
【CSS講座】STEP10: 段落周りの余白(内側)は「padding」で変更しよう!
ではCSSを使って、段落周りの余白(内側)を変更する方法を紹介します。
前回は段落周りの余白(外側)を紹介しましたが、今回は「内側」です。いったいなにが違うのでしょうか?
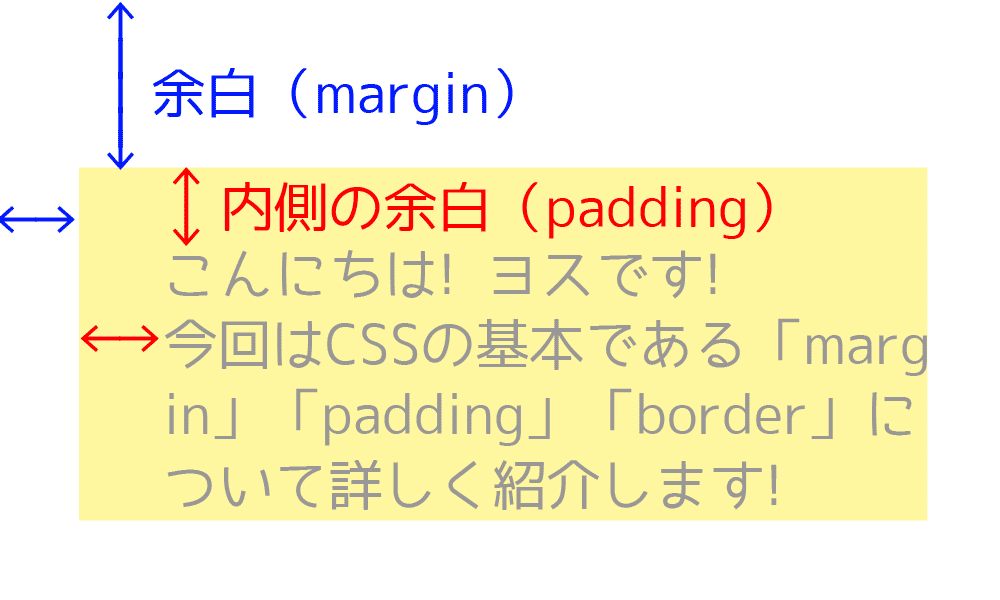
こちらをご覧ください。

領域に対しての「内側の余白」になります。
こちらの例文を見てください。
このボタンをクリックしてください!
今回は上の例の、「こちらをクリック」に内側の余白をつけましょう。
段落まわりの余白(内側)の変え方
上の文字にある「こちらをクリック」の上でメニュー「検証」を選択します。
-
出てきたウィンドウにあるCSSの「padding」で余白(内側)の広さを変えます。
.ex button { background: ■#ffcaf1; line-height: 1; padding: 0; }「padding」のところの「0」「3em」にしてみてください。
「内側の余白」が大きくなりましたよね!
前回学んだ「margin(外側の余白)」との違いはわかりましたか?
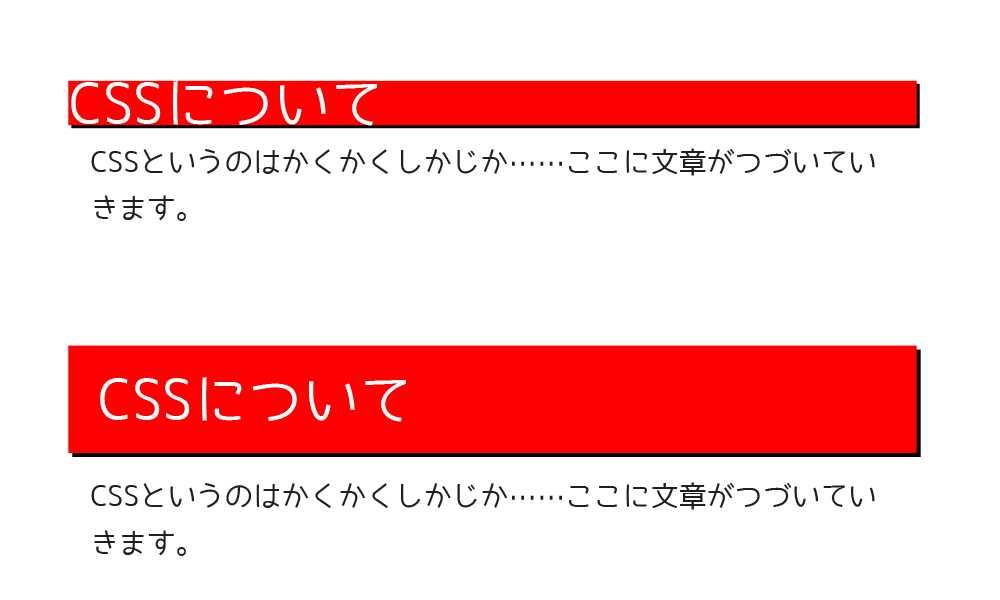
こちらの画像の「赤い領域」をご覧ください。

上側の例では「padding」が一切入っていませんが、下側にはしっかりと入っています。
「padding」が入ると、キツキツ度がぜんぜん変わって見えますよね。
上下左右に違う数値を指定する場合も、「margin」と同じようにこちらのように記述します。
padding : 2em 0 .5em 1em ;上のように「上・右・下・左」の順になります。
※ 「0」のときは単位は不要です。
ここで覚えるCSS
padding : ここにコードを入れる ;
CSSの基本はこちらです
CSSの基本についてはこちらの記事にまとめています。