
【CSS講座】STEP2: 文字の色は「color」で変更しよう!
ではCSSを使って、文字の色を変更する方法を紹介します。
こちらの例文を見てください。
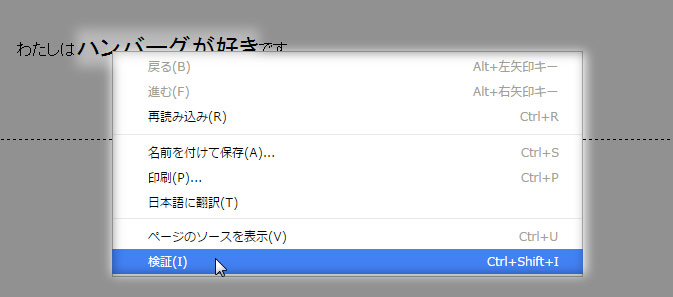
わたしはハンバーグが好きです。
文字の色の変え方
STEP1でやったように、上の文字にある「ハンバーグが好き」の上でメニューを出しましょう(マウス右クリック)。その中から「検証」を選択します。

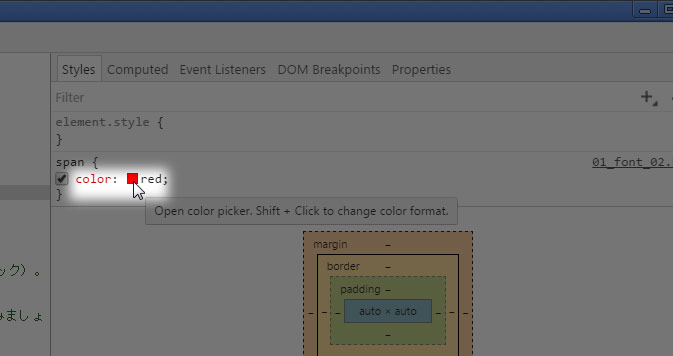
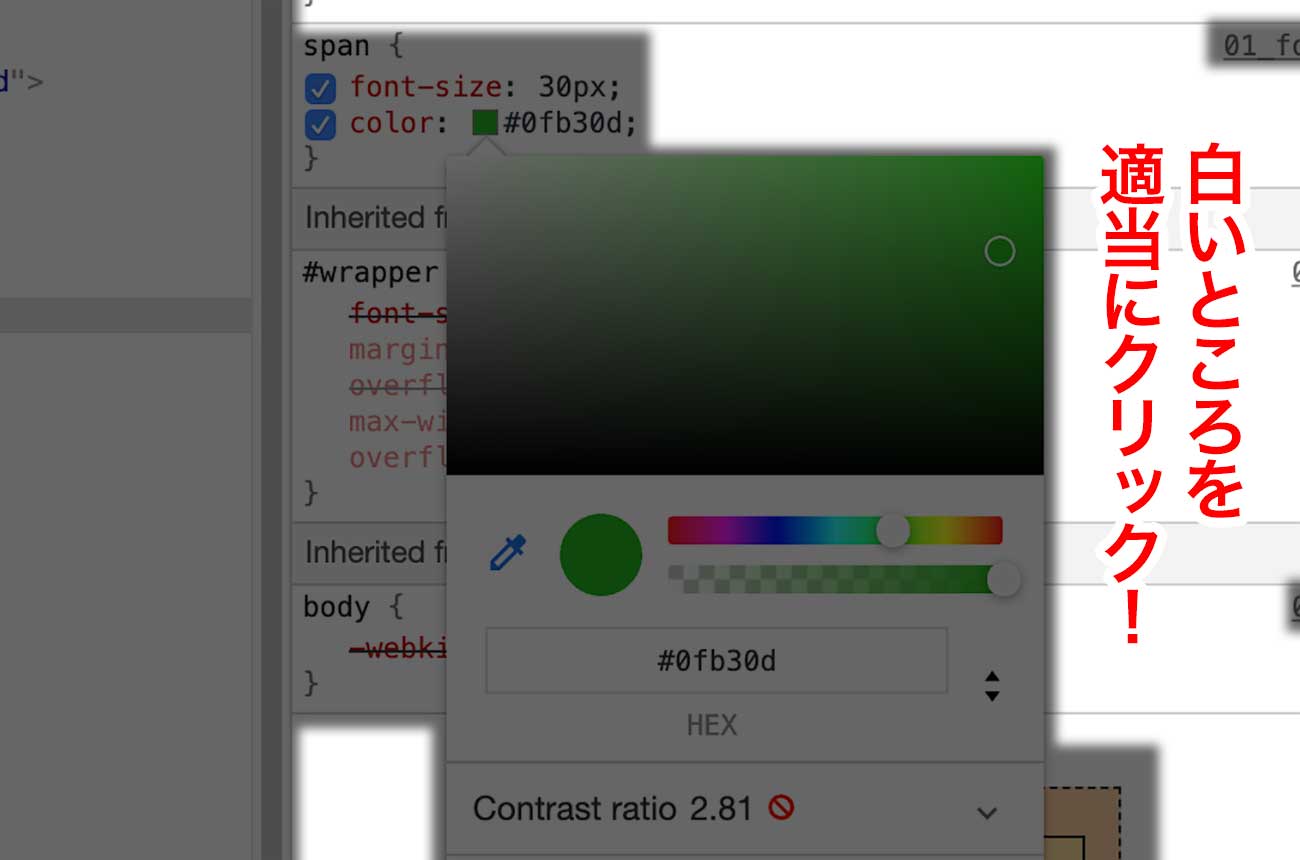
出てきたウィンドウにあるCSSの「color」で文字の色を変えます。「color」の横にある四角い赤をクリックします。

