
【CSS講座】CSSを学ぼう!
ヨスのCSS講座へようこそ!!
こちらのページではCSSの基本をイチから勉強できます。
この講座ではブラウザ「Google Chrome」を使います
まず最初に、このCSS講座では、Google Chromeというブラウザを使います。
下記から「Google Chrome」を使うので、まずはインストールしてください(パソコン版のみ)。
※ スマホではできません!
「ヨスのCSS講座」のすすめかた
この「ヨスのCSS講座」のすすめ方を紹介します。
基本的に、クロームの検証という機能を使ってすすめて行きます。
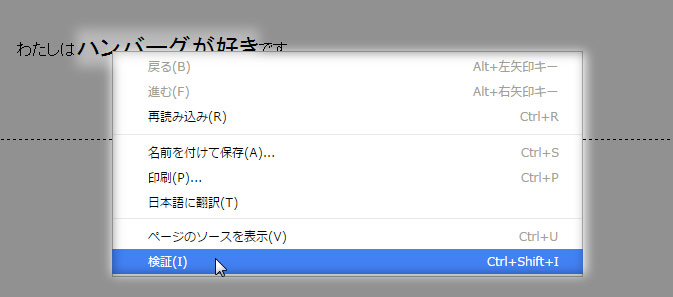
下の画像のように、指定した文字の上でマウスの右クリックを押し、出てきたメニューから「検証」を選びましょう。

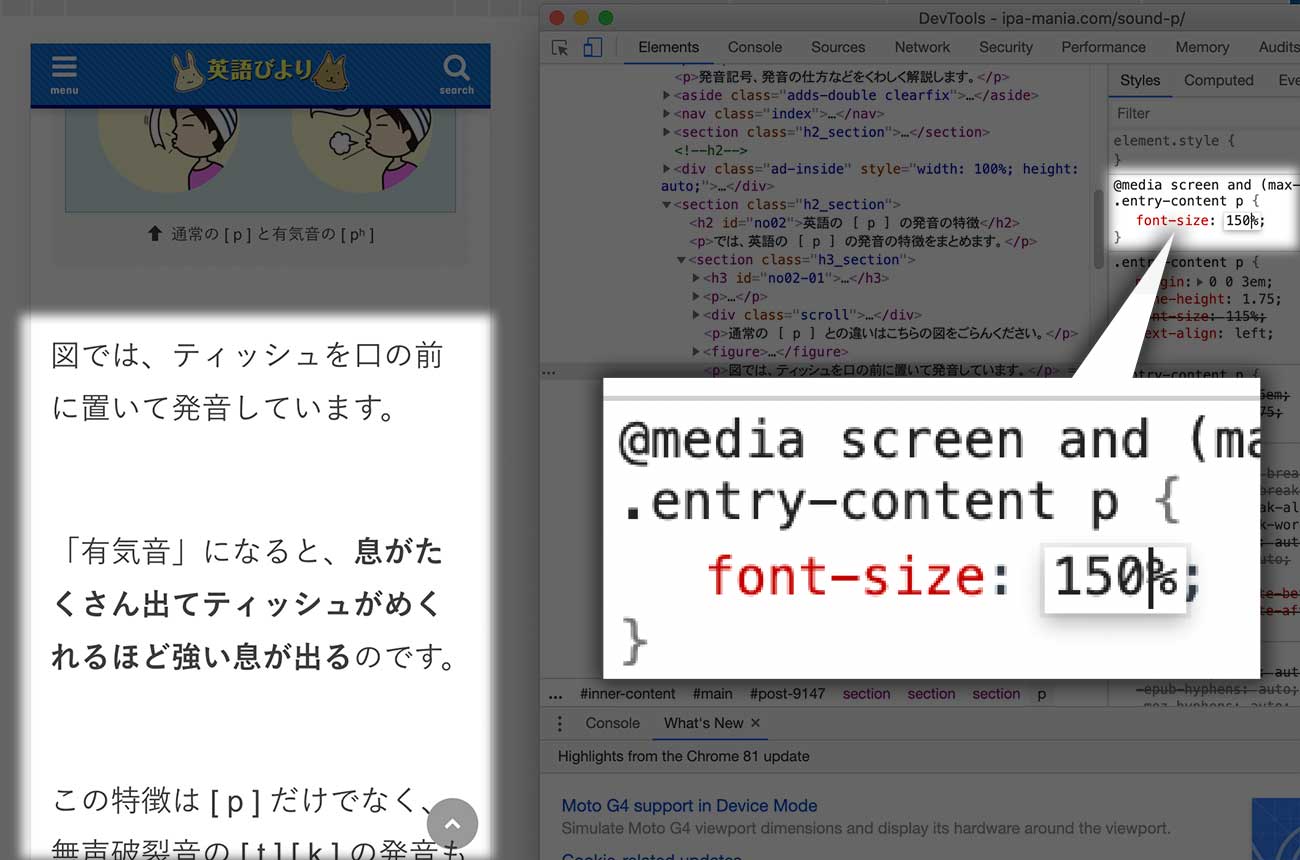
出てきたウィンドウで、現在出ているCSSが見られます。ちょうど下の画像のように!

