こんにちは! ヨス(プロフィールはこちら)です。
今回はブログに画像を入れることに焦点を当ててみてみます。たぶんフリー素材を引っ張ってきて入れる……っていう方が多いと思いますが、ほかにもいろいろあるんです。
ブログに画像を入れる方法まとめ
ブログの書き方に関する記事を読むと「画像を入れましょう!」みたいに必ず書いています。
なぜかと言うと、やっぱり文字ばっかりだと「うっ……」ってなりますからね。もちろんこれは基本なんですがこんな声もあります。
「いや、画像をそんなに毎回用意でけへんしっ!」
わかります(笑)。今回はそんな画像をブログで使う方法をいろいろ紹介します。
フリー素材サイト
一番ポピュラーなのがフリー素材サイトから使わせてもらう方法ですね。

著作権の問題がないので安心して使えます。ただ、乱用するとあなたのブログの個性が完全に殺されるのでお気をつけを。
ぱくたそ
そしてこちらも有名なフリー画像サイト「ぱくたそ」です。
ただし、あまりにもブロガーに人気サイトなので、私の場合は必ず加工(部分を切り取るとか)をして使っています。
「ぱくたそ」は企画っぽい人間の画像が話題なんですけど、そうじゃない風景の写真もステキなものがいっぱいです。
いらすとや
ネット上だけでなく、もはや街の中でもお馴染みの「いらすとや」。
いろんなところで見かけますよねー!
参考: かわいいフリー素材集 いらすとや
human pictogram 2.0 (無料人物 ピクトグラム素材 2.0)
標識に使われるようなイラストのたくさんあるサイト「human pictogram 2.0 (無料人物 ピクトグラム素材 2.0)」です。
スクリーンショット
スクリーンショットを挿入する方法もあります。上で紹介した「PhotoPin」の画像もそうですね。

この上の画像なんてスクリーンショットのスクリーンショットですね(笑)。
もちろん、スマホの画面のスクリーンショットも同じく使えますね。

ただし、スマホのスクリーンショットを使うときには「画像の輪郭」に注意してください。
この辺は下記記事にしっかりと書いてあるので要チェックです! ぶっちゃけ、有名ブログでもできてないところが多いですので。
Twitter・Instagramの引用
Twitterのツイート引用を画像として使用する方法です。
芸能人の写真などを使う場合は肖像権などに違反するので、公式アカウントがつぶやいているものを引用するのが一番です。ツイッターの引用は、元のツイート主が違反をしていない限り安全ですので。
Twitterの引用のやり方は、ツイートの中に表示されている「…」の中の「ツイートをサイトに埋め込む」からHTMLタグを取得できます。
Give people a chance and you might be surprised. pic.twitter.com/evz6ZjTB0w
— Disney (@Disney) January 19, 2016
こういうやつですね。ディズニーの公式アカウントなので、ツイートを埋め込むことでディズニーの画像でさえも自由に使いまくれます。
ただ、複数のツイートを入れる際には注意点があります。毎回……
<script async src="//platform.twitter.com/widgets.js" charset="utf-8"></script>
……を取得しますが、複数のツイートを1記事内に引用する場合には記事の中では1回の記述だけでいいそうです。
このコードを毎回記述すると重くなるみたいなので、1回目の引用以外では削除で。
Instagramも
「Twitter」だけじゃなく、「Instagram」の埋め込みもできます。
ただ、綺麗な写真ばかりだとしても、他人の写真です。
本人の意志でいつ削除されるかわからないリスクもあるし、自分が撮った写真を全然使わないのは印象も悪い(なんやこのブログ、他人写真ばっかりかい!)ので、ほどほどに。
こんな感じで、自分の撮った写真を投稿したものを埋め込むのはいくらいれても問題ないですよ。
……というか、それやったらブログにフツーに貼ればいいんですけど。
WordPressならURLを入れるだけ
WordPressの場合は、ツイートやインスタの画像のURLを入力するだけで自動でツイートが表示されます。
この方法だと、「AMP」でも何もせずともツイート画像が表示されるので便利です。
Amazonアフィリエイト画像
Amazonのアフィリエイト画像を挿入するのも便利です。

上の画像みたいな感じで、画像を取得できるのでちょっとしたアクセントにオススメです。
「ちなみに最近読んだ本はこちら」みたいに書いたあとには、こういうふうに入れるといいですよ。
私の場合は「アフィリで売りたい~! カネカネカネ!!」ではなく(笑)、「今紹介した商品ってこういう姿をしているよ」というのが見せたいから入れる感じです。
応用したやり方も
例えば、わたしの大好きなJewelというシンガー・ソングライターについて書いているとします。
Jewelの写真を使いたいけど、上で紹介したTwitterのツイートでも良い画像がないとき。

