こんにちは! いつもこのブログを読んで下さりありがとうございます!! ヨス(プロフィールはこちら)です。
実は今回の記事で、なんとか100記事目を迎えることが出来ました!! もう嬉しくて嬉しくてたまりません。
そうそう。実はもう1つ嬉しいことがありました。なんと、過去30日間のページビュー数が50,000PVを突破したんです。
ありがとうございます!! これからもよろしくお願いします!
と言うわけで記念すべき100記事目はタイトルどおり「1年で月間50,000ページビューを突破させた私の戦略」を公開いたします。
アクセス数を増やすために実行した7つの具体的戦略
このブログは2012年10月13日に産声を上げました。
ですが、実はいきなり諸事情でしばらく放置していました。
その後、放置状態は続き、2013年2月8日に復活したので、実質8ヶ月目に50,000ページビュー/月が達成できたということです。
さて、なんとなく記事を書き続けたように見えますが、実はアクセス数を得るためにいくつかの考えを元に更新をやってきました。
それではその戦略を一つ一つご紹介しましょう。
ネット上で情報が少ないネタを見つける
まずは、基本的なところから始めましょう。
最初にやったのは、ネット上で情報量の少ない、もしくは存在しないネタの発掘です。
情報のない記事とは、すなわちライバルの少ない記事です。
つまり、それは検索されると簡単に上位に表示されるということです。
例えば、どんなキーワードで検索しても自分のブログが一番に来ない!という方でも「ブログ名」+「記事名」で検索すると間違いなく一位に表示されるでしょう。
これで表示されないとすれば、そもそもGoogleにデータを見に来てもらっていないということになります。
その場合こちらのページから申請して下さい(※ ただし、Googleアカウントがないと見られません)。
ネタの探し方
よく聞かれますが、どうやってそんな上位に表示されるネタを探すの?という質問です。
これは思っているよりも難しくありません。だって、自分が困ったことをブログにすれば良いだけの話ですから。
特に今の時代、インターネットがあるので、どんな情報でもネットで検索すれば大抵見つかります。でも、簡単に見つからないものもいっぱいあるんです。
また、すでに情報があったとしても、情報をくれているサイトが見づらいとか、言っている意味がわからない!ということもしばしば。

そんなとき、きっと困ったはずですよね?
きっと自分なりにそのサイトを見ながら、あーだこーだと模索しながら解決したことでしょう。それを分かりやすく書けばいいんです。
自分が困ったことは、ほかにも困る人が必ずいる
人間は一人一人違います。なので困ることも人それぞれ。
とは言っても「この問題は世界中で自分しか起こっていない」と断言できる事例って本当にありますか?
そんな事例は1%以下だと思っています。
と言うことは、自分以外の人が困ったときに検索する可能性があるわけです。
その人のためにも自分の困った経験を記事にしてあげましょう。
ネタの集め方はこちらの記事をどうぞ。人気記事です。
キーワードの検索率をチェック
先ほどは「情報の少ないネタ」を選びました。
今度はツールを使って、月間検索数の多いキーワードを探します。
つまりみんなが求めているキーワードかどうか?をチェックするということです。

ネタがマイナー過ぎると読者が来ない
情報がなくて自分が困った経験はいろいろあると思います。
その経験がマイナーだと、後々に見た人からの感謝度は凄まじいと思いますが、あんまりマイナーすぎると、今度は検索される数が少なすぎてトホホ……ってことにもなります。
わたしの場合、ブログは検索で上位に来るためとか、アクセス数を増やすために書いているわけではありません。誰かの役に立ちたいという気持ちが強いです。
でも、あまりにも見てもらえないとモチベーションも上がりません。ということで、アクセス数は適度に狙わないとブログ自体が終わりかねないんですね。
Googleキーワードプランナーを使う
そこでキーワードの検索数を調べるという行動が必要になります。

そうなんです。これって調べられるんです!!
具体的には、Googleキーワードプランナーを使います。
これを使って、自分が書きたいネタに関する検索数をチェックするわけです。
具体的には下記の記事をご覧ください!
文章量を多く「共起語」を意識した文章
私の記事は文章が長いと思います。どれもこれも。

