
【CSS講座】STEP3: 文字の太さは「font-weight」で変更しよう!
ではCSSを使って、文字の太さを変更する方法を紹介します。
こちらの例文を見てください。
わたしはハンバーグが好きです。
文字の太さの変え方
以前のSTEPでやったように、上の文字にある「ハンバーグが好き」の上でメニュー「検証」を選択します。
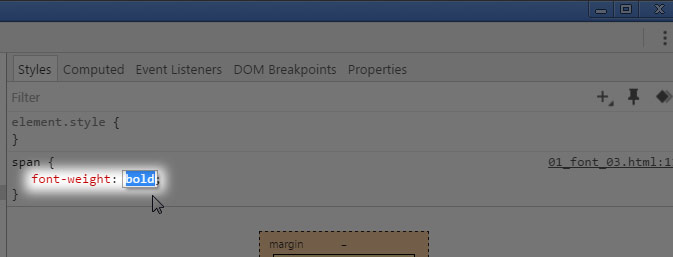
出てきたウィンドウにあるCSSの「font-weight」で文字の太さを変えます。
.ex span { font-size: 20px; color: ■red; font-weight: normal; }上の「normarl」「bold」にしてみましょう。文字が太くなるはず。

ここで覚えるCSS
font-weight : bold ;
※ちなみに「weight」は「重さ」という意味です。
CSSの基本はこちらです
CSSの基本についてはこちらの記事にまとめています。