Amazonで販売されている音楽CDページに行って、販売ページに掲載してある写真を使うんです。
ただ、写真だけを使うのは規約違反で、ちゃんとアフィリエイトリンクになっていて出典が記載されている必要があります。つまり上の画像は、クリックするとAmazonの商品ページに行くってこと。
記事の文脈に合っていないのに「華がほしいから」という理由で記事とは無関係な芸能人の写真を使うのはアウトだと思いますが、ちゃんと関連のある場合はこういうふうに画像を使えます。
あと、Amazonのアフィリエイトコード取得はブックマークレットのカエレバがオススメですよー。カエレバのデザインの変更をするときれいになるのでオススメ。
Getty Images(ゲッティ・イメージズ)
そして「Getty Images(ゲッティ・イメージズ)」です。
こちらは世界的に有名なスポーツ選手などの写真を使うときに、著作権の問題をクリアした写真を使わせてもらえるサービスです。
たとえば、フィギュアスケートの羽生結弦選手の写真とか。
こんなにクオリティの高い写真を堂々とブログで使えるなんて夢のようです。
ただし、アイキャッチ用に加工して使うとか、写真の人物に関係のない記事で使用することは違反になります。
使い方に関しては、コードをコピペするだけなので超簡単です!
参考: 低リスクでブログにアスリート・有名人の写真を埋め込める「ゲッティ イメージズ(gettyimages)」 | 明日やります
関連記事やセリフ画像
関連記事が簡単に挿入できるWordPressテーマなら、挿入するだけで「画像」が入ることになります。
「関連記事」というのは、こちらにある「ほかの記事へのリンク部分」のことですね。
ブログのキャッチ画像(サムネイル)が簡単に貼り付けられるので便利です。
わたしの場合は、Google ChromeのGetTabInfoという拡張機能を使っています。オススメです。
あと、セリフ機能があるテーマなら、セリフを導入するといいですね!
こういうやつです。

こんなセリフを入れるとイメージがガラッと変わるよな。

そやな!
わたしが超オススメしているストーク19![]()
なら、超簡単に実装できるのでオススメですよ。
自分で描いたイラスト
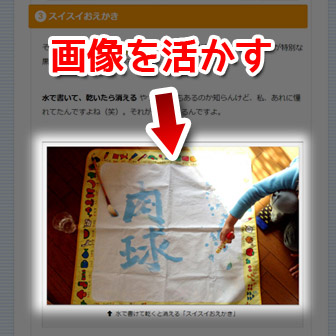
そして自分で描いたイラストを使う方法。「イラスト」じゃなくてラクガキでも十分です。

上の画像みたいな感じで、iPadでデジタルイラストにするのもいいですし、広告の裏にボールペンでチャチャっと描いたものをスキャンして使ってもオッケー。
イラストって最強にオリジナルなんですよ。写真よりもさらにオリジナルです。著作権が気になるものでもイラストにすればオッケーだし。
え? イラストなんて書けねーよ! ……って言いましたか?
ラクガキブロガーことタムカイさんの著書『ラクガキノート術』とか読むとその敷居はいっきに低くなるのでゴリ押ししておきます。
自分で描けないなら依頼も
もちろん、ご自分でイラストを描くのはハードルが高いです。
そんな方には上手な方に依頼する方法もあります。
安くイラストを描いてもらいたいなら、ココナラ![]() というWEBサービスがオススメですよ!
というWEBサービスがオススメですよ!
ありえないほどの低価格でアイコンの似顔絵を作ってもらえます。

1,000円ぐらいで制作してもらえたりするのですが、わたしだったら絶対に受けないほどの「ありえない」安さです。
ぜひチェックしてみてください。
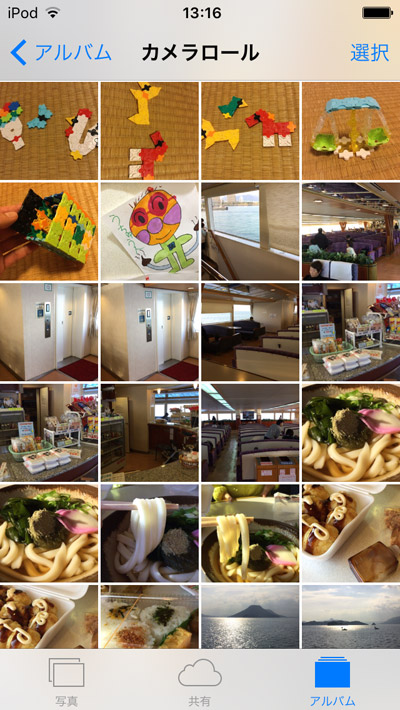
自分で撮った写真
最後に紹介するのは自分で撮ったオリジナルの写真です。
なんで自分が撮ったものがいいかと言うと、著作権を考える必要がないからです。

もちろんほかの人が写っている写真にはボカシやモザイクをいれたりして肖像権に配慮しないといけませんが。
写真は常にブログの写真で使うことを前提に「あ、なんか良さそう♪」って思った風景なんかはスマホでOKなのでガシガシ撮っておきましょう。

自分の撮った写真を使うというのは当たり前すぎるのでこの記事で紹介しようかどうか迷ったんです。
でも、自分が撮った画像の方が実はフリー素材を探すより手軽だったりします。
ちなみに、スマホでブログを書くモブログをやれば、スマホで撮った写真をそのままブログに貼り付けてそのまま投稿できます。
自分をキャラとして使っても
被写体に困れば自分をネタにできる人は自分を撮って使うことも可能ですね。
ブロガーの大谷大さんが開発した「声シャッター」というスマホアプリは声で写真のシャッターを切れるので自撮りには超便利です。
さて、今回はブログで使う画像についてまとめました。いろんな方法がありますので、やりやすいものを試してみてくださいね。
「イヤ! 文章の上手さがあれば画像なんて不要だ!」という意見もありますが、初めて訪問した方の興味を持たせるという意味では画像があるものには絶対に敵いませんので。これは絶対に。
現在、私の運営するオンラインサロンでは、メンバーを募集しております!
本気の本気でブログのアクセスを増やしたい方下記からどうぞ!