こんにちは! ヨス(プロフィールはこちら)です。
前回の記事で<br />タグは使わない方が良いというものを書きました。
今回はその続き的な内容です。サイトやブログで文章を書いた時の、横並び一列に表示する文字数についてです。
目次
文字がヨコに並びすぎると読みづらい
文字(文章)って画像を見るよりも大変です。画像は見たらすぐに内容がわかりますが、文章は読まないといけません。
なので文章が長いと、ウッときます(って言いながら、いつも長くてすみませんw)。そのウッとなる原因ですが、実は横に並んだ文字数と関係あります。一列の文字数でその「ウッ!」をマシにできます。
こちらでは横に並んだ文字数を変えた3つの例を見てみましょう。
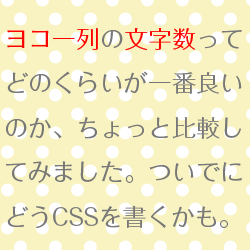
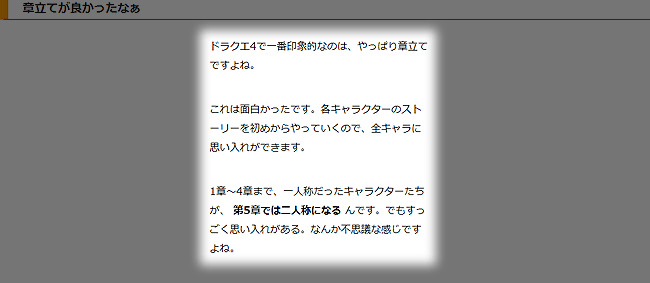
文字が横に約70文字続いた場合
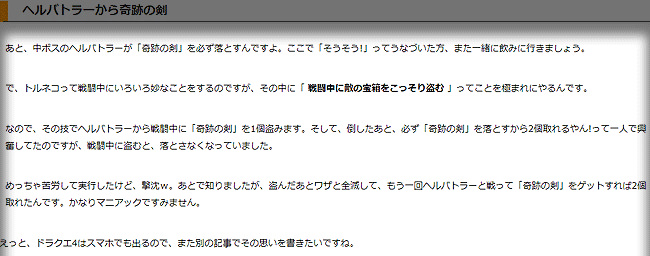
ではまずは横に70文字ぐらいが続いた場合です。

1カラムだと横幅があるので、普通にやるとこうなってしまいます。私はこれは結構見づらいです。好きなサイトならそれでも読みますが、初めて来たサイトがこんなでは、しょげてしまいます。
文字が横に約50文字続いた場合
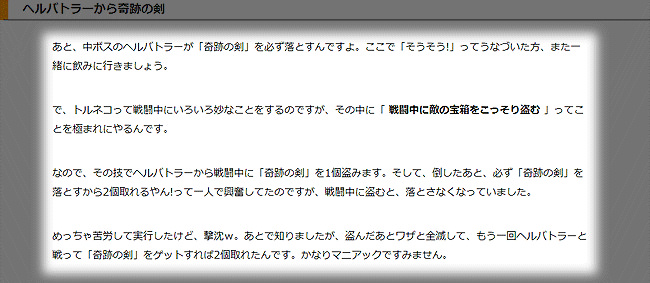
お次は横に50文字ぐらいが続いた場合です。

横70文字から50文字に減っただけでかなり見やすくなった感があります。いい感じではないでしょうか。
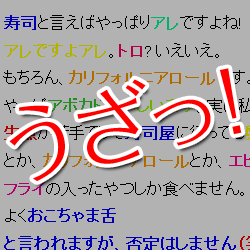
文字が横に約35文字続いた場合
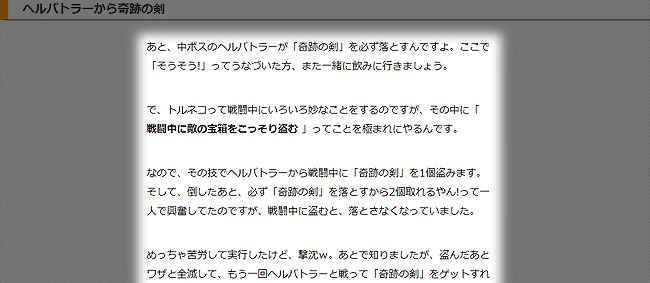
次は横に35文字ぐらい。

おおー。見やすいですね。デザイン学校で35文字ぐらいがいいよーって習うんですが、これ本当ですね。私が習った時代はネットなんて一般的に全く普及してなかった時代でしたので紙媒体での話でした。でも、こういうのはネットとか関係ないですね。
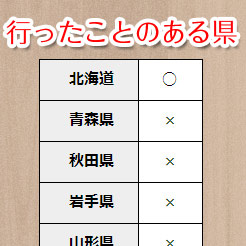
文字が横に約20文字続いた場合
今度は横に20文字ほど。スマホで見るとこんな感じですよね。

見にくくはないんですが、今度は縦が長くなりすぎます。
文字数の調整のやり方
ではHTMLやCSSではどうやったら、この文字数を調整できるのでしょうか? 答えは超簡単。<p>にCSSのwidthで指定するだけ!
HTML
まずはHTMLです。
<p>ここの文章の文字数を調整したいんですよね。なんというか、こういう時の例文って何を書いていいのか、結構考えるのが面倒くさいんですよ。こんな感じでいいすか?</p>
CSS
お次はCSSです。
p { width : 70% ; }
とりあえず「70%」って入れていますが、フォントの大きさや、カラムの横幅なんかによって変わってくると思います。なので、ここは適宜調整して下さい。
という訳で、こんな風に大分違って見えることが分かりました。実際のところ、サイトのレイアウトとか、本人の好みによっていろいろ意見は分かれると思います。
個人的な意見では35~50文字ぐらいだったら問題ないかと思います。ぜひ、自分のサイト、ブログに合った文字数を見つけて下さい。
これからブログを始めたい方必読!「ブログ応援メール【全50回】」

ブログをこれから始めたい方は多いと思いますが、こんな悩みがあることでしょう。
- ブログってどうやって始めるの?
- 無料ブログでいいの?
- どんなことを書けばいいの?
- どうやってブログを書く時間を作るの?

そんなあなたの「ブログライフ」のスタートを後押しする「ブログ応援メール」を始めました!!
この「ブログ応援メール」は全50回(予定)で、ブログの始め方はもちろん、ブログを書く心構えや、時間の捻出方法など、ブログが継続できるような内容でお送りします。
「ブログ応援メール」のとおりにやっていけば、ブログを始めることはもちろん、モチベーションを継続させる元にもなりますよ♪
ほどよいタイミングで、メールが届くようになっているので、ぜひ登録してみてくださいね♪