こんにちは! ヨス(プロフィールはこちら)です。
今回はデジタル画の基礎の基礎、そして必須の機能「レイヤー」について語ります。今では「あって当たり前」になってますが、よく考えてみると、これがあるからデジタルイラストがやめられない……ほどの神機能です。
目次
レイヤーとは?
レイヤーは英語で書くと「layer(層)」です。うん。これだけではチンプンカンプンですよね。図を入れながら噛み砕いて説明しますね!
レイヤーは「層」のこと
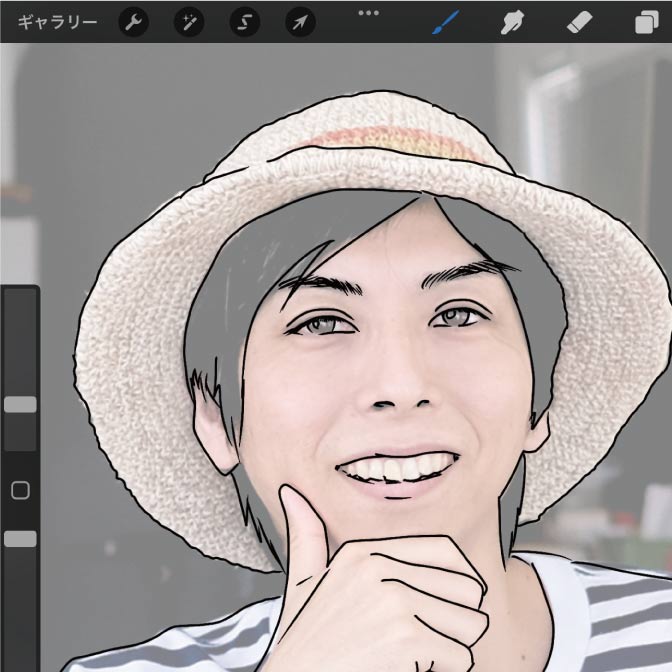
例えば、こんなイラストがあります。

一見、一枚の紙に描いただけっぽいんですけど、実は描くときに3つの「層」に分けて描いているんです。「え? 意味わかんねぇよ!」って言いましたか?
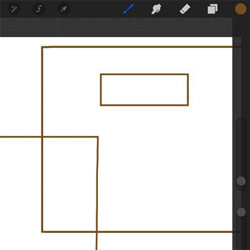
……ですよね~!! ではこの図を見てください。

アニメの「セル画」って言ったらわかりますかね? この例でいうと「輪郭」「顔のパーツの色」「肌の色」という3層にわざわざ分けて着色しています。
ちょうど「透明の紙」に描いた3枚の絵を、重ね合わせて1枚の絵にしている感じです。
実際にレイヤーを使って絵を描いてみます
ではレイヤーを実際に使って絵を描いてみますね。その方が便利さがよくわかるかと。
今回使うのはiPadにProcreateというアプリです(私のiPadで絵を描くときの環境はこちら)。

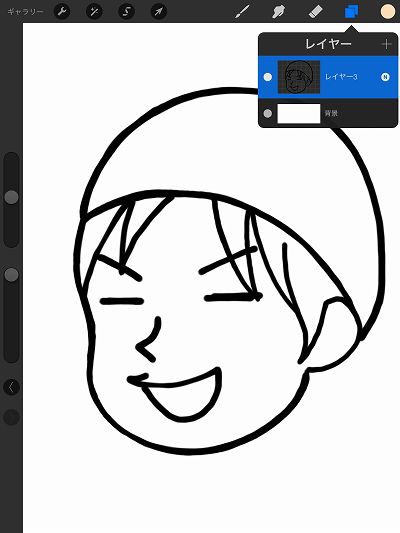
とりあえず、線画を描きましょう。テキトーなときによく使う私の似顔絵です。
【ダメな例】そのまま着色してみる
さっそく着色といきたいのですが、まずは「レイヤーを使わないとこんな大変なことになるよ!」というダメな例をお見せします。