-
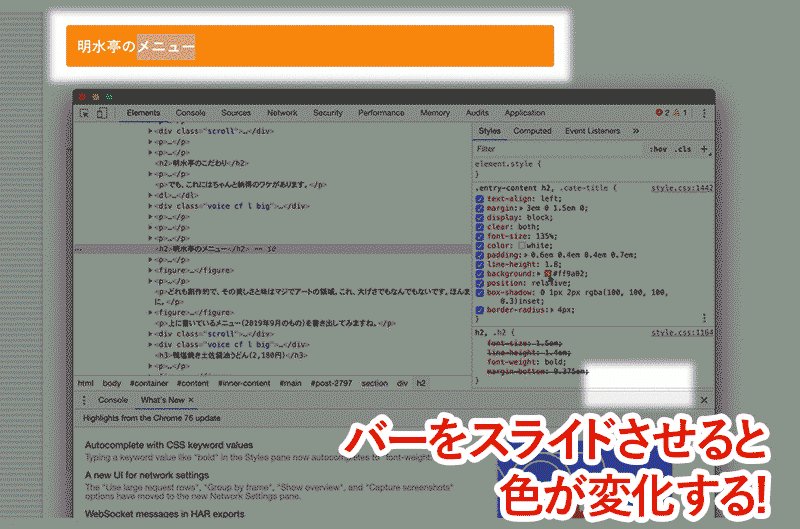
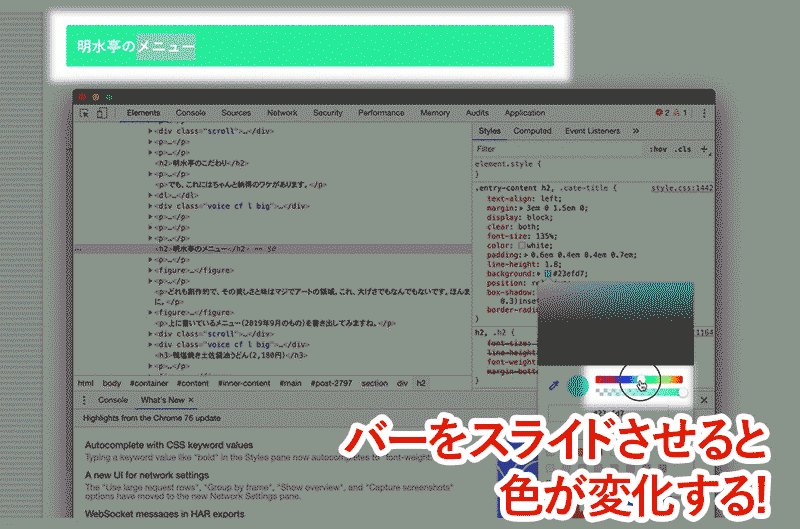
そして、クロームの「検証」のすごいところは、数値をいじってデザインを変更できる点。
こちらのアニメーション画像をごらんください。

もちろん、今見ているブラウザの画面上でデザインが変わるだけです。
このクロームの「検証」機能を使って、CSSの勉強をしようというのがこの「ヨスのCSS講座」の趣旨です。
【注意】自分のサイトへCSSを入れない限り変更にはなりません
このサイトでは、あくまでCSSの書き方が学べるだけです。
Google Chromeでデザインが変更できているように見えますが、あくまであなたが今触っている画面上だけです。
実際に、あなたのサイト上でデザインを変更する場合は、CSSをサイト内に書き込む必要があります。
CSSを書き込む場所についてはこちらをご覧ください。
Google Chromeをインストールしてください!
では、レッスンを始めたいのですが、「Google Chrome」を使うので、まずはインストールしてください。
次のページからレッスンスタート!
では「ヨスのCSS講座」のレッスンは次のページから始まります!
CSSの基本はこちらです
CSSの基本についてはこちらの記事にまとめています。