これはワザと長くしているわけではありません。
分かりやすく丁寧に説明した結果、そうなったということです。
ですが、ちゃんと不要なところは可能な限り削っているつもりです。
文章量の多い利点
記事で文章量が多いとどんな利点があるのでしょうか?
それは、Googleの評価です。
もちろん長いだけでスカスカな内容ではダメですが、しっかりと考えて書くことで、Googleに「専門性の高い記事」だと評価されます。
さらに文章が長いということは、使う単語も多くなりますよね。
語彙が豊富になると、必然的にGoogle検索でいろんなキーワードに引っかかってくれるということになります。
Google Analyticsで解析していると「え? なんでこんなキーワードで訪問されてんの?」ってことないですか? それをもう少し意図的に作ろうという企みです。
「共起語」って?
そして「共起語」を意識して文章を書いています。
この言葉は、わたしが5年以上読み続けている海外SEO情報ブログの鈴木謙一さんが作った言葉です。
鈴木さんの記事にはこう書かれています。
英語の動詞の“co-occur”(一緒に起こる)と名詞の“co-occurrence”(一緒に起こること)を堅めの日本語に訳して、「共起(語)」としました。
共起語SEOをもう一度解説してみる | 海外SEO情報ブログより引用しました。
「共起語」をもっと分かりやすく言うと
「共起語」の例を出してみましょう。
ものすごく大雑把になりますが、例えば「ドラゴンボール」の共起語と言えば、こういうものがあります。
- 神龍
- かめはめ波
- 超サイヤ人
そうです。ドラゴンボールについて記事を書いていると、頻繁に出現してくる語のことです。
わたしはいつも、この共起語というものを意識して記事を書いています。
とは言っても特にもっと増やして書こうとか思っている訳ではありません。
だって、頻繁に出てくるものは、自ずと書かずにはいられないものが多いですから。
一つだけ言えるのは、意識しているのといないのは雲泥の差だということです。
とにかく「記事タイトル」を考える
そして、記事タイトル(タイトルタグ)を超重視して、考えに考えて書いています。
タイトルタグというのは「<title></title>」の間に入る、まさに「そのページのタイトル」です。
つまり、そのページに何が書かれているかを短く言ったものです。
SEOで言うと最重要項目の一つ
SEOという観点からは、このタイトルタグは凄まじく重要な項目の一つで、検索順位と密接に関わっています。
これは、わたしがネット業界に足を踏み入れてから8年近く変わっていません。
ざっくばらんに書くと、タイトルタグは……
- 文字の前の方の単語ほど重要視される
- 長いより短い方が有利
ということがずっと言われてきています。
これは本当のことではありますが、単純ではなくなってきていると実感しています。
時と場合によってはGoogleがタイトルタグを書き換える(検索結果表示のときだけですが)こともありえますし。
記事タイトルのもう一つの役目
記事タイトルは、以前はSEOだけのものでした。
ですが、近年はSNSユーザーの急激な増加により、もう一つの側面を持つようになりました。
それが「シェア時に表示される文言」という側面です。
月間検索数が非常に少なくてもネタ自体に話題性があり、目を引くタイトルがついていれば、自然検索よりも多くの訪問客を得ることができるんです。
特にTwitterのシェアによる情報拡散は強烈なスピードを持っています。
以下に、いつも記事タイトルを考えるときに、気をつけていることをまとめてみます。
ユーザー視点
まずはなにがなくても「ユーザー視点」。
訪問してくれる方にガッカリ感を与えてないかが大切です。
ユーザーは、Googleなどで検索して、表示されるタイトルを見て、期待しながら(このサイトは私の抱える問題を解決してくれるのだろうか?)ページに来てくれます。
でも、タイトルで「おお! スゲー役に立ちそう!」な雰囲気のことを書いている割にはページに情報量が少ない、質が低い……という状況だと、どうですか?
訪問数は増えても、直帰率(サイトに訪問してブラウザの「戻る」ですぐに離脱した割合)の増加に繋がります。
ちなみに直帰率が上がると、それはGoogleからの評価を下げることになります。
嘘や誇張しすぎは、一時的に効果があっても長期的には得策じゃないということです。
Googleの視点
そして、Googleの視点。
検索で上位に持って行きたい言葉を用い、端的にそのページ内容を表しているかという視点です。
とにかく、検索で上位に持って行きたい単語をタイトルタグに含まないことには何も始まりません。
ただ「SEOにはタイトルが重要!」と強調していますが、Googleもどんどん進化しています。
最近では重要単語がタイトルの後ろの方にあったとしても、検索順位に関係ないことは割とよくあります。
なので、昔に比べるとこの項目に目くじらを立てることはなくなりました。同じ単語を何度もタイトルに入れていた時代が懐かしいです
そして、「SNS」の視点です。 Googleが好む文章と人間が好む文章には差があります。 なので、どんなにSEO的に有効なタイトルでも、人間が読むと不自然に見えたり、心に届かなかったりします。 その結果、Twitterでつぶやいても拡散されにくくなったりも。 なのでこれは難しいのですが、Googleにも人間にもグっと来る文章を入れなければなりません。SNSの視点
書き手の視点
わたしの場合、ブログは自己満足もしっかりと担っています。
なので、わたしがタイトルで言いたいこともあります。
SEOやら、SNSやらのことを考えるあまり、自分の感情を押し殺すことはできません。
まぁ、そこまでタイトルで主張したい!っていうものはありませんが。
という訳で長くなっていますが、それぐらいタイトルは今のSEOにもSNSにも重要だということです。
なので、記事によって「この記事は検索数はあんまり期待できないから、SNS向けのタイトルに専念で!」というやり方もアリですよね。
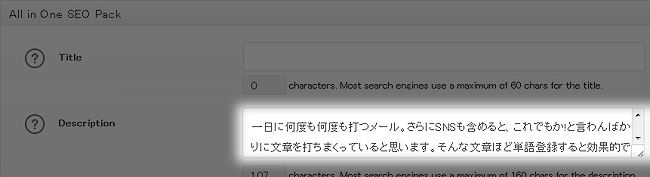
metaタグ「description」をちゃんと入れる
metaタグの「description(ディスクリプション: 説明)」って、ちゃんと入れていますか?

