
【CSS講座】CSSを書く場所について
CSSを記入する場所についての情報をまとめます。
じつはCSSは、3つの場所に記入することができます。
- 外部ファイル【オススメ】
- 記事の
<head>内 - 変えたい場所に直接
この3箇所の違いは何でしょうか? では一つ一つ紹介しますね。
【1】外部ファイルに書く【オススメ】
一番主流な方法でオススメなのが、「CSSをまとめた外部ファイル」を作って、それをページに読みこませる方法です(WordPressの人はこちら)。
たとえば外部ファイル「style.css」を作ります。
(名前はアルファベットならなんでもOK。拡張子は必ず「.css」)。
では「style.css」というファイルのなかを見てみるとこんな感じになります。

ただ単に、CSSを羅列していくだけですね。
そして、このファイルを読み込むために必要なのが、WEBサイトの全ページ(HTML)の<head>と</head>の間のどこかに、「このCSSファイルを読み込みます」という記述をすること。
<head>
<link rel="stylesheet" href="https://yossense.com/dragonballz/css/style.css">
</head>
こんな感じで、「<link rel="stylesheet" href="ここにCSSファイルへのURLを入力">」のように記述しましょう。
CSSへのパスを書く場合、絶対パスでも相対パスでもどちらでも大丈夫です。
こちらのやり方は無料ブログやWordPressでも採用されていて、管理画面でCSSをいじれるページは、実は「外部CSSファイル」内という仕組みです。
WordPressの場合
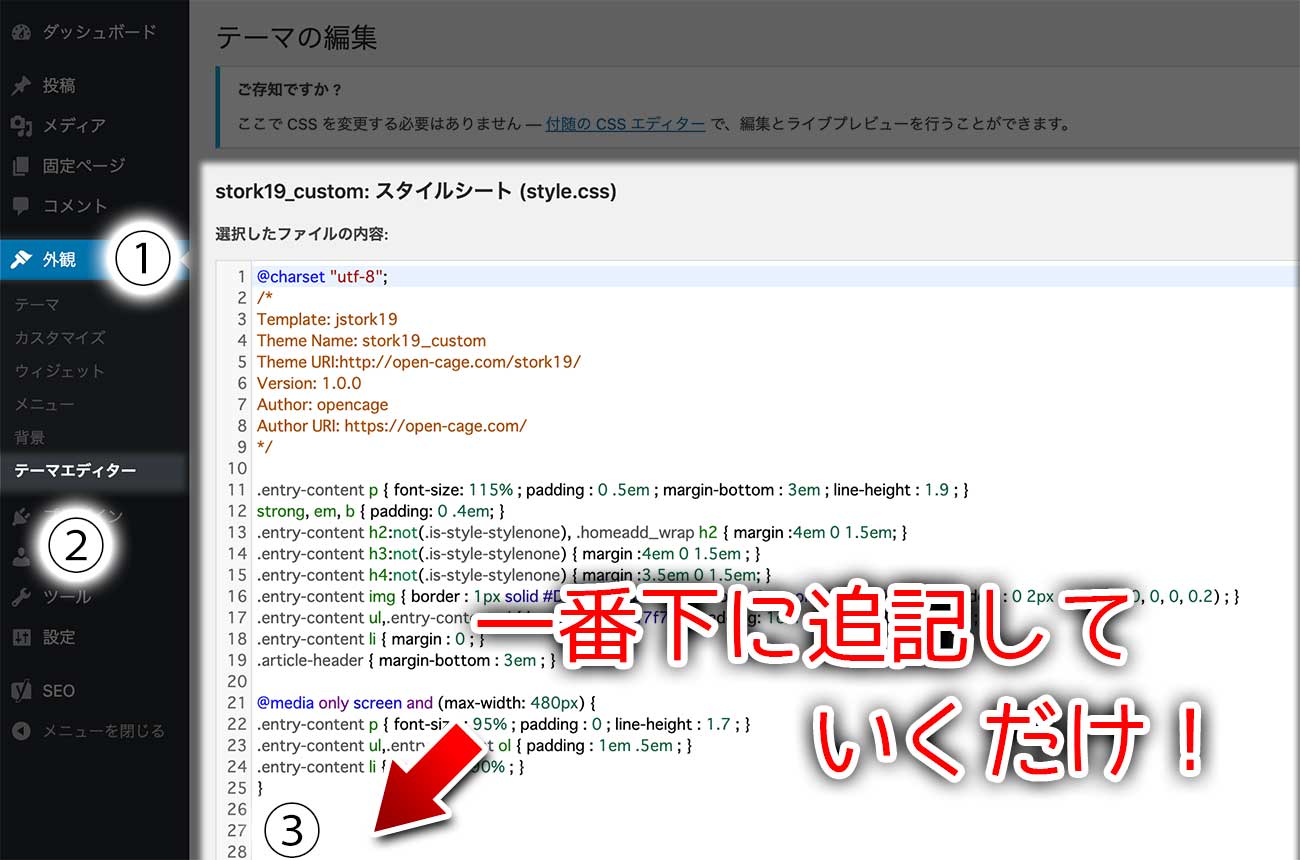
WordPressでCSSを記述する場所(外部ファイル)はこちらです。

[ サイドメニューの「外観」 ] → [ テーマエディター ] → [「スタイルシート(style.css)」の一番下に記述 ]
【2】ページ内<head>の中に書く
2つ目の方法は、<head>内に直接、CSSを書く方法です。こちらの例をご覧ください。
<head>
<style type="text/css">
ここにCSSを書く
</style>
</head>
<head>と</head>の間のどこかに(← どこでも良い)、<style type="text/css">と</style>と書いて、その間にCSSを書きます。
たとえば、文字色を赤くするならこんな感じで記述しますよ。
<style type="text/css">
.akamoji { color : red ; }
</style>
これで、上記のCSSが<head>内に入っているページにだけこのCSSが適応されるようになりました。
