こんにちは! ヨス(プロフィールはこちら)です。
先日、カエレバのショップへのリンクをボタンにする記事を書きました。
実はこの記事で紹介したものと、私が実際に使っているもののデザインが違うんです。
先日、私が使っているやつの作り方も教えてほしい……というご要望を頂きましたので、そちらも公開します。
あと、ついでに「ヨメレバ」のボタンも公開しておきます。
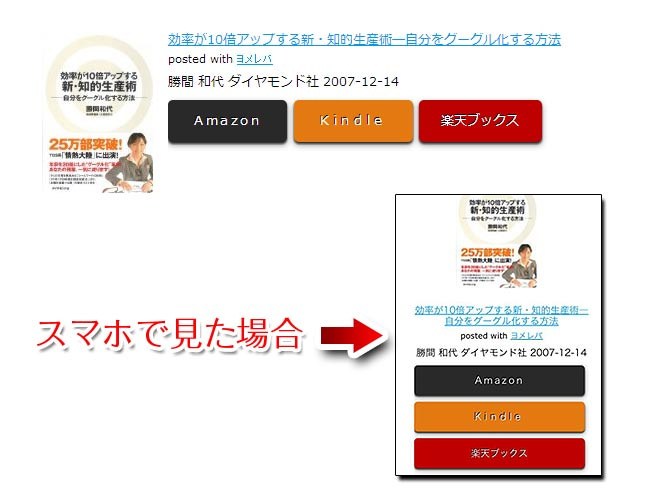
PCとスマホではこんな風に見えます
カエレバ・ヨメレバはわかったブログのかん吉(@kankichi)さんが作られた「商品をアフィリエイトとして紹介する」ときに非常に便利なブックマークレットです。
詳しい説明はおすすめブックマークレットの記事で。
今回紹介しているボタンは、PCで見ると横並びなのですが、スマホで見ると縦にボタンが並びます。
タブレットなんかだと、サイズによって縦に並んだり、横にならんでいたりしていると思います。
追記: この記事で公開されているデザインと現在はちょっと変わっています。ご了承ください。
カエレバのボタン
カエレバの場合、わたしはAmazonと楽天、ヤフーショッピングのみにしています。ただ単にゴチャゴチャするからです。

実物
ヨメレバのボタン
ヨメレバもカエレバとほぼコードが同じでしたので、同じような感じでCSSコードを作っています。「Amazon」「Kindle」「楽天ブックス」の3種類にしています。

実物
CSSコードを公開
ではCSSコードです。内容の解説は先日の記事をご覧ください。流れはこれと同じです。
カエレバ・ヨメレバのボタン化CSS
まずはPC用~480ピクセルより大きい端末用のCSSコードです。カエレバ、ヨメレバの2つともが含まれています。
.shoplinkamazon,
.shoplinkrakuten,
.shoplinkyahoo,
.shoplinkkindle {
display : inline-block!important ;
text-align : center!important ;
margin : 0 0.5em 0.7em 0!important ;
padding : 0!important ;
line-height : 1.5!important ;
border-radius : 5px!important ;
-webkit-border-radius : 5px!important ;
-moz-border-radius : 5px!important ;
box-shadow : 0px 2px 2px #333, 0 3px 8px #999!important ;
-webkit-box-shadow : 0px 2px 2px #333, 0 3px 8px #999!important ;
-moz-box-shadow : 0px 2px 2px #333, 0 3px 8px #999!important ;
}
.shoplinkamazon a,
.shoplinkrakuten a,
.shoplinkyahoo a,
.shoplinkkindle a {
display : inline-block!important ;
color : #fff!important ;
text-decoration : none!important ;
text-shadow : -1px -1px 0px rgba(0, 0, 0, 1)!important ;
}
.shoplinkamazon a:hover,
.shoplinkrakuten a:hover,
.shoplinkyahoo a:hover,
.shoplinkkindle a:hover {
background : gray!important ;
border-radius : 5px!important ;
-webkit-border-radius : 5px!important ;
-moz-border-radius : 5px!important ;
}
/* カエレバ Amazon */
.kaerebalink-box .shoplinkamazon {
letter-spacing : 0.2em!important ;
background : #292929!important ;
}
.kaerebalink-box .shoplinkamazon a {
padding : 0.9em 2em!important ;
}
/* カエレバ 楽天 */
.kaerebalink-box .shoplinkrakuten {
letter-spacing : 0.55em!important ;
background : #BD0000!important ;
}
.kaerebalink-box .shoplinkrakuten a {
padding : 0.9em 1.6em!important ;
}
/* カエレバ ヤフー */
.kaerebalink-box .shoplinkyahoo {
letter-spacing :-0.05em!important ;
background : #af6ee3!important ;
color : #BD0000!important ;
}
.kaerebalink-box .shoplinkyahoo a {
padding : 0.9em 0.3em!important ;
}
/* ヨメレバ Amazon */
.booklink-box .shoplinkamazon {
letter-spacing : 0.2em!important ;
background : #292929!important ;
}
.booklink-box .shoplinkamazon a {
padding : 0.9em 2em!important ;
}
/* ヨメレバ 楽天 */
.booklink-box .shoplinkrakuten {
letter-spacing : 0!important ;
background : #BD0000!important ;
}
.booklink-box .shoplinkrakuten a {
padding : 0.9em 1.73em!important ;
}
/* ヨメレバ Kindle */
.booklink-box .shoplinkkindle {
letter-spacing : 0.36em!important ;
background : #e47911!important ;
}
.booklink-box .shoplinkkindle a {
padding : 0.9em 2em!important ;
}
こちらはスマホ用のレスポンシブコード
お次はスマホ用のCSSコードです。CSSファイルの一番最後に入れておくと良いです。
@media screen and (max-width: 480px) {
.kaerebalink-box,
.booklink-box {
text-align:center!important;
padding: 1em!important;
margin:0 0 0.5em 0!important;
}
.kaerebalink-box .kaerebalink-image,
.booklink-box .booklink-image {
float: none !important;
}
.shoplinkamazon,
.shoplinkrakuten,
.shoplinkyahoo,
.shoplinkkindle {
display:block!important;
letter-spacing: 1em!important;
padding:0!important;
}
.shoplinkamazon a,
.shoplinkrakuten a,
.shoplinkyahoo a,
.shoplinkkindle a {
padding:1em 25%!important;
}
/* カエレバ Amazon */
.kaerebalink-box .shoplinkamazon a {
padding : 0.9em 6em!important ;
}
/* カエレバ 楽天 */
.kaerebalink-box .shoplinkrakuten a {
padding : 0.9em 5.5em!important ;
}
/* カエレバ ヤフー */
.kaerebalink-box .shoplinkrakuten a {
padding : 0.9em 5.5em!important ;
}
/* ヨメレバ Amazon */
.booklink-box .shoplinkamazon a {
padding : 0.9em 6em!important ;
}
/* ヨメレバ 楽天 */
.booklink-box .shoplinkrakuten a {
padding : 0.9em 5.5em!important ;
}
/* ヨメレバ Kindle */
.booklink-box .shoplinkkindle a {
padding : 0.9em 6em!important ;
}
今回はカエレバだけでなく、ヨメレバでのCSSも併せて紹介しました。
ホントにコピペだけでいけると思いますので、ぜひやってみてくださいね!
ただ、環境によっては文字の大きさとか、ほかのもろもろが違って見えるかも知れませんがご了承ください。その辺は分かると仮定して書いていますので!