何も入れてなくても、Googleが勝手に文章を引き抜いてくれますが、やっぱりちゃんとした説明文をdescription用に考えて入れるに越したことはないです。
わたしはクソ面倒くさがりですが、これだけはしっかりと毎回入れています。だって「description」はすごく重要ですから。
「description」がなぜ重要?
それでは、なぜ「description」が重要なのでしょうか?
実際のところ「description」はSEO、つまり検索順位には何の影響もありません。
でも訪問客数に大きな差が現れることもあるんです。
実は、検索したキーワードと同じ単語が「description」に入っている場合、その単語が太字になります。
まぁ、つまり目立つということですね。
そして目立つということは目が行き、流し読みですが目を通すことに繋がります。
そこで、クリックしたくなる文章が入っていると、ページに来てくれるというわけです。
たまに検索が1位にならなくても、1位のサイトよりもクリック率が高まることもありますよ。
WordPressの場合はプラグインで
WordPressの場合、プラグインのAll in One SEO Packをインストールするだけで、簡単に記事投稿ページから、その記事の「description」を簡単に入力できます(現在は「Yoast SEO」を使っていますが)。

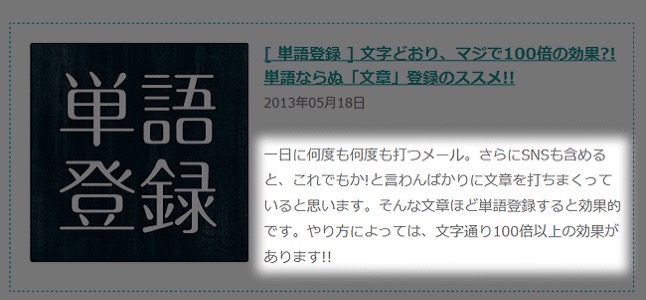
個人的にはサムネイルの文章も
私は、この「description」をもう一つ別の場所で使っています。
それはサムネイルの横の文章です。

ほかの方で言っている人は見たことがないですが、サムネイル横に出る文章って、実は「description」と役割が同じです。
だって「読んでもらってクリックを促す」わけですから。
なので、ここにも使い回しすることをオススメします。
実は使い回しをすることで、「description」の入力漏れが防げるんです!
もし空白(めんどくさいから入れなかった)ならサムネイル横に文章が出なくなります。
絶対に入れなければならない状況を作ることで、毎回面倒ですが、ちゃんと入れる習慣が付きました。
HTML5でのマークアップ(※ 現在はこれが主流)
私のブログはHTML5でマークアップしています(2018年追記: 現在はHTML5が主流です。考えなくても問題ないです!)。
なんでかと言うと、単に私がHTML5が好きだからです。
なので結果としてSEOで有利になっているのかとか、なっていないのか分かっていません。

