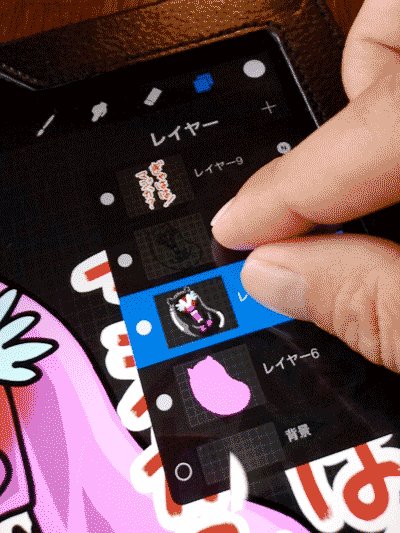
レイヤーを統合
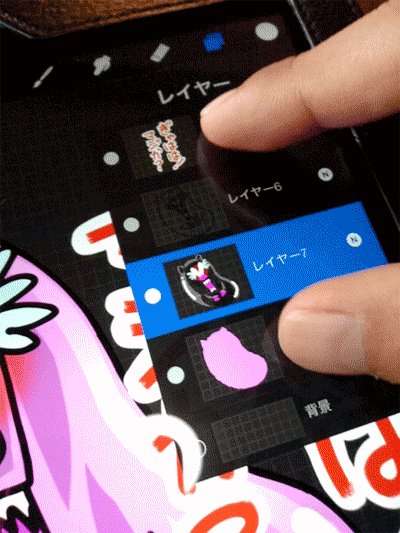
今度は複数のレイヤーを一つにまとめましょう。さっき紹介したジェスチャーを知れば、こちらは想像がつきそうですね。

そうです。さっきとは逆に「ピンチイン(縮小するときにやる指2本を外側から内側にする動作)」をします。
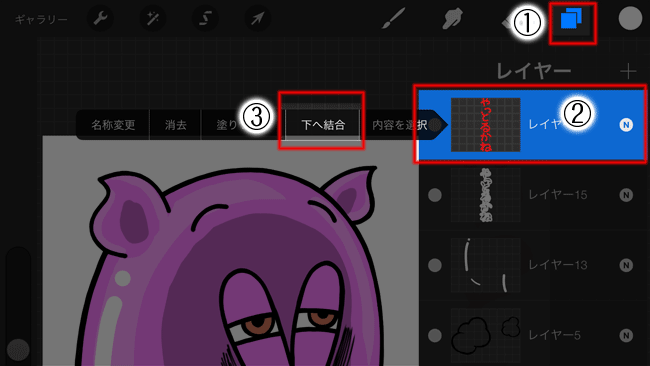
ただ、統合するレイヤーが2つだとこのジェスチャーはかなりやりにくいです。なので、普通のやり方でやるのをオススメです。

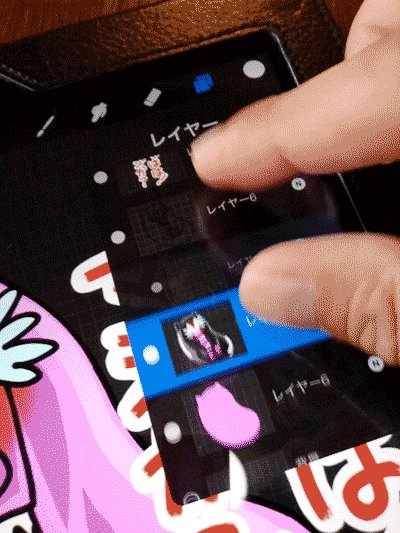
絵を半透明に
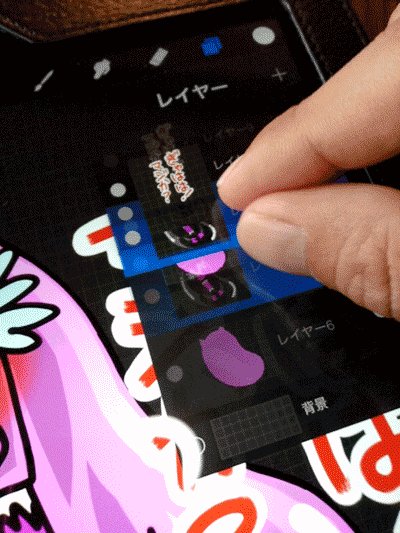
次は個人的にめっちゃ使いまくる「レイヤーを半透明にする」ジェスチャーです。

上のアニメーションだとちょっとわかりづらいかもしれませんが、まずは半透明にしたいレイヤーを2本指でタップします。
すると、半透明の度数を表すメーターが上に出現します。そこで画面を1本指で左にスワイプさせると透明になっていきます。右にスワイプで元に戻ります。
写真をトレースするときとかでも大活躍ですよー!
さて、今回は私がProcreateで使いまくっているジェスチャーをまとめてみました。これだけ覚えておけば十分です。
今回紹介した中でも3本指で左にスワイプする「戻る」なんてとことん使っています。これがないと面倒くさすぎですよね。ぜひジェスチャーをマスターして効率よくイラストを描いてくださいね!