こんにちは! 元メルマガ職人のヨス(プロフィールはこちら)です。
わたしは7年間、ネットショップで店長をやっていました。
そのときに毎日メールやメルマガを書き続けていたのですが……

わたし、文字だけのメールをいかに読みやすくするかについて狂ったように追求していました(笑)。
今回はその経験から、読みやすいメールの書き方をまとめたいと思います!
目次
メールの書き方まとめ
では読みやすいメールの書き方をまとめます。
この記事では「メールの書き方」と言っても文法がどうのとか敬語がどうのとかそういうことについては書いていません。
メールは文学作品でも記事でもなく、 重要なのはわかりやすいことです。
もっと視覚的に読みやすくし、
内容を伝えやすくする方法を中心に紹介します。
スマホを意識しよう!
まず最初に知っておいてほしいのは、スマホ対応について!

わたしの場合、パソコンでメールを見ることはほとんどないレベル!
そうなると、スマホでの読みやすさをまず考えることが大切ですよね!
スマホは横幅が狭い
スマホとPCの一番の違いといえば、横幅です。スマホは横幅が狭いんですね。
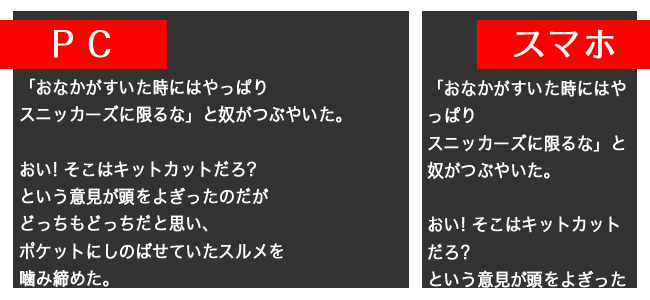
そのため、パソコンで見るとちょうどいい改行でも、スマホだと下の画像の右側のようにガタガタになります。

読みにくいですよねー。
スマホのない時代の常識は今では非常識
パソコンしかない時代は、読みやすくするために文章は頻繁に改行しろ!というのが常識でした。

でもスマホからメールが読まれる今では、それは非常識になっています。
とにかくスマホで見やすくするためにはこちらの5つに気をつけてください。
- 文章途中に改行はしない
- 適度に段落をわける
- 左端にスペース入れるな
- ラインは短く
- 矢印は上から下
くわしくは下記の記事をどうぞ!
余白などを考えてメリハリを
HTMLメールだと画像を入れたり、文字の太さや色を変えられますが、テキストメールは文字だけです。
できることと言えばこちらの2つだけです。
- 文字を入力すること
- 余白を作ること
色も白と黒だけなのですが、いろいろと可読性を高める工夫をすると、そんじょそこらのHTMLメールよりも見やすくなるんです!
テキストだけでも可読性が高まる
わたしが毎日狂ったようにメールを書いてきた中で編み出した技が8つあります。
- 改行を増やす
- 文字間にスペース
- 区切りのラインを使う
- 見出しを使う
- 「■」とか「●」を入れる
- 適度にリンク先URLを入れる
- タテ文字を入れてみる
- 箇条書きにまとめる
こういう技を駆使することで文字しか打てないテキストメールでもかなり読みやすく、伝わりやすくなります。
読みやすくなるというより、「読む気にさせる」の方が正しいかも(笑)。
詳しくはこちらを!
表記ルールを統一する
メールを書くときに表記を統一しましょう。まぁ、メールに限りませんけど。
表記の統一がされていない文章というのは、こういうのです。
20歳のときのある経験が,わたしの人生を変えることになりました、、、。
あれは・・・そう、1976年のことです。
数字が全角だったり半角だったり……。点々が「、、、」だったり「・・・」だったり。読点が「、」だったり「,」だったり。

個人的にはこういうのがすごく気になります……。ぜひ統一させましょう。
こちらにわたしの文字表記の統一ルールをまとめました。これが絶対では全然ないですが、ご参考に!
「かっこ」を有効に使う
わたしは文章の中で「かっこ」をよく使う方です。
なぜかというと、読みやすくなるから。本当のルールとは違う使い方をしていても、メールで大切なのは読みやすさです。

メールは後々ずっと残る文芸作品でも、書籍でもありませんからね(笑)。
とにかくわかりやすくなるように「かっこ」を有効に使いましょう。
ひらがな・カタカナ・漢字のバランス
メールを書くときに「ひらがな」「カタカナ」「漢字」のバランスを考えましょう。
これを考えて文章を書くだけで、意味がよくわかったり、意味が通じなかったりします。
「ひらがな」が続くと読みにくい!
文字を瞬間的に認識するときに「ひらがな」ばかりが続くと読みにくいです。
たとえば、こちらの文章をパッと見て、どのていど意味がわかりますか?
わたしのわたしたたわしはわたなべさんにわたった。
ぜんぜん分かりませんよねー。では漢字やカタカナを織り交ぜました。
わたしの渡したタワシは渡辺さんに渡った。
「タワシ」とか「渡辺さん」という名詞がパッと目に飛び込んでくるようになりました。
一気に読みやすくなりましたねー。くわしくはこちらの記事を!
機種依存文字を使わない!
メールでは「機種依存文字」を使わないようにしましょう。
「機種依存文字」というのは、パソコンだとWindowsやMacのような違う機種間になるとちゃんと表示されない文字のことです。
Mac(iPhone)で見ると問題なく表示されているのに、Windowsで見ると「 ? 」になっていたり「〓」になっている文字(絵文字)ってありますよね?

たぶん見やすくするために凝ったことをしてくれているんですけど、逆効果になっています。
メールを読む人はどんなPC、スマホ、タブレットで読むかわかりません。そこまで考えて、機種依存文字は使わないようにしましょう。
どの機種で見ても大丈夫な全角記号
半角文字は基本的には大丈夫なので、ここではどの端末や機種で見ても大丈夫な全角の目立つ記号を紹介します。
☆
メルマガのラインによく使われるやつ。
─
ほかにも……
、
お次はカッコ。
‘
こんなんとか。
+
こんなのとかも大丈夫だそうです。
∴
以上、紹介したものはスマホでもタブレットでもWindowsでもMacでも……
何で見ても文字化けしません。
具体的な例を見る
では最後にメールで依頼文章を送るときの具体的な例を見てみましょう。
すべての人がこんなメールを送れるようになるとイライラする人が減るのでぜひお願いします。
さて今回は、テキストメールおたくな内容でした。
文字だけのメールって、機能が制限できているからこそ「どうすれば読みやすくなるかな?!」と逆に燃えるんですよね。
というわけで、参考にしてもらえるとうれしいです。