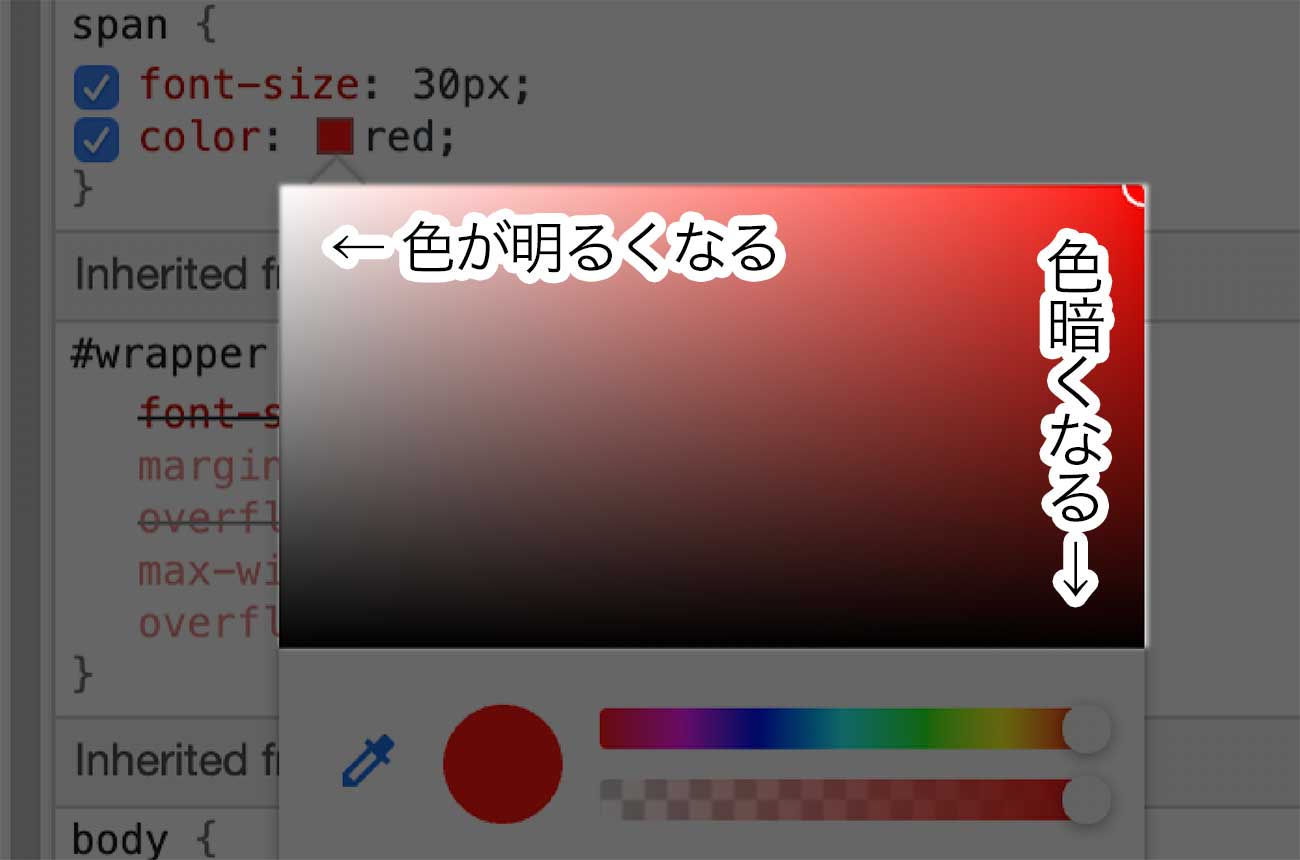
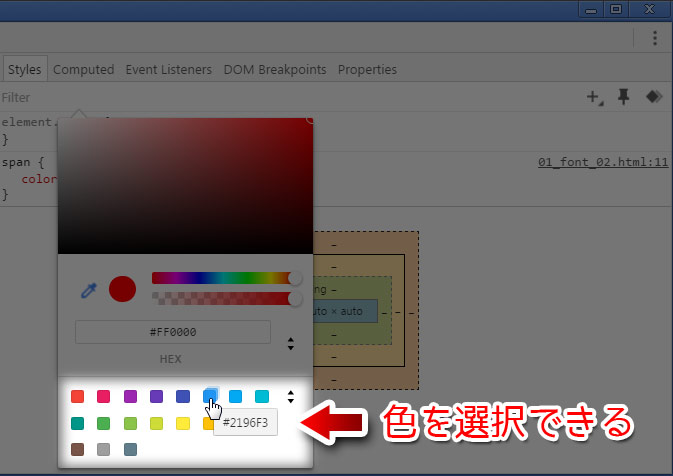
パレットの色をクリックすると、その色を選択できます。

