
【CSS講座】STEP9: 段落周りの余白(外側)は「margin」で変更しよう!
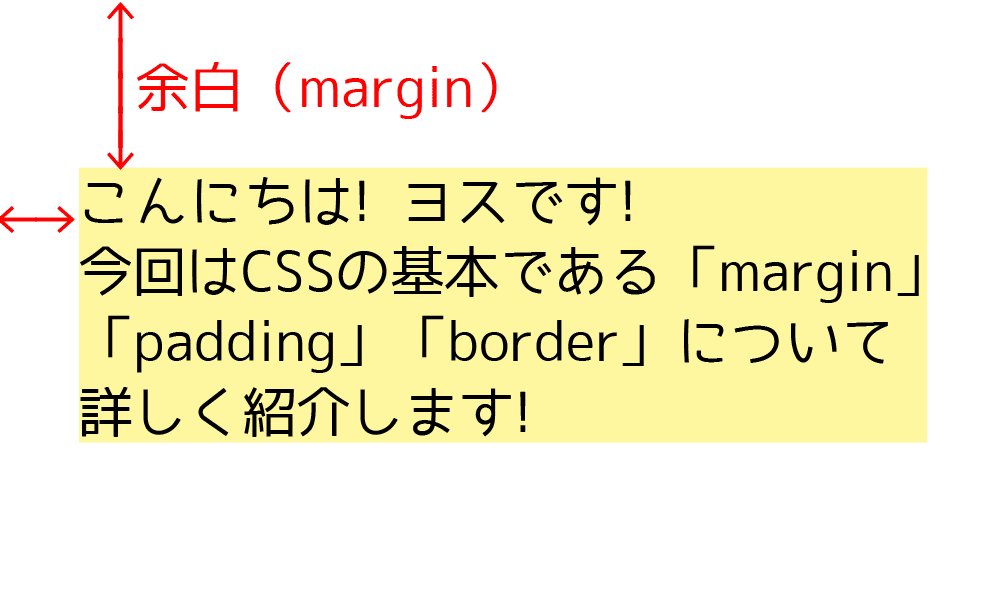
ではCSSを使って、段落周りの余白(外側)を変更する方法を紹介します。
こちらの例文を見てください。
このボタンをクリックしてください!
段落まわりの余白の変え方
上の文字にある「こちらをクリック」の上でメニュー「検証」を選択します。
出てきたウィンドウにあるCSSの「margin」で余白(外側)の広さを変えます。
.ex button { background: ■#ffcaf1; line-height: 1; margin: 0; }「margin」のところの「0」「3em」にしてみてください。
余白が大きくなりましたよね!
上下左右に違う数値を指定する場合
上で変更した「3em」のように、1つの数字を入れると、上下左右に同じだけの余白が空きます。
もう少し細かく、上下左右に違う数値で指定する方法もあります。

こちらのように指定することで上下左右をバラバラに指定できますよ。
margin : 2em 0 .5em 1em ;上のように「上・右・下・左」の順になります。
※ 「0」のときは単位は不要です。
ここで覚えるCSS
margin : ここにコードを入れる ;
CSSの基本はこちらです
CSSの基本についてはこちらの記事にまとめています。