WordPressで応用する場合
WordPressで「その記事内でしか使わないCSS」がある場合に、この方法が便利です。
「NxWorld」さんの記事の「CSSを追加できるようにする」という項目にあるコードを「functions.php」に追記すると、管理ページの記事編集画面で、CSSを入力する欄が出現しますよ。
【3】デザインを変えたい場所に直接書く
そして、最後の手段が、変えたい場所に直接CSSコードを書く方法です。
紹介しておきながら、全くオススメしません。やり方は下記になります。
わたしは<span style="color : red ;">プリングルスとキットカットが大好き</span>です。
上の例のように、指定したいHTMLタグ内に直接「style="CSSをここに書く"」というふうに書きます。
ただ、わたしも極まれに使うこともあります。
たとえば、ある1つの記事の1つの箇所だけに適応させたいとき、つまりほかの記事では絶対に使うアテがないときです。
たとえばこんな風に
これをHTMLで見ると、下記のような記述がされています。参考までに。
<span style="color:red">た</span>
<span style="color:orange">と</span>
<span style="color:yellow">え</span>
<span style="color:yellowgreen">ば</span>
<span style="color:green">こ</span>
<span style="color:skyblue">ん</span>
<span style="color:blue">な</span>
<span style="color:purple">風</span>
<span style="color:magenta">に</span>
【参考】優先順位は「外部ファイル」が一番弱い
3種類のCSSを書く場所について見てきましたが、最後は適応される優先順位についてもお話しします。
こちらは弱い強いの順になっています。
- 外部ファイル
- 記事の
<head>内 - 変えたい場所に直接
一番弱いのが「外部ファイル」で、次が「記事内の<head>領域」、そして「変えたい場所に直接書く方法」が一番強くなっています。
つまり、外部ファイルで「文字を赤にする」と指定していても、<head>内で直接「文字を黄色に」と書いていれば黄色が優先されます。
さらに、その変更したい箇所に直接「文字をオレンジに」と書いていれば、それが最優先され、文字はオレンジになるのです。
覚えておけば便利かもしれません(わたしもこのルールを利用して記述することがあります)。
つぎに読むのをおすすめ
次には、こちらの記事を読むとCSSに対する理解が深まります。
CSSの基本はこちらです
CSSの基本についてはこちらの記事にまとめています。