パレットのなかの色はこちらのようなルールで変更できます。
- 左上:色が明るくなる
- 右上:色が鮮やかになる
- 右下:色が暗くなる
- 左下:色がグレーがかってくる
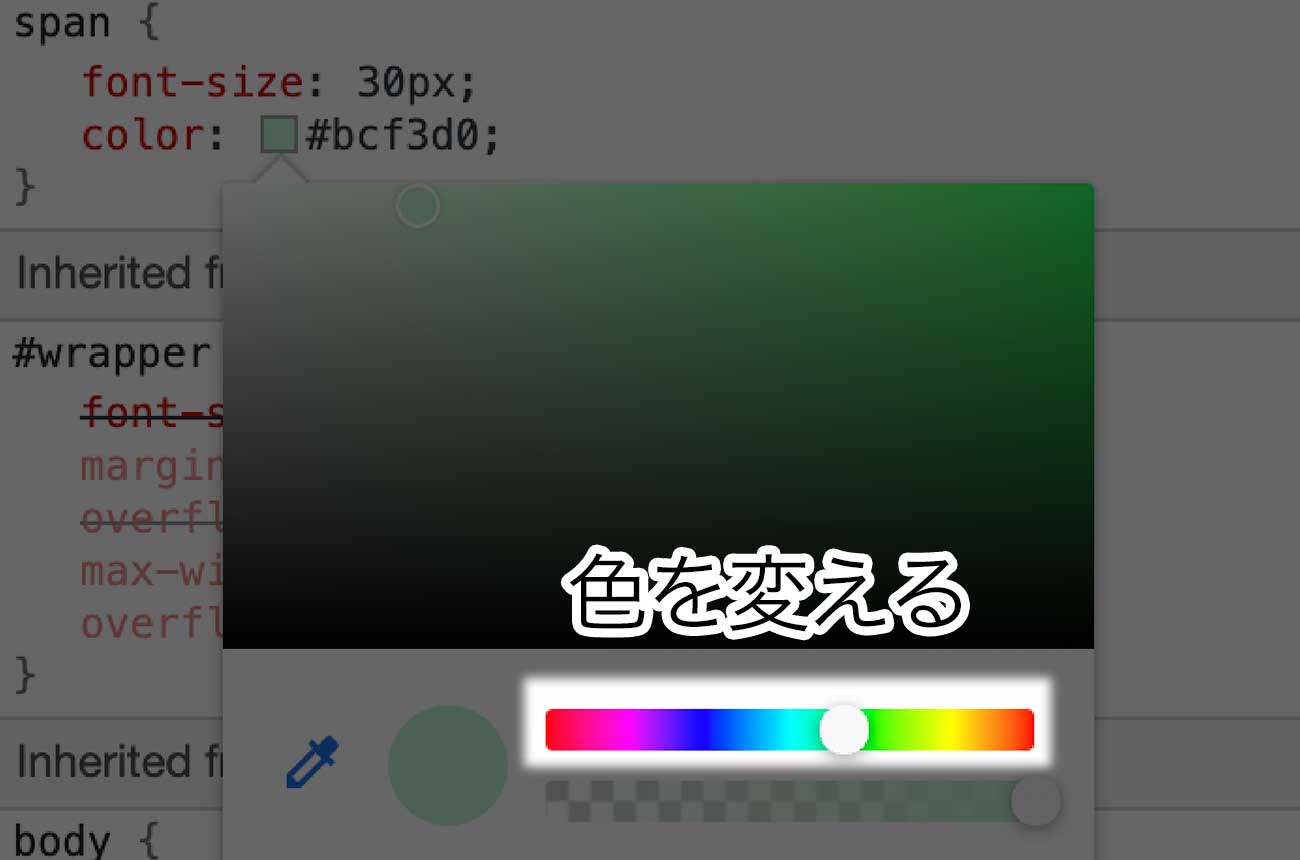
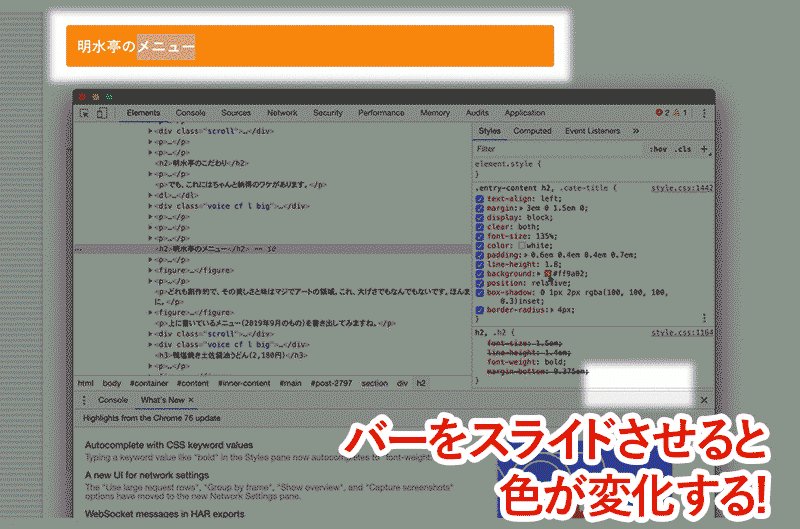
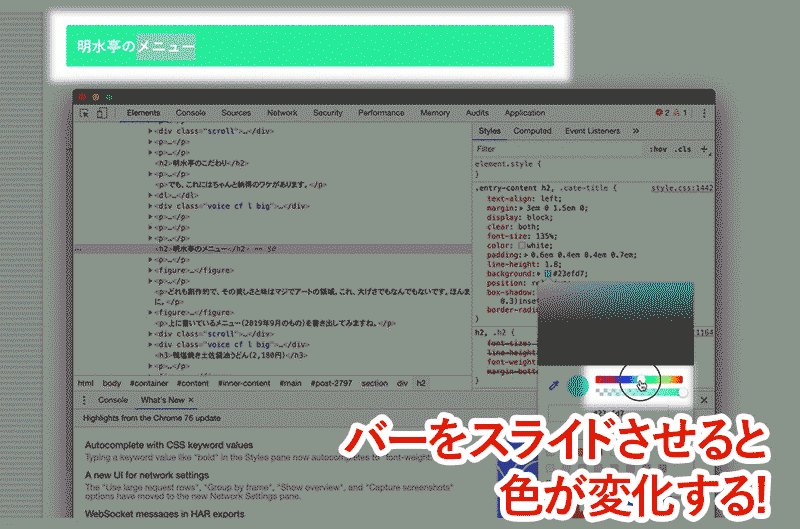
色の色味自体を変更するときは下記のバーを左右に動かします。