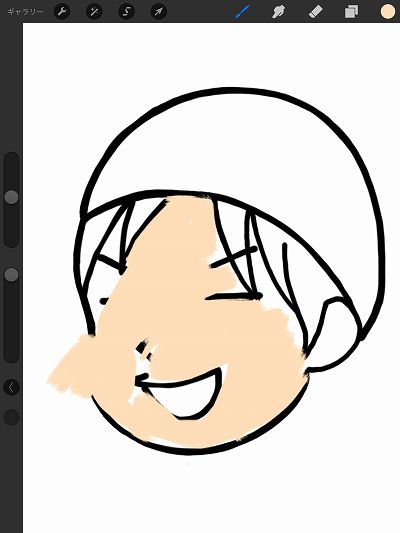
予想どおり、線画の上から普通に上から色を塗ろうとするとこうなるわけですよ。
さっき一生懸命描いた線画が消えるやん(笑)! ほら、小学校のときに使ったポスターカラーを思い出しましたよ。色が濃いから……下描きの鉛筆が消えるから、必死で鉛筆の線を残しながら塗るというやり方。しんどいですねー。
【良い例)レイヤーを使って着色する
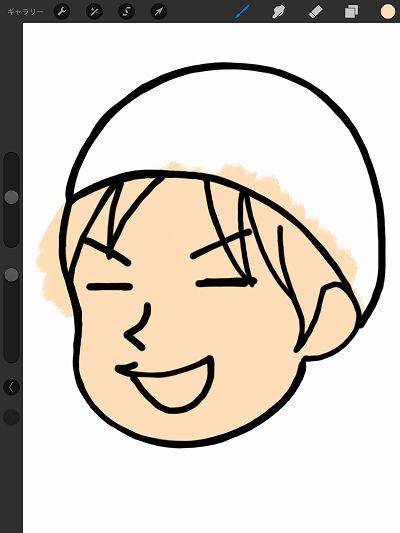
そこでレイヤーの登場です。いやー、楽ですねー。

2層にして、上の層に線画を置いて、下の層で色を塗るわけです。なので、さっき描いた輪郭線は着色用の紙(レイヤー)とは別の「上側の紙(レイヤー)」に描かれているため、消えません。
消すときもバッチリ
色を塗るときにははみ出しますよね?
いえ。「ヨスの塗り方が雑なんやわ」とかじゃなくて!! 絵に向かう溢れる情熱は輪郭という枠には収まりきらないんですよ。……まぁ、雑なだけやけど(笑)。

でも、レイヤーを分けていると、はみ出しても簡単に消せます。消しすぎて輪郭が消えた!ってことにもおさらばです。
そろそろレイヤーの素晴らしさがわかっていただけましたか??(ニヤリ)
顔のパーツも別レイヤーで
レイヤーはいくら使ってもいいです。もちろんアプリやソフトによって制限数がありますが、その範囲内ならガンガン使うといいです。
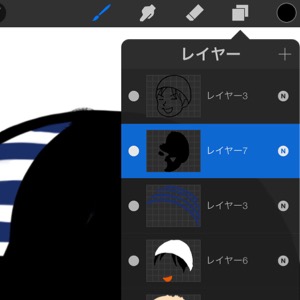
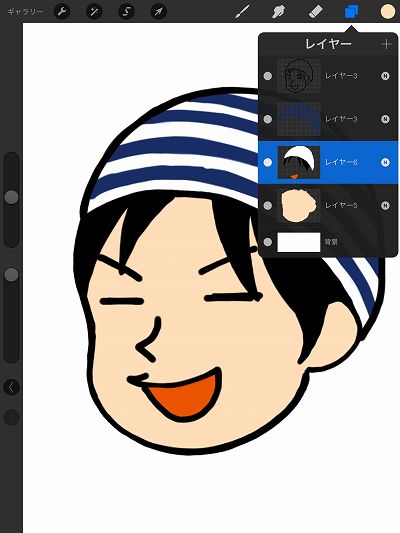
下の例では、さらに2つのレイヤー加えて、「顔のパーツ」と「帽子のシマシマ」を塗りました。