ただ言えるのはわたしのブログはこの継続日数で、このインデックス数の割には、まあまあ検索に強くなっていると思っています。
なのでHTML5が悪いようには働いてないと思っています。
HTML5でのマークアップの魅力
HTML5のどこが好きなのかと言えば、たとえばこういう使い分けです。
- 心の中の言葉 ……
<i>タグ - 書籍などのタイトル ……
<cite>タグ - キーボードのキー ……
<kbd>タグ
今までだったらどれも<span>だったものがこんなに表現豊かになりました。
これをやることで何が変わるかと言うと、Googleに文章の中の単語レベルで「これは心の声だよ!」のように伝えることができるという点です。
「だからどうしたんだ?!」と言われるかもしれませんが、コンピューターから見たら、一見どれも同じに見えるハズのに、HTML5を使うことで、こちらの意図をちゃんとGoogleに伝えられる……ってなんか楽しくないですか?
ええ、自己満足でけっこうです(笑)。
とにかく無駄に使い分けをしまくっています。たとえ「変態」と呼ばれようとも!!
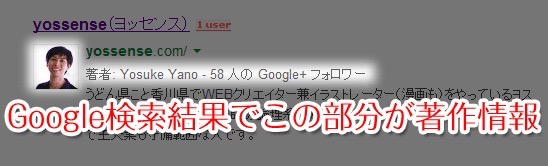
著作情報の表示 ※現在は廃止されています
こちらはGoogleの方針変更で写真が表示されなくなりました。さらにGoogle+自体がサービス終了になりました。
SNSを使わずに、というタイトルでしたが、ほんのちょっとSNSを使います。
使うのはGoogle+です。
このGoogle+を使い、Googleでの検索結果に著作情報を表示することができます。

とにかく目立つよ!
この著作情報のなにがスゴイかと言えば、とにかく目立つことです。例えばこちらをご覧ください。

これ「バジル レシピ」での検索結果なのですが、顔写真がめちゃめちゃ目立ちませんか? 特に他のサイトが同じことをやっていない場合は。
実際のところ、このキーワードでの流入は予想外にあります。
わたし的にはまったくSEOとか考えてないにも関わらずです。
やっぱり目立つのでクリックしてしまうのです。まぁ、内容がしょぼいので離脱も多いですが。
2014年4月22日追記: このバジルの記事は現在では検索で弱くなっています。そりゃそうやわ……
ほかにもこんな効果が
さてこの顔写真&名前の表示効果ですが、いろいろな効能があるのでまとめてみました。
- 信頼性
- まずは信頼です。ちゃんと顔を公表できる真っ当な人間がやっている……というのを表現できるからです。素性の知れている人が書いているということは、その記事自体の信頼にもつながります。
- SEO
- 将来的にこの著作表示がGoogle検索の順位にも影響を与えるだろうと言われていますし、そういう意味でも早めにやっておくことは重要ですね。やっぱり「顔を出せない → 書いているのが自分だとバレたくないような記事を書いている」ということになりますので。Googleは著者が誰なのか?をランキングの指標として使うようになっていくと言われていますが、合理性はあると言えますね。
- ブランディング
- 何度も写真が出ると顔を覚えてもらえます。親近感も持っていただけるかもしれません。そして、最終的にこの人の記事なら読みたいと思われるかもしれません。そのためにも、できる限り好感の持たれる写真を用意したいですね。最終的にはコンテンツの質が大切なんですが。
さて、今回は100記事目ということもあって、ちょっと気合を入れすぎてしまいました。
文章量もかなり多くなってしまったのでもう一度おさらいを!
- ネット上で情報が少ないネタを見つける
- キーワードの検索率をチェック
- 文章量を多く「共起語」を意識した文章
- とにかくタイトルタグを考える
- metaタグ「description」をちゃんと入れる
- HTML5でのマークアップ
- 著作情報の表示
これらは、あくまでわたしがやっていることで、中にはあんまり効果がない……ということもあるかもしれません。
という訳で、今後とも当ブログ「ヨッセンス」を末永くお願いしますねっ!!次は頑張って101記事目を書きます!!
2018年追記: こちらは、この記事の2年後に月間100万PVを突破したときの記事です。
わたしの文章術については、こちらにガッツリとまとめています。
これからブログを始めたい方必読!「ブログ応援メール【全50回】」

ブログをこれから始めたい方は多いと思いますが、こんな悩みがあることでしょう。
- ブログってどうやって始めるの?
- 無料ブログでいいの?
- どんなことを書けばいいの?
- どうやってブログを書く時間を作るの?

そんなあなたの「ブログライフ」のスタートを後押しする「ブログ応援メール」を始めました!!
この「ブログ応援メール」は全50回(予定)で、ブログの始め方はもちろん、ブログを書く心構えや、時間の捻出方法など、ブログが継続できるような内容でお送りします。
「ブログ応援メール」のとおりにやっていけば、ブログを始めることはもちろん、モチベーションを継続させる元にもなりますよ♪
ほどよいタイミングで、メールが届くようになっているので、ぜひ登録してみてくださいね♪