
【CSS講座】STEP1: 文字の大きさは「font-size」で変更しよう!
ではCSSを使って、文字の大きさを変更する方法を紹介します。
こちらの例文を見てください。
わたしはハンバーグが好きです。
文字の大きさの変え方
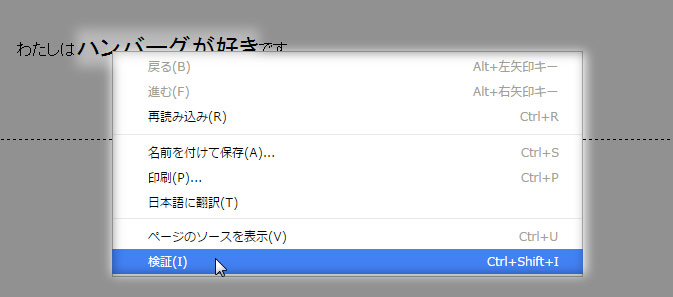
上の文字にある「ハンバーグが好き」の上でメニューを出しましょう(マウス右クリック)。その中から「検証」を選択します。

出てきたウィンドウにあるCSSの「font-size」で文字の大きさを変えます。「30px」の部分の数値を変えてみましょう。
.ex span { font-size: 30px; }クロームの「検証」で出てきたウインドウ内にある「上の点滅している部分」を「30px」「50px」にしてみてください。
大きくなりましたよね? ぎゃくに「10px」のように数値を小さくすると文字の大きさが小さくなります。
ここで覚えるCSS
font-size : ここにコードを入れる ;
※ 「ここにコードを入れる」のところに適当な「半角数字px」を入れてください。
※ 「px」のほかにも「em」や「%」の単位が使えます。
CSSの基本はこちらです
CSSの基本についてはこちらの記事にまとめています。