こんな具合で、顔のパーツは別レイヤーで管理します。もっと細かい絵になると、目の「白目部分」「瞳孔部分」「ハイライト」「ホワイト」「暗めの部分」っていう風に目だけでいくらもレイヤーを使ったりします。
ただ、レイヤーを使わないより、使った方が重くなるので、不必要に使いまくることをオススメしているわけではないです(笑)。そもそも、気が狂ったようにレイヤーを使いすぎると、逆に管理が大変になるし。え?「目ってどのレイヤーだっけ?!」て感じで時間のロスになりかねないです。
「影」や「ハイライト」も別レイヤー
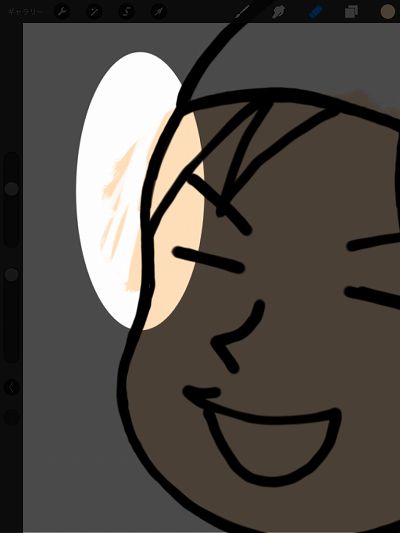
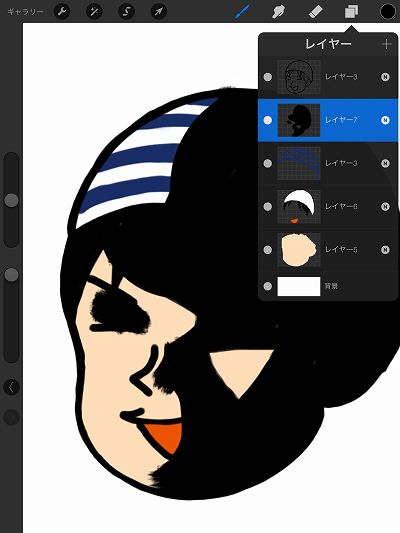
ほかにも「影」や「ハイライト」も別レイヤーで管理すると便利です。下の例では、もう1個のレイヤーを作って、影を付けています。

え?「影の色濃すぎやろ!?」ですよね。でも大丈夫なんです。真っ黒でオッケーなんです。
透明度を下げる
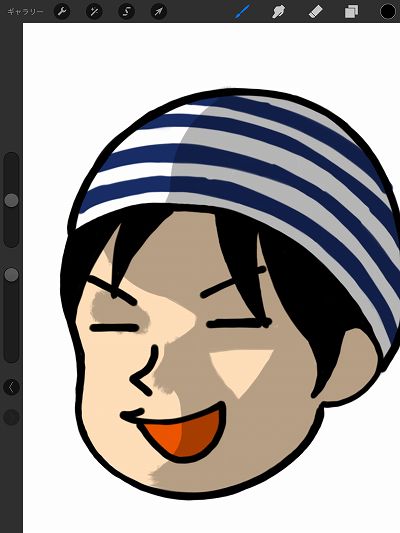
真っ黒のレイヤーの透明度を下げて、半透明にしてやるんです。

1色だけの影の場合、私は透明度は28%ぐらいにします。これはお好みで。ハイライトも同じ要領で、真っ白を別レイヤーに塗って、透明度を下げると楽チンです。
「真っ黒」「真っ白」の透明度を下げる方が、あとで管理しやすいのでオススメです。中途半端なグレーを半透明にすると「どのグレーを影に使ってたっけ?!」とあとで取り乱してしまいます(笑)。
さて、今回はデジタルイラストの基礎の基礎とも言える「レイヤー」について紹介しました。
リアルの画材をやめて、デジタルに初めて触るって方は感動してしまうと思います。私も20年前に初めてレイヤーをAdobe Photoshopで使ったときは感動しました。って言っても、当時のパソコン(Mac)は今ほど性能がよくなかったので、レイヤーを統一化させないと重すぎて大変なことになってたんですけどね。
私の愛用するiPadアプリ「Procreate」の使い方は下記ページにまとめています。随時追加しますのでブックマークしておくと便利です。
ちなみにiPadとかタブレットでイラストを描くときには、タッチペン(スタイラス)は必須です! こちらの記事をご参考に♪