「色味」とは「青・赤・黄色・緑」などのことですよ。
すでにそのページで使われている色を再利用するときには下のほうにある正方形で選べます。

色の選択の仕方は、こちらのアニメーション画像でもご確認ください♪

-
色をクリックして選んだら、ウィンドウ内の真っ白いところを適当にクリックします。

これで色の明るさを変更できます。
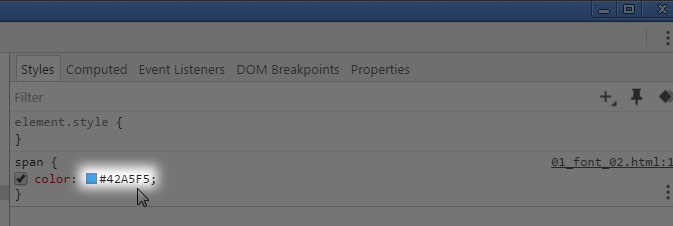
選ばれた色はコードに変わります(ここでは「#42A5F5」になっています)。

※こんなふうに、CSSで色は「#◯◯◯」のようなコードで表現されます。こちらは覚えられないので覚えなくていいです。こんな感じで調べる方法を知っていればOK。
ここで覚えるCSS
color : ここにコードを入れる ;
※「font-color」ではなく、「color」であることに注意!
CSSの基本はこちらです
CSSの基本についてはこちらの記事にまとめています。